第 26 章 CSS3 动画效果
学习要点:
1.动画简介
2.属性详解
3.简写和版本
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS3 的动画效果,可以通过类似 Flash 那样的关键帧模式控制运行。
一.动画简介
CSS3 提供了类似 Flash 关键帧控制的动画效果,通过 animation 属性实现。那么之前的 transition 属性只能通过指定属性的初始状态和结束状态来实现动画效果,有一定的局限性。
animation 实现动画效果主要由两个部分组成:1.通过类似 Flash 动画中的关键帧声明一个动画;2.在 animation 属性中调用关键帧声明的动画。
CSS3 提供的 animation 是一个复合属性,它包含了很多子属性。如下表所示:
|
属性 |
说明 |
|
animation-name |
用来指定一个关键帧动画的名称,这个动画名必须对应一个@keyframes 规则。CSS 加载时会应用 animation-name 指定的动画,从而执行动画。 |
|
animation-duration |
用来设置动画播放所需的时间 |
|
animation-timing-function |
用来设置动画的播放方式 |
|
animation-delay |
用来指定动画的延迟时间 |
|
animation-iteration-count |
用来指定动画播放的循环次数 |
|
animation-direction |
用来指定动画的播放方向 |
|
animation-play-state |
用来控制动画的播放状态 |
|
animation-fill-mode |
用来设置动画的时间外属性 |
|
animation |
以上的简写形式 |
除了这 9 个属性之外,动画效果还有一个重要的属性,就是关键帧属性:@keyframes。它的作用是声明一个动画,然后在 animation 调用关键帧声明的动画。
//基本格式,“name”可自定义
@keyframes name {
/*...*/
}
二.属性详解
在讲解动画属性之前,先创建一个基本的样式。
//一个 div 元素
<div>我是 HTML5</div>
//设置 CSS
div {
width: 200px;
height: 200px;
border: 1px solid green;
}
1.@keyframes
//创建动画的第一步,先声明一个动画关键帧。
@keyframes myani {
0% {
margin-left:0px;
}
50% {
margin-left:100px;
}
100% {
margin-left:0px;
}
}
//或者重复的,可以并列写在一起
@keyframes myani {
0%, 100% {
margin-left:0px;
}
50% {
background-color: black; margin-left:100px;
}
}
2.animation-name
//调用@keyframes 动画
animation-name: myani;
|
属性值 |
说明 |
|
none |
默认值,没有指定任何动画 |
|
INDEX |
是由@keyframes 指定创建的动画名称 |
3.animation-duration
//设置动画播放的时间
animation-duration: 1s;
当然,以上通过关键帧的方式,这里插入了三个关键帧。0%设置了白色和左偏移为 0,和初始状态一致,表明从这个地方开始动画。50%设置了黑色,左偏移 100px。而 100%则是最后一个设置,又回到了白色和左偏移为 0。整个动画就一目了然了。
而对于关键帧的用法,大部分用百分比比较容易控制,当然,还有其他一些控制方法。
//从什么状态过渡到什么状态
@keyframes myani {
from {
margin-left:0px;
}
to {
margin-left:100px;
}
}
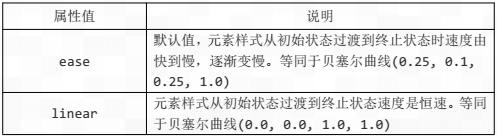
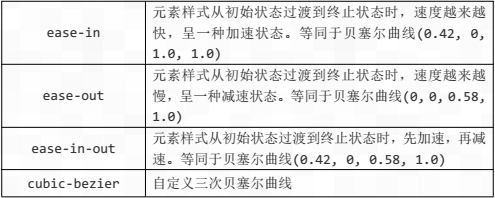
4.animation-timing-function
//设置缓动
animation-timing-function: ease-in;


5.animation-delay
//设置延迟时间
animation-delay: 1s;
6.animation-iteration-count
//设置循环次数
animation-iteration-count: infinite;
|
属性值 |
说明 |
|
次数 |
默认值为 1 |
|
infinite |
表示无限次循环 |
7.animation-direction
//设置缓动方向交替
animation-direction: alternate;
|
属性值 |
说明 |
|
normal |
默认值,每次播放向前 |
|
alternate |
一次向前,一次向后,一次向前,一次向后这样交替 |
8.animation-play-state
//设置停止播放动画
animation-play-state: paused;
9.animation-fill-mode
//设置结束后不在返回
animation-fill-mode: forwards;
|
属性值 |
说明 |
|
none |
默认值,表示按预期进行和结束 |
|
forwards |
动画结束后继续应用最后关键帧位置,即不返回 |
|
backforwards |
动画结束后迅速应用起始关键帧位置,即返回 |
|
both |
根据情况产生 forwards 或 backforwards 的效果 |
//both 需要结合,次数和播放方向 animation-iteration-count: 4; animation-direction: alternate;
六.简写和版本
//简写形式完整版
animation: myani 1s ease 2 alternate 0s both;
为了兼容旧版本,需要加上相应的浏览器前缀,版本信息如下表:
|
Opera |
Firefox |
Chrome |
Safari |
IE |
|
|
支持需带前缀 |
15 ~ 29 |
5 ~ 15 |
4 ~ 42 |
4 ~ 8 |
无 |
|
支持不带前缀 |
无 |
16+ |
43+ |
无 |
10.0+ |
//兼容完整版,Opera 在这个属性上加入 webkit,所以没有
-o--webkit-animation: myani 1s ease 2 alternate 0s both;
-moz-animation: myani 1s ease 2 alternate 0s both;
-ms-animation: myani 1s ease 2 alternate 0s both;
transition: all 1s ease 0s;
//@keyframes 也需要加上前缀
@-webkit-keyframes myani {...}
@-moz-keyframes myani {...}
@-o-keyframes myani {...}
@-ms-keyframes myani {...}
keyframes myani {...}
第 26 章 CSS3 动画效果的更多相关文章
- 鼠标悬停css3动画效果
下载Demo 效果预览 html: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 第八十三节,CSS3动画效果
CSS3动画效果 学习要点: 1.动画简介 2.属性详解 3.简写和版本 本章主要探讨HTML5中CSS3的动画效果,可以通过类 Flash那样的关键帧模式控制运行. 一.动画简介 CSS3提 ...
- Bounce.js – 快速创建漂亮的 CSS3 动画效果
Bounce.js 是一个用于制作漂亮的 CSS3 关键帧动画的 JavaScript 库,使用其特有的方式生成的动画效果.只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为 CSS 代 ...
- CSS3 动画效果带来的bug
css3 动画效果比如transition:all 2s linear;这种用来计算及时的物体坐标的话会带来一定的问题 比如把一个DIV从A点移动到B点.JS为DIV.style.left=B; 但是 ...
- animate.css 一些常用的CSS3动画效果
大家已经开始在项目中使用一些CSS3动画效果了吧,这让网站在高端浏览器上看起来很上流.animate.css是一个老外做的各种CSS3动画的合集,比较全,也很炫,大家可以参考学习一下. 项目主页:ht ...
- CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码 CSS Animatie 彩蛋爆料直击现场 CSS Animatie是一款在线制作CSS3动画的工 ...
- CSS3动画效果——js调用css动画属性并回调处理详解
http://www.jb51.net/css/258407.html 这篇文章主要详细介绍了CSS3动画效果回调处理,需要的朋友可以参考下 我们在做js动画的时候,很多时候都需要做回调处理,如在一个 ...
- 35个让人惊讶的CSS3动画效果
1. Pure CSS Coke Can 2. Colorful Clock 3. jQuery DJ Hero 4. Animated Pricing Column 5. Slick jQuery ...
- Css3动画效果,彩色文字效果,超简单的loveHeart
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>Cs ...
随机推荐
- MVVM架构~Knockoutjs系列之验证机制的引入
返回目录 对于Knockoutjs本身来说,没有提供验证模块,不过,有第三方的扩展,就像你为jquery库作extensions一样,这讲中我将介绍一个Knockout插件扩展,knockout.va ...
- 第三天 vi编辑器使用和软件安装
[复习] 判断题: 查看某文件权限为rwxr-xr-- ,则其所属组权限为只读. 对一个目录有w权限,表示可以修改目录下文件内容. 3..tar.gz格式的压缩包可以使用tar -xjf解压缩 4.m ...
- vs如何在C++中调用Lua
最近Cocos2dx的学习卡壳了,一般的照抄代码我不想写上来,但想示例也想得我头晕...为了放松大脑调整状态于是开始学习Lua.Lua的语法学习还是比较简单的,学过javascript或者vbscri ...
- Atitit DbServiceV4qb9 数据库查询类库v4 新特性
Atitit DbServiceV4qb9 数据库查询类库v4 新特性 V4新特性 安全特性,屏蔽了executeUpdate,使用v2版 Sql异常转换,特别转换了DuplicateEnt ...
- SQL Server 2012 数据库笔记
慕课网 首页 实战 路径 猿问 手记 Python 手记 \ SQL Server 2012 数据库笔记 SQL Server 2012 数据库笔记 2016-10-25 16:29:33 1 ...
- QTP11的下载地址和破解教程
qtp11 下载地址 http://pan.baidu.com/s/1rE3l6 qtp10的破解 下载注册机http://ishare.iask.sina.com.cn/f/20991520.htm ...
- Android SDK 百度云盘分享链接
SDK百度云盘地址: 链接: http://pan.baidu.com/s/1skSCplF 密码: drq4 使用说明: 这是Android开发所需的sdk,下载并解压后,将解压出的整个文件夹复制或 ...
- 漫谈可视化Prefuse(三)---Prefuse API数据结构阅读有感
前篇回顾:上篇<漫谈可视化Prefuse(二)---一分钟学会Prefuse>主要通过一个Prefuse的具体实例了解了构建一个Prefuse application的具体步骤.一个Pre ...
- Bootstrap Magic – 轻松创建自己的 Bootstrap 主题
Bootstrap Magic 是一款基于 Bootstrap 和 AngularJS 的主题创建工具.您可以轻松地创建您自己的 Twitter Bootstrap 主题,可以立即看到你的内容变化.您 ...
- ArrayBuffer简析
关键技术: JavaScript,ArrayBuffer,Type Array,DataView,Web Worker,性能对比 ArrayBuffer 在文章开头列出了这些关键字,主要就是让大家了解 ...
