qt qml 刮刮卡效果
用canvas+mouseArea实现的刮刮卡效果。
表层是一层色彩,用手指划开,可看到下面的文字
Lisence: MIT, 请保留本文档说明
Author: surfsky.cnblogs.com 2015-02
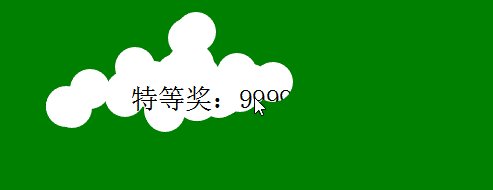
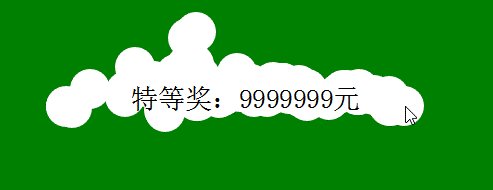
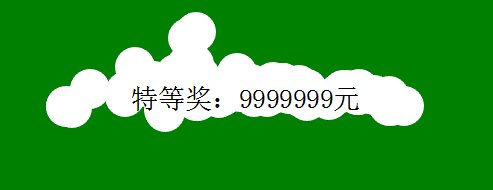
【先看效果】

【下载】
http://download.csdn.net/detail/surfsky/8445011
【核心代码】
Canvas {
id: canvas
anchors.fill: parent
//
property bool isFirstPaint : true;
property point lastPt;
//
onPaint: {
var ctx = getContext('2d');
if (isFirstPaint){
// 首次绘制刮刮层图案
ctx.fillStyle = root.maskColor;
ctx.fillRect(0, 0, width, height);
isFirstPaint = false;
}
else{
// 去除鼠标位置的图案
clearRound(ctx, lastPt, 20);
lastPt = Qt.point(area.mouseX, area.mouseY);
}
}
// 清除圆形区域
function clearRound(ctx, p, r)
{
ctx.save();
ctx.globalCompositeOperation = 'destination-out';
ctx.beginPath();
ctx.arc(p.x, p.y, r, 0, 2*Math.PI, false);
ctx.fill();
ctx.restore();
}
// 记录下最后的鼠标点,并请求canvas重绘
MouseArea {
id: area
anchors.fill: parent
onPressed: {canvas.lastPt = Qt.point(mouseX, mouseY);}
onPositionChanged: {canvas.requestPaint();}
}
}
qt qml 刮刮卡效果的更多相关文章
- Html5实现移动端、PC端 刮刮卡效果
刚从南方回来就分了一个刮刮卡效果的页面,特么的我在烦恼怎么用H5去实现这个效果呢,好不容易写出来了,产品居然说:“既然你可以写出来这个效果那当然好了,开始我只是打算让你实现点击就出现呢!”… … 尼玛 ...
- 用BlendFunc实现舞台灯光和刮刮卡效果
[转]http://code.lovemiao.com/?p=136#more-136 之前写过一篇<不规则形状按钮的点击判定>,利用了CCRenderTexture创建一块画布,可以在上 ...
- 使用HTML5实现刮刮卡效果
你玩过刮刮卡么?一不小心可以中奖的那种.今天我给大家分享一个基于HTML5技术实现的刮刮卡效果,在PC上只需按住鼠标,在手机上你只需按住指头,轻轻刮去图层就可以模拟真实的刮奖效果. 我们利用HTML5 ...
- Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View
一.简介: 今天是2014年最后一天啦,首先在这里,我祝福大家在新的2015年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文& ...
- Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 很久以前也过一个html5的刮刮卡 ...
- Android 自己定义控件实现刮刮卡效果 真的就仅仅是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 非常久以前也过一个html5的刮刮 ...
- canvas实现刮刮卡效果
canvas实现刮刮卡效果 实现步骤: 设置页面背景图,即刮刮卡底部图片 绘制canvas 刮刮卡顶部图片drawImage 绑定事件 addEventListener touchstart.tou ...
- 【Android - 自定义View】之自定义View实现“刮刮卡”效果
首先来介绍一下这个自定义View: (1)这个自定义View的名字叫做 GuaguakaView ,继承自View类: (2)这个View实现了很多电商项目中的“刮刮卡”的效果,即用户可以刮开覆盖层, ...
- js-刮刮卡效果,由jquery-eraser源码改的vue组件
vue-eraser 一款用于vue刮刮卡的组件 github地址: vue-eraser npm地址: vue-eraser 在网上有看到过几个版本的组件,都有点问题 1.拉快了,就会断,连不起来( ...
随机推荐
- 一般处理程序如何获取session值
1.要在一般处理程序中获取其他页面的session值,需要引用名空间: using System.Web.SessionState; 2.然后继承一个接口:IRequiresSessionState ...
- 为Office365增加密码过期自动提醒功能
最近有人和我反应,无法查看所有员工的Office365的密码过期时间.最好可以批量查看,如果能在过期前几天发个提醒邮件就更好了. $pw = ConvertTo-SecureString 'your_ ...
- 获取打开指定Action的所有应用包名
获取打开指定功能的所有应用:发消息,分享等等. 如打开网页,下面代码即可查看所有的浏览器 //查找所有浏览器 private void queryPackage() { PackageManager ...
- mysql导入大文件sql
备份mysqldump mysqldump -u root -p ao2012 > /mnt/www/zq_ao2012/backup.sql 然后数据库密码 导入 mysql -h local ...
- Tp验证码:$Verify = new \Think\Verify(); $Verify->entry(n);【参数n,页面有多个验证码时用】
一.验证码参数:(中文字符集和英文字符集在父类里面都可以取到,可修改) //1.生成验证码 $Verify = new \Think\Verify(); $Verify->entry(n);[参 ...
- PCB板的质量可接受性标准 IPC-A-600H 中文版下载
对于电子行业的小伙伴来说,经常要找PCB板厂打板,总难免遇到跟板厂因PCB上的质量缺陷扯皮的时候,这是就要有一份公认PCB质量可接受性标准作为最终PCB产品的验收标准,即IPC-A-600标准规范. ...
- 数据结构与算法分析C++表述第二章编程题
把昨天看的第二章巩固一下,做一做编程习题. 2.6: 第一天交2元罚金,以后每一天都是前一天的平方,第N天罚金将是多少? 这个题目和2.4.4-3介绍的幂运算基本一致.若按相同的递归思路分析,比那个问 ...
- EntityFramework优缺点
高层视图: 改变在现有系统使用EntityFramework的优势是什么? • All -in-1框架的类映射表,需要编写映射代码, 并且是很难维护的. • 可维护性,易于理解的代码,无需创造大的数据 ...
- Python学习【第十一篇】模块(1)
模块 模块让你能够有逻辑地组织你的Python代码段. 把相关的代码分配到一个模块里能让你的代码更好用,更易懂. 模块也是Python对象,具有随机的名字属性用来绑定或引用. 简单地说,模块就是一个保 ...
- u-boot FIT image介绍_转自“蜗窝科技”
转自:http://www.wowotech.net/u-boot/fit_image_overview.html 1. 前言 Linux kernel在ARM架构中引入设备树device tree( ...
