关于display:inline-block和float:left的区别
<div class="pag">
<a href="#">首页</a>
<a href="#">上一页</a>
<a href="#" class="choose">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">下一页</a>
<a href="#">最后</a>
</div>
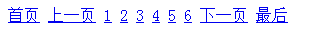
展示效果:

这是一段分页的html,关于他的样式我写了两种方式。
1.display:inline-block
.pag a{
display: inline-block;
border: 1px #ddd solid;
padding: 6px 13px;
background: #fff;
font-size: 16px;
color: #333333;
text-decoration: none;
}
.paging .pag .choose{
background: #00a1f6;
color: #fff;
}
展示效果:

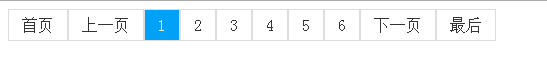
2.float:left
.pag a{
float: left;
border: 1px #ddd solid;
padding: 6px 13px;
background: #fff;
font-size: 16px;
color: #333333;
text-decoration: none;
}
.pag .choose{
background: #00a1f6;
color: #fff;
}
展示效果:

关于display:inline-block和float:left的区别的更多相关文章
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- float:left 与display:inline的具体区别?
设了float:left的元素允许它的右边存在任何元素同行显示,不论是内联元素还是块元素.但它的左边还是不允许存在任何元素与之同行显示,哪怕其它的元素的代码在前,除非也给前面的元素加上float:le ...
- display:inline,display:inline-block,display:block 区别
之前一直迷惑于display:inline/inline-block/block的异同,在度娘谷哥的帮助下,突然有了一点思路. 按照网上的介绍,inline将对象转化为内联元素,block将对象转化为 ...
- display:inline与display:block——行内元素显示与块级元素显示
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认displa ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline; display:block;
block(块级元素): div .from. p .table. pre.h1~h6. dl .ol .ul等 inline(内联元素): span.a.strong.em.label.input. ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
随机推荐
- POJ-1028 Web Navigation 和TOJ 1196. Web Navigation
Standard web browsers contain features to move backward and forward among the pages recently visited ...
- js爬虫
1.爬虫相关的包 (1)const request = require('superagent'); // 处理get post put delete head 请求 轻量接http请求库,模仿浏 ...
- CryptoJS DES加密
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equ ...
- 93、持续集成以及Jenkins的知识介绍
持续集成是什么? }持续集成源于极限编程(XP),是一种软件实践,软件开发过程中集成步骤是一个漫长并且无法预测的过程.集成过程中可能会爆发大量的问题,因此集成过程需要尽可能小而多,实际上持续集成讲的是 ...
- Codeforces Round #389 (Div. 2, Rated, Based on Technocup 2017 - Elimination Round 3) B
Description Santa Claus decided to disassemble his keyboard to clean it. After he returned all the k ...
- JS 拼接字符串数组
1.格式1 1.1例子 [ {name: '北京',value: Math.round(Math.random()*1000)}, {name: '天津',value: Math.round(Math ...
- XFire完整入门教程
网上关于XFire入门的教程不少,要么是讲得很简单,就像Hello World一样的程序,要么就是通过IDE集成的工具来开发的,这对于不同的人群有诸多不便,关于XFire的一些详细的信息就不再多讲,可 ...
- HANA SQLScript
数据类型 日期时间类型 DATE(日期) DATE 数据类型由年.月.日信息组成,表示一个日期值. DATA 类型的默认格式为‘YYYY-MM-DD’. YYYY 表示年, MM 表示月而 DD 表示 ...
- Tomcat 6 --- JNDI详解
点击查看推荐博文
- 学习UFT11.5历程(一)
博主三年来测试都是功能测试 看了虫师的文章,感觉是要学点东西.所以,听从虫师的话,不被眼花瞭乱的测试技术打扰,先学习UFT,再学习python. 再不学习感觉要被淘汰了...... 也不想有谈工资的时 ...
