制作手机相册 全屏滚动插件fullpage.js
今天是端午自己做了一个小的送祝福链接 
这里用到了fullpage插件
$('#container').fullpage({
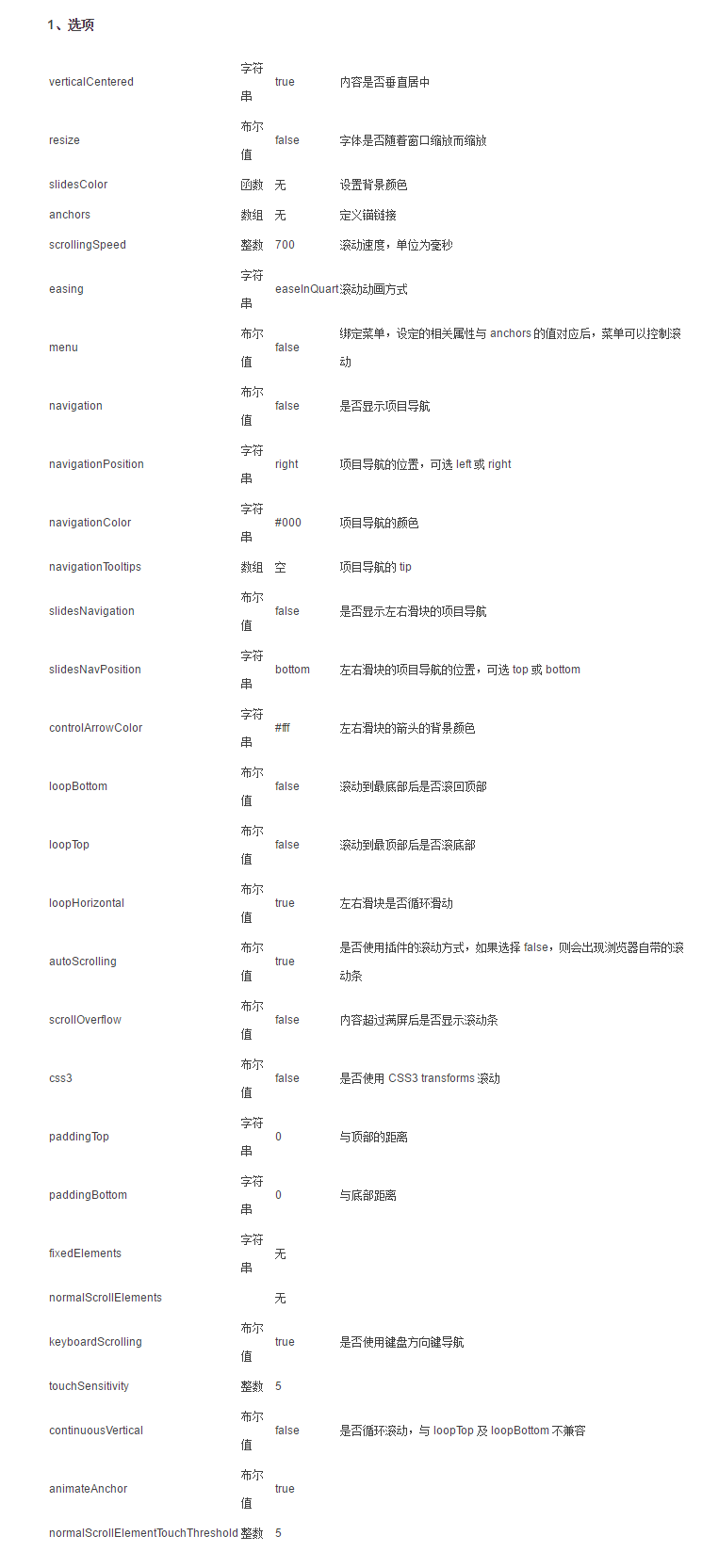
navigation: false, //navigation是否显示导航,默认为false
easing: 'easeInQuart',
scrollingSpeed: 400,
loopBottom: false,
loopTop: false,
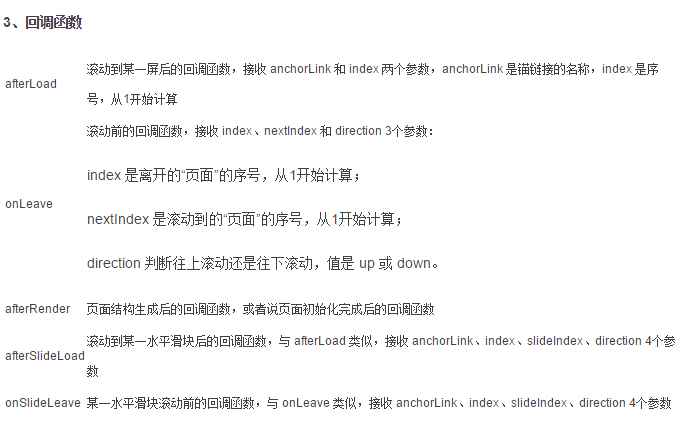
afterLoad: function(anchorLink, index) {//最后一页不显示向上滑动 此处index设置从1开始的
if(index == page_num){
$('.slide_up_tip').hide();
}else{
$('.slide_up_tip').show();
}
onLeave: function(index, nextIndex, direction) {//当页面过长导致安卓卡顿,使用下面的方法,需要在onload后显示前两页
var index = index - 1; //让index和jquery eq一样从0开始,省的看着心烦
if(direction == 'down'){ //index大于第2页执行
if(index >= 1) $('.fp-section:eq('+(index-1)+')').css('visibility', 'hidden');
//index小于倒数第2执行
if(index <= page_num - 2) $('.fp-section:eq('+(index+2)+')').css('visibility', 'visible');
}else{ //index小于倒数第2执行
if(index <= page_num - 2) $('.fp-section:eq('+(index+1)+')').css('visibility', 'hidden');
//index大于第2页执行
if(index >= 1) $('.fp-section:eq('+(index-2)+')').css('visibility', 'visible');
}
}
})
官方地址:https://github.com/alvarotrigo/fullPage.js



制作手机相册 全屏滚动插件fullpage.js的更多相关文章
- jQuery全屏滚动插件fullPage.js中文帮助文档API
jQuery全屏滚动插件fullPage.js中文帮助文档API 发现了一个fullPage.js插件,于是百度了一下,还就是这个插件的作用,其实有很多网站都做了全屏滚动的特效,效果也很好看,今天 ...
- 学习 | jQuery全屏滚动插件FullPage.js
简介 fullPage.js是一个基于jQuery的全屏滚动插件,它能够很方便.很轻松的制作出全屏网站. 主要功能 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 支持 C ...
- 拥抱单页网站! jQuery全屏滚动插件fullPage.js
不知道从什么时候开始,单页网站就悄悄走进人们的视线,尤其是国外的网站,更是钟爱单页网站.制作一个全屏滚动的效果,然后每个滚动页弄一个好看的背景色,配上一些描述性的文字,大家都喜欢这么弄,仿佛逼格瞬间可 ...
- 仿小米网jQuery全屏滚动插件fullPage.js
演 示 下 载 简介 如今我们经常能见到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次.比如 iPhone 5C 的介绍页面,QQ浏 ...
- 【转载】jQuery全屏滚动插件fullPage.js
文章转载自dowebok http://www.dowebok.com/ 原文链接:http://www.dowebok.com/77.html 简介 如今我们经常能见到全屏网站,尤其是国外网站.这些 ...
- jQuery 全屏滚动插件 fullPage.js 参数说明
fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站,主要功能有: 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 支持 CSS3 ...
- jQuery全屏滚动插件fullPage.js使用中遇到的问题(滑动轮播效果无效)
1.fullPage.js是什么? fullPage.js 是一个基于 jQuery ,用来制作全屏网站的插件. 2.兼容性: - jquery兼容:兼容 jQuery 1.7+ - 浏览器兼容: I ...
- 经典全屏滚动插件fullPage.js
要写简单可以写的很简单,对着github上面的参数和注释随便写了个demo.这个插件十分高端大气上档次,配上良好的配色和布局,简单几笔就可以把网站装扮得十分洋气. 唯一的缺点就是,感觉对移动端的兼容性 ...
- jQuery全屏滚动插件fullPage.js
github https://github.com/alvarotrigo/fullPage.js demo http://alvarotrigo.com/fullPage/ 脚手架 <link ...
随机推荐
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- PHP缓存技术
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery placeholder
/* * @author ambar * html5 placeholder pollfill * - 使用绝对定位内嵌层 * - 也适用于密码域 * 目标浏览器: IE 6~9, FF 3.5 */ ...
- 学习微信小程序之css2
一:伪类的使用 .class-btn:active{ color: red;} <button class="class-btn">并集选择器</button&g ...
- python 爬虫(一)
1. 一次简单的网页访问 urllib 是一个标准的python库(意味着不需要安装任何附件的东西来运行这个demo),包含了通过网络请求数据的方法,处理cookies,甚至更改metadata比如h ...
- Oracle 取随机数
1.从表中随机取记录 select * from (select * from staff order by dbms_random.random) where rownum < 4 ...
- Leetcode Anagrams
Given an array of strings, return all groups of strings that are anagrams. Note: All inputs will be ...
- js性能优化-事件委托
js性能优化-事件委托 考虑一个列表,在li的数量非常少的时候,为每一个li添加事件侦听当然不会存在太多性能方面的问题,但是当列表非常的长,长到上百上千甚至上万的时候(当然只是一个解释,实际工作中很少 ...
- 不可变字符串NSString
/*字符串的常用方法*/ //1.通常用来把一些基本数据类型和字符串进行拼接 ; float b = 9527.0; NSString *string = [NSString stringWithFo ...
- [IOS] 利用@IBInspectable
某些uiview中设置 这个关键字 IBInspectable 可以让其设置的属性,在右侧的属性栏目里面进行直接设置, 这是最近看了一下wwdc的一个视频学习到的,可以方便的进行 UI的测试,
