Xamarin.IOS之快速入门
欢迎大家加入以下开源社区
Xamarin-Cn:https://github.com/Xamarin-Cn
Mvvmcross-Cn:https://github.com/Mvvmcross-Cn
(另外微信订阅号 Xamarin 所有者@善友兄也给予了运营权限,后面将开始陆续运营起来,给大家推送相关的文章)
本人利用业余的时间编写了关于Xamarin.Android的基础教程,获得了很多人的支持。但是笔者打心里想说的就是这个教程所能提供的知识太有限了,等笔者到新的工作后,会开始抓紧时间写一些实战开发中运用的技术以及技巧。现在笔者带着大家进入Xamarin.IOS的入门教程。
关于环境
如果读者是破解的,那么mac这边的破解可能会伤脑筋,笔者使用的商业版的账号。当然我这里建议大家可以到淘宝购买,其实商业版如果以学校机构购买很便宜的。关于环境的讲解就到这吧,下面开始正题(这里推荐一个比较好的QQ群【230865920】)
关于mac与vs匹配
不知道大家有没人卡在这,并不是mac端安装完毕,vs就可以连接。这里还需要一个过程,笔者在这里简单的介绍下。
首先我们在mac端找到这个应用打开:

然后呈现的界面如下所示:

这个时候我们点击Pair之后出现下面这个界面:

其中的这串字符是需要在VS那边进行匹配的时候输入的,在没有匹配前不要点击close。这样mac端的就完成了,下面我们转战到vs中。
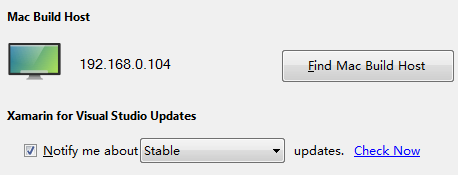
打开vs后点击“工具”->“选项”->“Xamarin”->“iOS Settings”显示如下的界面:

这个时候我们点击“Find Mac Build Host”之后出现下面这个界面:

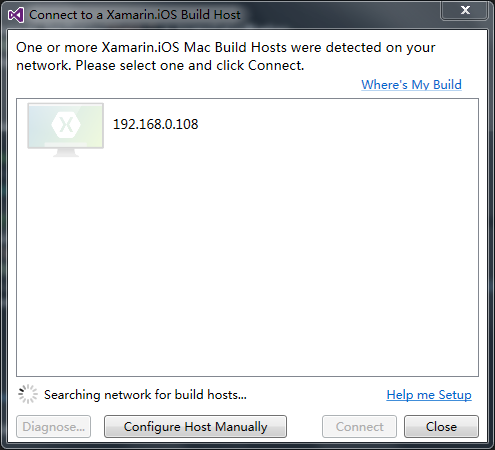
直接点击Continue,进入到主界面:

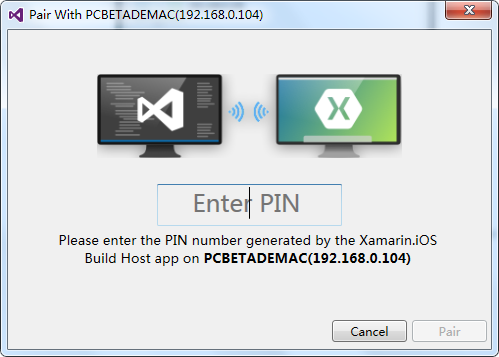
这里笔者知道mac的ip地址,所以直接点击“Configure Host Manually”,输入ip地址并确定。然后等待连接,连接完成后弹出这个窗口:

在其中输入mac中的字符即可。
正文
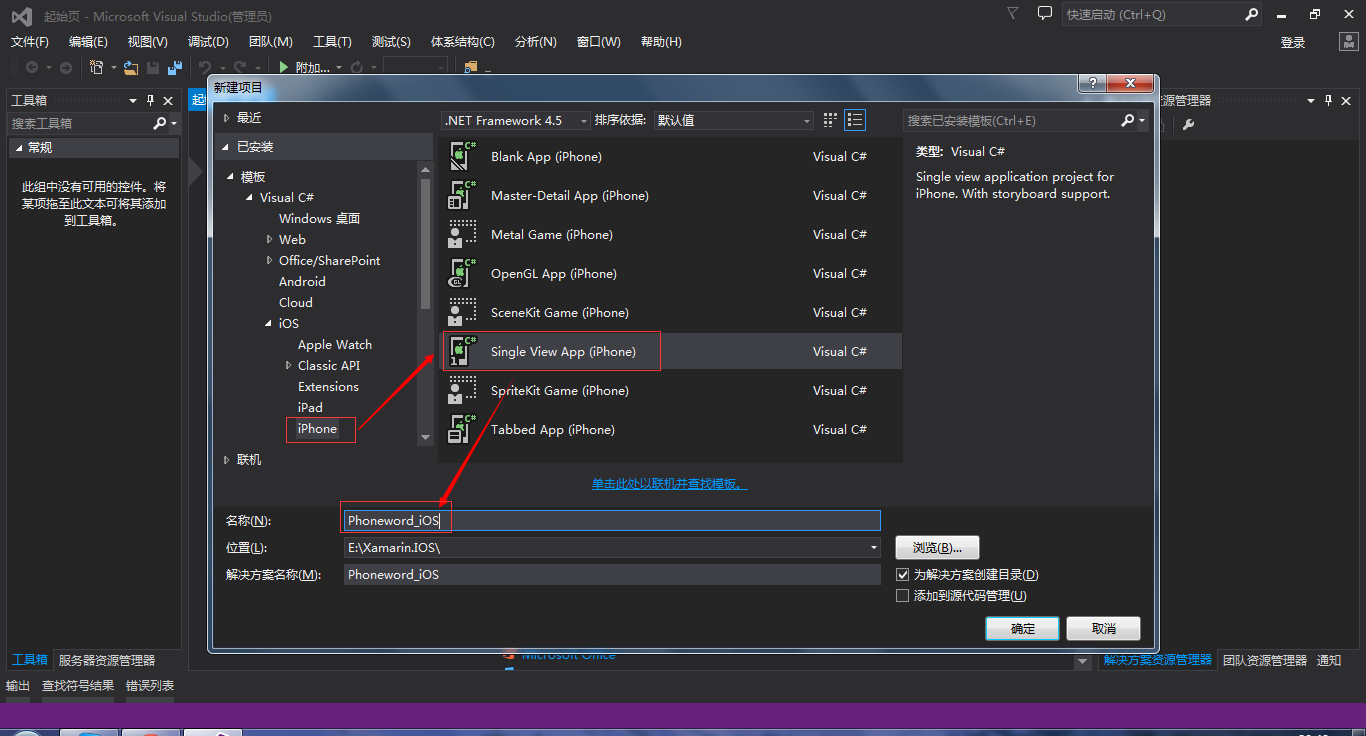
现在我们开始进入正文,首先我们通过VS创建一个IOS项目,具体过程如下所示:

新建完项目后打开下面的这个界面(后面跟UI相关的操作我们都会在这个文件中进行操作)

打开之后我们从工具栏选择一个“Label”控件放入其中并修改对应的文字,如下所示:

接着再拖放一个“Text Field”控件放在Label下方,并且宽度一样。并在属性窗口的Placeholder属性中输入“1-855-XAMARIN”。并且在Identity下的Name中输入“PhoneNumberText”,这个名字会导致自动生成控件的命名,类似于ASP.NET中的ID属性。下面我们接着拖放一个按钮并设置其Name为“TranslateButton”:

最后放入一个按钮并设置Name为“CallButton”:

这样我们就完成了整个界面的设计了。下面我们就要开始具体的编码了,首先我们新建一个cs文件,并且在其中输入以下的代码:
public static class PhoneTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrEmpty(raw))
{
return "";
}
else
{
raw = raw.ToUpperInvariant();
} var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
}
return newNumber.ToString();
} static bool Contains(this string keyString,char c)
{
return keyString.IndexOf(c) >= ;
} static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
{
return ;
}
else if ("DEF".Contains(c))
{
return ;
}
else if("GHI".Contains(c))
{
return ;
}
else if("JKL".Contains(c))
{
return ;
}
else if("MNO".Contains(c))
{
return ;
}
else if("PQRS".Contains(c))
{
return ;
}
else if("TUV".Contains(c))
{
return ;
}
else if("WXYZ".Contains(c))
{
return ;
}
return null;
}
}
接着我们打开RootViewController文件并在ViewDidLoad中完成剩余功能的开发,首先我们定义一个字符串用来保存最终需要拨打的电话号码并未Translate按钮绑定监听事件,在点击的时候改变Call按钮的文字,显示需要拨打的电话:
string translatedNumber = "";
TranslateButton.TouchUpInside += (e, s) =>
{
//将输入的文字转换为号码
translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); //关闭键盘
PhoneNumberText.ResignFirstResponder(); if (translatedNumber == "")
{
CallButton.SetTitle("Call", UIControlState.Normal);
CallButton.Enabled = false;
}
else
{
CallButton.SetTitle("Call " + translatedNumber,
UIControlState.Normal);
CallButton.Enabled = true;
}
};
完成了第一个按钮开发之后我们继续下一个按钮,这个按钮将会完成拨打电话的功能,如果电话拨打失败则会弹出提示:
CallButton.TouchUpInside += (e, s) =>
{
//创建NSUrl并通过SharedApplication打开
var url = new NSUrl("tel:" + translatedNumber);
if(!UIApplication.SharedApplication.OpenUrl(url))
{
//拨打失败则弹出提示框
var alert = UIAlertController.Create("Not supported",
"Scheme 'tel:' is not supported on this device",
UIAlertControllerStyle.Alert);
alert.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
PresentViewController(alert, true, null);
}
};
其中我们需要通过构建NSUrl来指定需要拨打的电话,这里跟Android的方式很相似,在Android中就是同构构建Intent来实现,然后用过UIApplication中的SharedApplication打开这个NSUrl,如果拨打失败则会利用UIAlertController构建一个提示框,这里我们通过Create指定对话框的标题、内容以及样式,然后再通过AddActiontian添加一个按钮。最后通过PresentViewConroller打开。
最后我们还需要设置应用的图标以及缓冲图片,这里我们需要右击项目属性并点击IOS Application,我们可以看到需要设置多个图标,并且在缓冲界面部分需要制定三张图。这里笔者可以通过官方的地址下载图片资源
最后的成品界面如下所示:

在拨打时候的时候弹出如下的对话框:

Xamarin.IOS之快速入门的更多相关文章
- Xamarin.IOS之多视图
欢迎大家加入以下开源社区 Xamarin-Cn:https://github.com/Xamarin-Cn Mvvmcross-Cn:https://github.com/Mvvmcross-Cn ...
- CI Weekly #21 | iOS 持续集成快速入门指南
搭建 iOS 持续集成环境要多久?每个 iOSer 都有不同的答案.这次我们整理了 flow.ci 的 iOS 持续集成的相关文档和最佳实践,希望帮你更快地完成构建.更新文档见: flow.ci iO ...
- 使用Xamarin.Forms跨平台开发入门 Hello,Xamarin.Forms 第一部分 快速入门
本文介绍了如何使用VisualStudio开发Xamarin.Forms 应用程序和使用Xamarin.Forms开发应用的基础知识,包括了构建和发布Xamarin.Forms应用的工具,概念和步骤. ...
- Hello, Android 快速入门
Hello, Android Android 开发与 Xamarin 简介 在这两节指南中,我们将 (使用 Xamarin Studio或 Visual Studio)建立我们的第一个 Xamarin ...
- Swift语言快速入门
Swift语言快速入门(首部同步新版官方API文档和语法的Swift图书,确保代码可编译,作者专家在线答疑,图书勘误实时跟进) 极客学院 编著 ISBN 978-7-121-24328-8 201 ...
- html5快速入门(一)—— html简介
前言: 1.HTML5的发展非常迅速,可以说已经是前端开发人员的标配,在电商类型的APP中更是运用广泛,这个系列的文章是本人自己整理,尽量将开发中不常用到的剔除,将经常使用的拿出来,使需要的朋友能够真 ...
- Xamarin.iOS模拟器调试找不到资源文件
Xamarin.iOS模拟器调试找不到资源文件 在Visual Studio 2015中,运行Xamarin.iOS项目,出现找不到资源文件的错误.错误信息:System.IO.FileNotFoun ...
- HealthKit开发快速入门教程之HealthKit框架体系创建健康AppID
HealthKit开发快速入门教程之HealthKit框架体系创建健康AppID HealthKit开发准备工作 在开发一款HealthKit应用程序时,首先需要讲解HealthKit中有哪些类,在i ...
- 用c#开发苹果应用程序 xamarin.ios方式
NetworkComms网络通信框架序言 Networkcomms网络通信框架来自于英国,支持以xamarin.ios的方式开发苹果应用程序 其开源版本2.3.1中带有一个示例程序,实现聊天功能,只要 ...
随机推荐
- rdlc报表大小设置
参考:http://stackoverflow.com/questions/427730/how-to-limit-rdlc-report-for-one-page-in-a-pdf 主要设置为:报表 ...
- Crystal Reports拉报表报错:Error detected by database DLL
问题描述: 最近在使用Crystal Reports打印报表时,提示错误信息:"Error detected by database DLL." 如下图: 经查找,是因为数据库名称 ...
- 20145316&20145229实验五:网络通信
20145316&20145229实验五:网络通信 结对伙伴:20145316 博客链接:http://www.cnblogs.com/xxy745214935/p/6130897.html
- 多层嵌套ajax同步
方式一: $.ajax({ type : "post", url : "user/add", data : data, async : false, //必须为 ...
- C#中的BackgroundWorker控件+Delegate.Invoke (委托同步调用)
C#中的BackgroundWorker控件+Delegate.Invoke (委托同步调用) 简单代码,记录一下.一个BackgroundWorker控件 backgroundWorkerRefr ...
- AVL-tree
//avl.h#ifndef __AVL_H__#define __AVL_H__ typedef int KEY_TYPE; /* struct */typedef struct AVL{ KEY_ ...
- 快手 KSCAD 5.0 矢量图形设计软件
今天我的快手软件发布了一个最新版本 KSCAD 5.0,免费使用, 详情请看 www.timegis.com 快手 5.0 (KSCAD) 是一款简单易用的矢量绘图软件,其功能和Visio类似,可以绘 ...
- First Missing Positive && missing number
https://leetcode.com/problems/first-missing-positive/ 我原以为数组中不会有重复的数字,所以利用min.max分别记录给定数组中出现的最小正整数和最 ...
- (转)EntityFramework之领域驱动设计实践
EntityFramework之领域驱动设计实践 - 前言 EntityFramework之领域驱动设计实践 (一):从DataTable到EntityObject EntityFramework之领 ...
- firefox的plugin-container进程关闭方法
http://kb.mozillazine.org/Plugin-container_and_out-of-process_plugins Disabling crash protecti ...
