CSS的clip-path 一
首先介绍一下,我觉得前端开发都是很具有分享精神的,很多人都写出了很多优秀的总结经验供新手们参考,本人只是个搬运工,将别人优秀的文章进行了总结,本文主要转载自 大漠 的文章 http://www.w3cplus.com/css3/introducing-css-clip-path-property.html
在Web网页中主要是以矩形分布的。而平面媒体则倾向于更多不同的形状。造成这种差异的原因是因为缺少合适的工具去实现我们平面媒体中的内容。这也就造成了很多设计师的创意发挥,就算是有创意,前端实现也将付出巨大的开发成本。
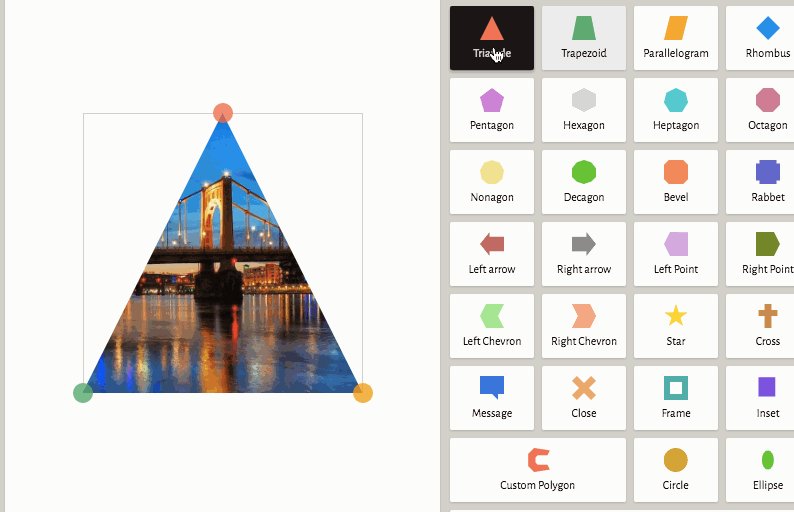
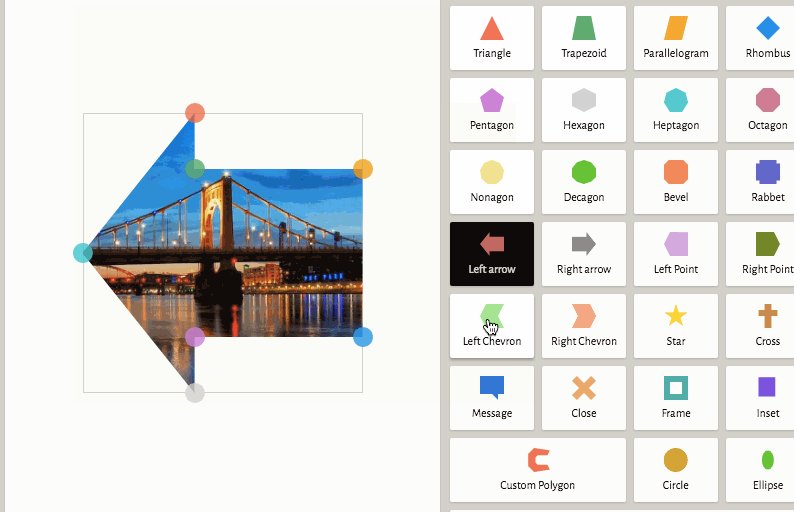
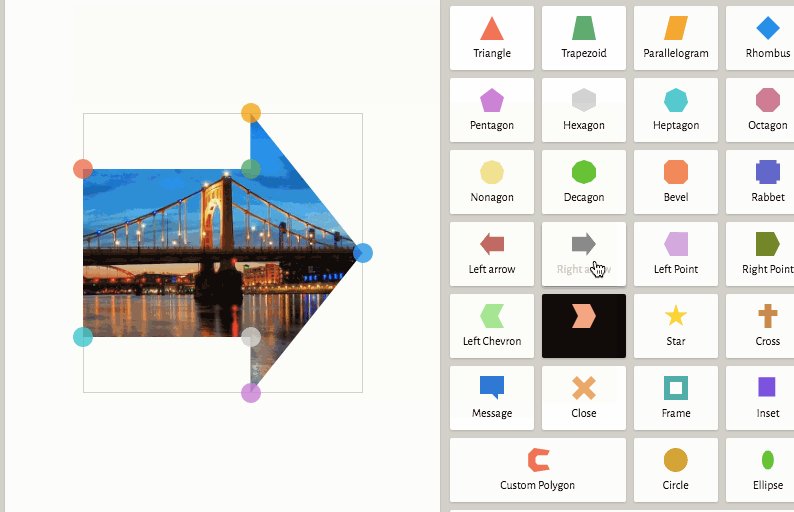
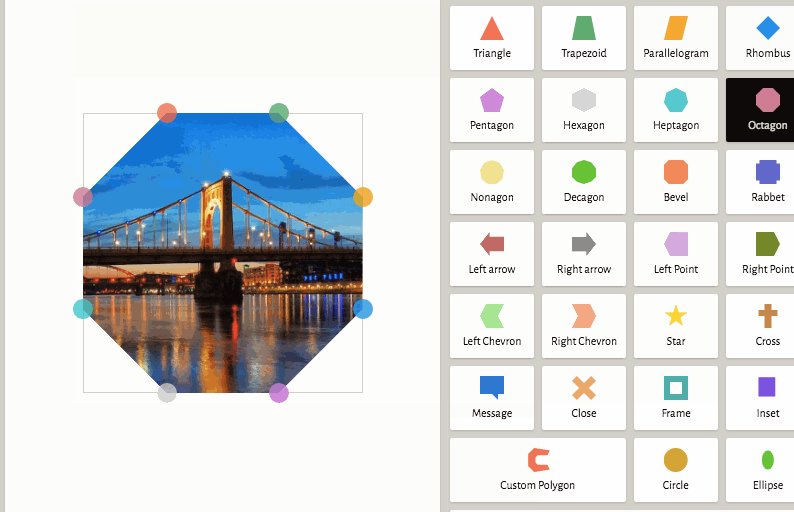
虽然CSS Shapes Module Level 1(CSS形状模块标准1)的规范出现,可以打破矩形设计的限制。但仍需要一些不规则的图形。而早前实现一些不规则的图形,都需借助其它的元素功能,比如CSS绘制图形,很多时候就依赖于伪元素,或多个元素。如此一来,CSS Shapes依旧无法发挥其强大的功能,让我们的Web打破常规的矩形布局。不过值得庆幸的是,CSS的clip-path出现,它可以帮助我们绘制很多特殊的图形(不规则的图形),地址是 http://bennettfeely.com/clippy/ 比如:

那么这篇文章,我们就一起来了解这个属性。
学习这个属性之前我们先了解一下兼容性
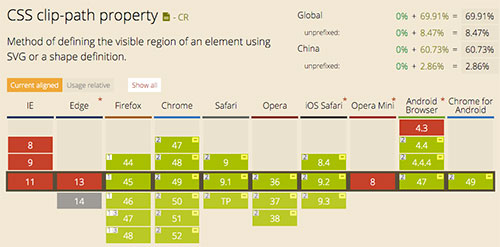
浏览器兼容性
看到这里,大家肯定会问,浏览器兼容性如何?
IE 和 Edge 不支持这个属性。Firefox 仅部分支持 clip-path (它只支持 url() 语法)。但是 47 以上的版本,激活 Firefox 的layout.css.clip-path-shapes.enabled选项就可以支持这个属性了。
Chrome、Safari 和 Opera 需要使用 -webkit- 前缀支持此属性。不幸的是,它们还不支持外部的 SVG 形状。更多浏览器支持性信息如下:

基本概念
clip-path从单词"clip path"的直译上来说,表示的就是裁剪路径。既然有裁剪,咱们就来了解这里面的几个简单的概念。
裁剪就是从某样东西剪切一块。比如说,我们在<img>元素上,根据需要,剪切一部分需要留下的区域。而在整个裁剪中,将会碰到两个相关的概念:裁剪路径(Clipping Path)和裁剪区域(Clipping Region)。
裁剪路径是我们用来裁剪元素的路径,它标记了我们需要裁剪的区域。它可以是个简单的形状(比如Web中常见的矩形),也可以是一个复杂的多边形(不规则的多边形)。
裁剪区域是裁剪路径闭合后所包含的全部区域。

这样一来,元素分为两部分,裁剪区域和裁剪区域外。浏览器会裁剪掉裁剪区域以外的区域,不仅是背景及其它类似的内容,也包括border、text-shadow 等。更赞的是,浏览器不会捕获元素裁剪区域以外的 hover、click 等事件。
即使如今一些特定元素不受长方形限制,但实际上元素周围的内容还是会认为元素是原始形状(长方形)的,并按此进行文档流的布局。要想使周围元素根据元素裁剪后的形状进行布局,可以使用 shape-outside属性。有关于shape-outside相关详细的介绍,可以阅读有关于CSS Shapes相关的教程,这里不进行过多阐述。
旧的clip
CSS Masking Module Level 1中也提供了一个clip属性。可以说clip是CSS中出现的第一种裁剪技术。其实了解过clip的同学都知道,它就是通过overflow:hidden将裁剪区域外的元素隐藏掉了。可以说它不是真正的裁剪。
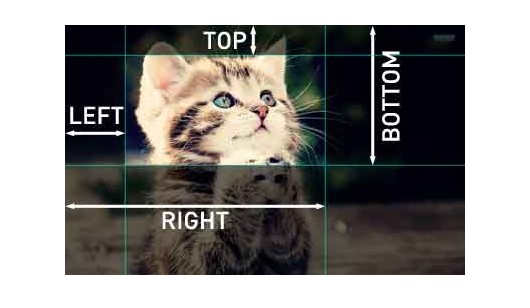
clip属性到目前为止,仅支持rect()函数,就是裁剪出一个矩形(其它形状还无法实现)。
clip: rect(<top>, <right>, <bottom>, <left>);
在CSS2.1中,rect()和<top>和<bottom>指定偏移量是从元素盒子顶部边缘算起;<left>和<right>指定的偏移量是从元素盒子左边边缘算起。

更为无奈的是,clip属性只能在元素设置了position:absolute或者position:fixed起作用。无法在设置position:relative和position:static上工作。
在CSS中,clip 属性是已过时的,也就是说它已经不再建议被使用,因为有一个更新的、规范的版本,各个浏览器也将集中努力使用它。
当然,clip也是有一些优势的:因为clip是运行在浏览器中的,它可能会一直有效。而浏览器对它的支持是非常强大的:几乎是有史以来的每一个浏览器。另外,我也听说过了,它作出的动画效果胜过其它的新方法。
但是比起它的优势,clip有两个更为重要的弱点,这也使得它难以被广泛地使用:
clip只对绝对定位的元素有效clip只能用于矩形,即rect()函数
这真的是非常大的限制!所以来让我们接着说接下来更为重要的属性clip-path。
如果你是第一次接触过clip属性,我建议您花点时间阅读一下这篇文章,它能帮助你对clip有一个简单的了解。
clip-path语法
W3C官方规范提供的clip-path语法:
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
其默认值是none。另外简单介绍clip-path几个属性值:
clip-source: 可以是内、外部的SVG的<clipPath>元素的URL引用basic-shape: 使用一些基本的形状函数创建的一个形状。主要包括circle()、ellipse()、inset()和polygon()。具体的说明可以看CSS Shapes中有关于说明。另外在CSS Shapes 101一文中也有详细介绍。geometry-box: 是可选参数。此参数和basic-shape函数一起使用时,可以为basic-shape的裁剪工作提供参考盒子。如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
开始使用clip-path
在开始使用clip-path绘制图形,或者说裁剪图形之前,有两点需要大家注意:
- 使用
clip-path要从同一个方向绘制,如果顺时针绘制就一律顺时针,逆时针就一律逆时针,因为polygon是一个连续线段,若线段彼此有交集,裁剪区域就会有相减的情况发生,当然如果你特意需要这样的效果除外。 - 如果绘制时采用比例的方式绘制,长宽就必须要先行设定,不然有可能绘制出来的长宽和我们想像的就会有差距,使用像素绘制就不会有这样的现象。
先来看一个使用polygon()函数绘制的示例:
img {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
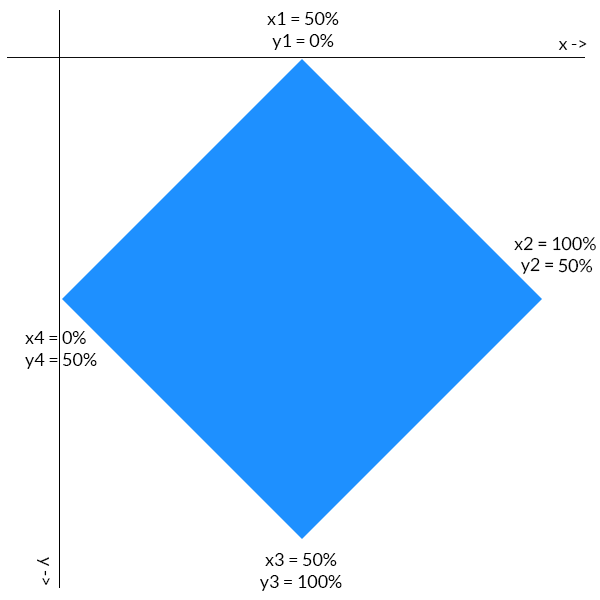
这段代码会将所有的图片裁剪为菱形。但是为什么图片会被裁剪为菱形而不是梯形或平行四边形之类的呢?这主要取决于函数顶点的值。下图将说明一切:

每个点的第一个坐标值决定了它在 x 轴上的位置,第二个坐标值指定了它在 y 轴的位置,所有点是顺时针绘制的。比如菱形最右边的点,它位于 y 轴下方一半处,所以它的 y 坐标是 50%。同时这个点位于 x 轴的最右侧,所以它的 x 坐标是 100%。其它点的坐标同理可得。
最后效果如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clip path</title>
<style type="text/css">
body {
margin: 20px auto;
text-align: center;
font-family: 'Lato';
max-width: 640px;
} h1 {
margin-bottom: 100px;
font-size: 1.8em;
} div {
display: inline-block;
margin: 50px 0px;
width: 250px;
height: 250px;
border-radius: 200px;
filter: grayscale(0.9);
cursor: pointer;
} div:hover {
filter: none;
} div:hover .text {
opacity: 1;
} .text {
position: absolute;
background: rgba(200, 0, 0, 0.5);
padding: 20px 0;
top: 90px;
width: 250px;
opacity: 0;
text-align: center;
color: white;
font-size: 1.4em;
} .left .text {
background: rgba(0, 0, 200, .5);
} .right .text {
background: rgba(200, 100, 0, 0.5);
} .bottom .text {
background: rgba(0, 200, 0, 0.5);
} .top {
background: url('http://t.imgbox.com/KXaGvTFB.jpg');
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
left: -125px;
top: -130px;
} .left {
background: url('http://t.imgbox.com/LHPFYSYE.jpg');
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
} .right {
background: url('http://t.imgbox.com/tlgvPjwn.jpg');
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
top: -352px;
left: 256px;
} .bottom {
background: url('http://t.imgbox.com/R7h6VtZr.jpg');
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
top: -220px;
left: -126px;
}
</style>
</head>
<body>
<h1>Images clipped with <code>clip-path</code> Property</h1>
<div class="left"><p class="text">SPORTS</p></div>
<div class="top"><p class="text">TECHNOLOGY</p></div>
<div class="right"><p class="text">FOOD</p></div>
<div class="bottom"><p class="text">NATURE</p></div>
</body>
</html>
效果图如下:

记得以前CSS绘制图形总得束手束脚,而且还得想法设法,使用clip-path绘制什么六边形、八边形、五角形、心形等,都不再是难事了。OXXO.STUDIO有一篇文章《運用 clip-path 的純 CSS 形狀變換》详细介绍了这些图形是如何绘制的。当然除此之外,在线的CSS clip-path maker提供了很多不规则的图形案例:
利用 geometry-box 裁剪元素
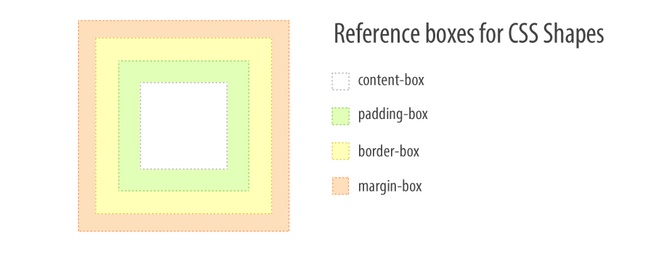
在具体使用geometry-box来裁剪元素之前,对geometry-box做一下相关的了解。
geometry-box可以是shape-box、fill、stroke或者view-box。其中shape-box应用于HTML元素,它具有四种值:margin-box、border-box、padding-box和content-box。

来看个简单的示例:
.clip-me {
clip-path: polygon(% %, % %, % %) margin-box;
margin: %;
}
在上例中,元素的 margin-box 会作为参考,来决定裁剪点的实际位置。点(10%,10%)是 margin-box 的左上角,所以clip-path 的定位会根据此点进行计算。
其实shape-box和CSS Shapes中的引用框概念非常类似,有关于这方面的介绍,可以花点时间阅读《理解CSS Shapes的引用框》一文。
如果geometry-box和basic-shape一起使用,可以引用basic-shape提供的引用框。其作用和shape-outside属性类似,更多的细节可以看看shape-outside的属性介绍。
如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
除了shape-box值,还可以运用SVG元素上,它具有另外三个值:fill、stroke和view-box。
clipPath 和clip-path
在SVG中有一个clipPath元素。<clipPath>元素不会直接在页面上呈现,他唯一的作用就是可以通过clip-path来引用。它和CSS的clip-path还是有很大的区别。有关于两者的详细介绍可以阅读《CSS和SVG中的剪切:clip-path属性和<clipPath>元素》一文。
而很多时候两者可以结合一起使用。
你不需要在CSS中定义clip-path的值,因为它能够引用SVG中定义的 <clipPath>标签元素。下面是它的使用示例:
HTML
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/Harry-Potter-1-.jpg" alt="" class="clip-svg"> <svg width="0" height="0">
<defs>
<clipPath id="myClip">
<circle cx="100" cy="100" r="40"/>
<circle cx="60" cy="60" r="40"/>
</clipPath>
</defs>
</svg>
CSS
.clip-svg {
clip-path: url(#myClip);
}
效果如下图

clip-path和masking
剪裁和遮罩都是用来隐藏元素的一些部分、显示其他部分的。当然了,这两者还是有区别的。区别主要在于这几方面:他们能做的东西,不同的语法,涉及到的不同技术,是新的还是旧的,以及浏览器支持的差异。
两者最主要的区别:遮罩使用的是图像,剪裁使用的是路径。
想象一张从左到右、从黑到白渐变的正方形图像,它可以是一个遮罩。对于应用了这个渐变遮罩图像的元素,它在遮罩图像的黑色部分是透明(透视)的,而在遮罩图像的白色的部分是不透明(正常)的。所以作出的结论是:这个元素是从左到右淡入的。
而剪裁一直都是矢量路径的。路径之外的部分是透明的,路径里边的部分是不透明的。
个人觉得有点混乱。因为很多时候可能会碰到某个关于遮罩的教程用的是一个在黑色上有白色矢量形状的遮罩图像,这和剪裁基本是同一个原理。但这还好,它只是混淆了一点东西。
有关于两者相关的详细介绍可以点击这里阅读。
clip-path和CSS Shapes
前面已经多次提到CSS Shapes了,是的,因为CSS Shapes可以帮助我们打破常规则的Web排版,让Web页面可以像媒体杂志一样布局,这将是激动人心的一件事情。
而在CSS Shapes中同样会有clip-path的身影。
clip-path接收与basic-shape相同的形状函数和值(前面提到过)。如果我们定义相同的多边形形状,同时用于shape-outside与clip-path属性上,它将裁掉图像上你定义的形状之外的图像。
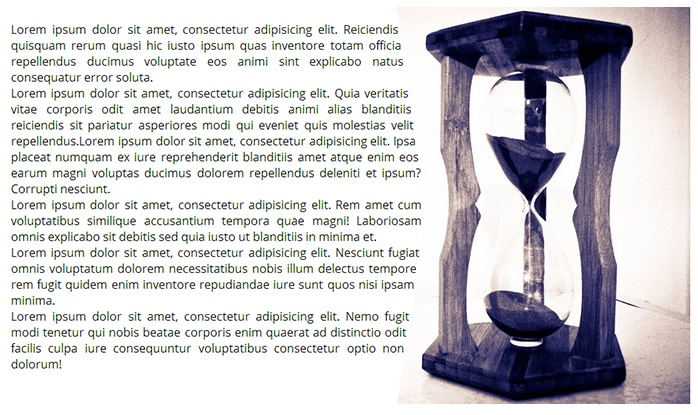
img.right {
float: right;
height: 100vh;
width: calc(100vh + 100vh/4);
shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);
/* clip the image to the defined shape */
clip-path: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);
}
结果如下:

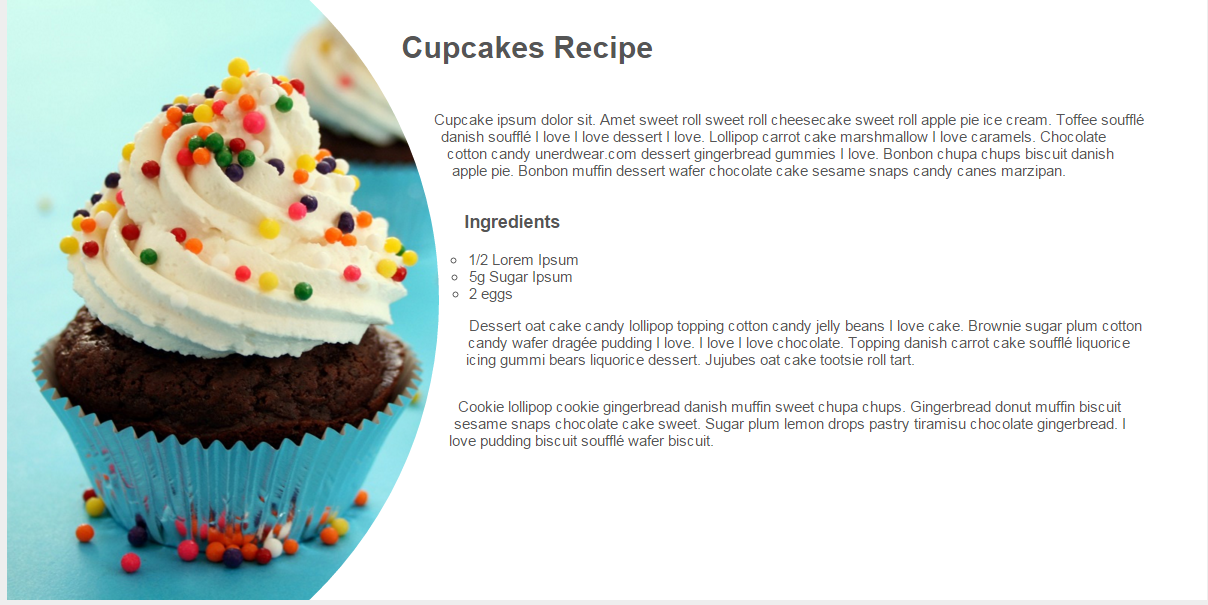
下面有个示例
HTML
<div class="container">
<div class="element">
</div>
<h1>Cupcakes Recipe</h1>
<p>
Cupcake ipsum dolor sit. Amet sweet roll sweet roll cheesecake sweet roll apple pie ice cream. Toffee soufflé danish soufflé I love I love dessert I love. Lollipop carrot cake marshmallow I love caramels. Chocolate cotton candy unerdwear.com dessert gingerbread gummies I love. Bonbon chupa chups biscuit danish apple pie. Bonbon muffin dessert wafer chocolate cake sesame snaps candy canes marzipan.
</p>
<h3>Ingredients</h3>
<ul>
<li>1/2 Lorem Ipsum</li>
<li>5g Sugar Ipsum</li>
<li>2 eggs</li>
</ul>
<p>
Dessert oat cake candy lollipop topping cotton candy jelly beans I love cake. Brownie sugar plum cotton candy wafer dragée pudding I love. I love I love chocolate. Topping danish carrot cake soufflé liquorice icing gummi bears liquorice dessert. Jujubes oat cake tootsie roll tart.
</p>
<p>
Cookie lollipop cookie gingerbread danish muffin sweet chupa chups. Gingerbread donut muffin biscuit sesame snaps chocolate cake sweet. Sugar plum lemon drops pastry tiramisu chocolate gingerbread. I love pudding biscuit soufflé wafer biscuit.
</p>
<div class="clear"></div>
</div>
CSS
* {
margin:;
padding:;
box-sizing: border-box;
}
body {
color: #555;
font-size: 0.95em;
background-color: #eee;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
width: 100%;
max-width: 1200px;
margin: 20px auto;
background-color: white;
}
.element {
width: 40%;
height: 600px;
float: left;
background-image: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/clip-path/cupcakes.jpg);
background-size: cover;
background-position: -100px 0;
background-repeat: no-repeat;
-webkit-clip-path: ellipse(90% 70% at 0% 50%);
clip-path: ellipse(90% 70% at 0% 50%);
-webkit-shape-outside: ellipse(90% 70% at 0% 50%);
shape-outside: ellipse(90% 70% at 0% 50%);
-webkit-shape-margin: 2em;
shape-margin: 2em;
}
p,
h1,
h3 {
padding: 1em 0;
}
p {
margin-right: 4em;
}
ul {
list-style: circle;
}
效果图如下

clip-path示例和工具
前面内容简单的提到过了,clip-path是一个强大的属性,除了自身能实现一些特殊效果之外,还可以和SVG结合在一起。另外还可以和Masking以及CSS Shapes在一起,做出我们意想不到的效果。那么有关于clip-path相关的案例,网上已经有大把了。除此之外,clip-path还有一些在线的工具,可以直接帮助我们做一些事情。比如Chrome插件CSS Shapes 编辑器、Clip Path生成器和CSS clip-path Maker: Clippy。
最后强列建议大家收藏好下面这篇文章,因为这篇文章整理了18个有关于clip-path的教程、案例和工具:

参考资料
总结
本文介绍了有关 clip-path 的基本内容,可以帮助你入门。学习使用这个属性并不会花费太多的时间,但是创造性的使用就需要多多练习了。当浏览器广泛支持此属性时,你就可以使用 clip-path制作出酷炫的效果了。
CSS的clip-path 一的更多相关文章
- CSS裁剪clip
× 目录 [1]定义 [2]RECT [3]应用 前面的话 CSS裁剪clip这个属性平时用的不多,但其实它并不是CSS3的新属性,很早就开始出现了.本文将介绍关于clip属性的相关知识 定义 一个绝 ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- css的clip裁剪
clip 属性是用来设置元素的形状.用来剪裁绝对定位元素(absolute or fixed). clip有三种取值:auto |inherit|rect.inherit是继承,ie不支持这个属性, ...
- css中clip:rect矩形剪裁功能
一.示例 img { position:absolute; clip:rect(30px,200px,200px,20px); } 二.理解 clip 属性剪裁绝对定位元素. clip:rect矩形剪 ...
- CSS属性clip
http://blog.sina.com.cn/s/blog_68a1582d0100kp59.html CSS属性中有个裁剪属性clip,其实我对这个属性一点都不感冒,因为我感觉它好像没啥用处,但是 ...
- CSS元素:clip属性作用说明
clip属性是一个比较有用的属性,但往往在实际应用中,并不多见,介绍的也很少.应用clip属性需要注意的两点: 一.clip属性必须和定位属性postion一起使用才能生效. 二.clip裁切的计算坐 ...
- css :clip rect 正确的使用方法
CSS clip 是一个极少使用,但又确实存在的属性. 而且,它其实在CSS2时代就有了. w3school 上有这么一句话: clip 属性剪裁绝对定位元素. 也就是说,只有 position:ab ...
- 关于CSS属性clip在手机浏览器端的兼容性问题
由于自己的6坏了拿去修了所以这两天使用了同事一只山寨安卓机和自己早年的小4,在今天的页面测试中,对于img中进行clip操作在这两台机子中均不能实现,后借用同事的6发现clip能正常展现,其中安卓版本 ...
- 理解Clip Path
http://www.w3cplus.com/css3/using-making-sense-of-clip-path.html http://www.cnblogs.com/coco1s/p/602 ...
- 将CSS CLIP属性应用在:扩展覆盖效果
我们想要展示如何利用CSS3 clip属性制作一种简单而整洁的扩展效果,当点击一个box元素时实现平稳过渡.这个想法是为了实现某种叠加效果,好像它实际上在各个元素的下面.点击其中一个元素将创建一个切断 ...
随机推荐
- ArcGIS Engine渲染
符号化之Renderer( 渲染)体系 ArcGIS Engine9.3对GIS数据的符号化分为矢量数据渲染和栅格数据渲染两大类.接下来分别介绍FeatureRender和RasterRender. ...
- 基于jFinal建立简单的服务端-接收请求并返回指定内容
本菜鸡是一名弱弱的测试工程师,最近完成了一个支付相关的项目,项目工作中,需要建立一个模拟支付宝的网关,主要是接收请求并返回数据.作为一名没有丝毫开发经验的菜鸡,初期入门相当费劲,主要还是思维上的转变. ...
- shell 命令集
shell 常用知识点--------------------------------------- sed 用法 http://www.cnblogs.com/edwardlost/archive/ ...
- Linux 脚本命令结果输出到文件
From: http://bbs.chinaunix.net/thread-1997207-1-1.html sh test.sh | tee log.txt
- C++设计模式-Adapter适配器模式
Adapter适配器模式作用:将一个类的接口转换成客户希望的另外一个接口.Adapter模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作. 分为类适配器模式和对象适配器模式. 系统的数据和 ...
- 十、DG
1.DG是dependency graph,我认为是依赖图,和DAG(有向无环图)的区别:DAG用来做场景管理,每个node代表的不是tranform就是shape,有父子关系. DG是代表了每个实体 ...
- ionic tabs置顶
找了好久怎么解决这问题,终于找到了一哥们留下来的经验,万分感谢,特此拷贝过来,留着下次以免忘记 我在主页ion-nav-bar元素上添加hide-nav-bar=“true”;然后又在ion-view ...
- Javascript猜数字游戏
<!DOCTYPE html> <html> <head> <title></title> <meta charset="u ...
- 把CMSampleBufferRef转成Data
CMSampleBufferRef ref=[output copyNextSampleBuffer]; NSLog(@"%@",ref); if(ref==NULL) break ...
- php使用saop简单例子和注意事项
首先配置下PHP的soap环境支持: 找到php.ini文件:extension=php_soap.dll :always_populate_raw_post_data = -1 删除掉": ...
