webpack配置命令
从2015年开始,webpack就是当前最火的构建工具。跟着时代向前走。准没错。我们要追随大神的脚步。走在前端技术栈的前列。大神等等我。
由于webpack是基于nodejs环境下的。所以先安装nodejs.
一、nodejs的安装
1.下载nodejs 传送阵
2.傻瓜式安装下载好的安装包
3.在cmd窗口输入path查看否已配置环境变量,高版本默认好像已配置。反正我重装系统重新安装试了一次。没有则配置一下就行了
注意后两个文件路径需配置

4.使用 node -v & npm -v 查看安装版本检验是否安装成功。
———————————以下步骤更改可参考反正有点坑。我没有成功。更改了npm 命令都无法执行———————————————————
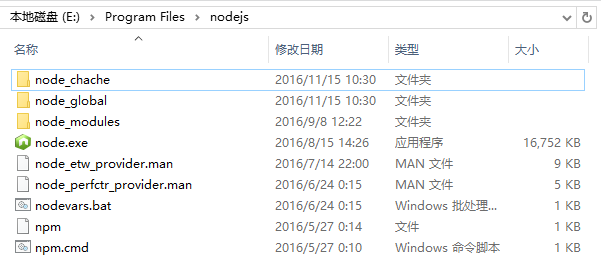
5.上述步骤安装完了像下面的图。除了没有node_chache和node_global文件夹。更改默认全局配置和缓存的路径。默认路径在AppData文件夹。但是对于初学者没有什么影响。
a.在安装nodejs文件目录下新建两个文件夹node_chache和node_global
b.在cmd执行以下命令:
npm config set cache "E:\软件安装\nodejs\node_chache"
npm config set prefix "E:\软件安装\nodejs\node_global"
c. 最后在nodejs的安装目录中找到node_modules\npm\.npmrc文件
修改如下即可:
prefix = E:\软件安装\nodejs\node_global
cache = E:\软件安装\nodejs\node_chache

——————————————————————nodejs安装的坑————————————————————————
注意:1.由于设置上面的操作。更改全局模块配置。估计是自己使用npm config set prefix不当。导致我的npm的命令都无法执行。重新安装node了两次还是不行
妈的,百度了一下一资料。果然有道友也踩到这个坑。
某次执行了npm config set prefix c:/program files/nodejs
结果导致npm执行无响应,且无论如何修改环境变量、卸载重启均无效。
由于不是报找不到npm命令,所以排除执行路径不正确的可能。
搜索发现执行config set prefix命令的结果是保存在用户目录下的.npmrc文件
将这个文件删除,npm即恢复执行。
删除,直接给我删除。。妈的。
二、webpack的安装步骤
// 1. 全局安装webpack(使用webpack -h验证全局安装是否成功)
npm install webpack -g
// 2.安装webpack到本地项目中。(生成node_modules文件夹)
npm install webpack --save-dev
// 3.配置项目信息写入到npm中(生成package.json文件)
npm init
// 全局安装开发服务器
npm install webpack-dev-server -g
三、常用操作命令
webpack -p //压缩混淆脚本,这个非常非常重要!
webpack -d //生成map映射文件,告知哪些模块被最终打包到哪里了
webpack -w 或 --watch //监听变动并自动打包
webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包
webpack --display-error-details 查看查找过程,方便出错时能查阅更详尽的信息
webpack --colors 输出结果带彩色,比如:会用红色显示耗时较长的步骤
webpack --profile 输出性能数据,可以看到每一步的耗时
webpack --display-modules 默认情况下node_modules下的模块会被隐藏,加上这个参数可以显示这些被隐藏的模块
四、安装额外插件
npm install style-loader css-loader --save-dev
npm install file-loader url-loader --save-dev //对于图片处理加载器
npm sass-loader less --save-dev
npm install extract-text-webpack-plugin --save-dev //独立打包css文件
npm install vue --save-dev //安装vue
npm install autoprefixer-loader --save-dev // 安装自动补全css前缀加载器
npm install vue-loader vue-html-loader vue-style-loader vue-hot-reload-api --save-dev
npm install babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 babel-runtime@5 --save-dev
默认的端口号是8080,如果需要8080端口被占用,就需要改端口,webpack-dev-server --port 3000(将端口号改为3000
webpack配置命令的更多相关文章
- webpack入门和实战(一):webpack配置及技巧
一.全面理解webpack 1.什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都 ...
- Webpack配置示例和详细说明
/* * 请使用最新版本nodejs * 默认配置,是按生产环境的要求设置,也就是使用 webpack -p 命令就可以生成正式上线版本. * 也可以使用 webpack -d -w 命令,生成用于开 ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- Webpack执行命令参数详解
一.概述前面的章节我们讲解了webpack的安装.webpack.config.js的 基本配置.webpack执行命名以及require方法的使用,不 知道大家有没有发现,当我们每次修改或者新增一个 ...
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
- vue-cli中webpack配置详解
vue-cli是构建vue单页应用的脚手架,命令行输入vue init <template-name> <project-name>从而自动生成的项目模板,比较常用的模板有we ...
- vue-cli webpack配置 简单分析
vue-cli webpack配置分析 入口 从package.json可以看到开发和生产环境的入口. "scripts": { "dev": "no ...
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
- webpack配置实践
首先我们的需求: 打包调试 提取公共代码 压缩 热替换 1.打包调试 第一步,我们在目标文件夹下安装webpack(假设已有package.json)npm i webpack@ -gcnpm i w ...
随机推荐
- RabbitMQ学习总结 第七篇:RCP(远程过程调用协议)
在http://www.cnblogs.com/leocook/p/mq_rabbitmq_2.html 这篇博文中我们实现了怎么去使用work queue来把比较耗时的任务分散给多个worker. ...
- spring定时任务
需求:在tomcat启动时开启一个定时任务,即项目启动完成后,自动执行某一特定任务. 想法:容器启动时执行方法,最容易想到的就是servlet中可以配置load-on-startup,设置一个正整数也 ...
- winserver2008 management note
1,磁盘online及介质保护 Windows server 2008 增加的磁盘无法初始化-提示:介质受写入保护.插了下相关说明,在VMware的帖子找到了解决办法: 开始-运行,cmd.打开命令提 ...
- 返回值是JSON的阿贾克斯方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 什么是Cookie对象,Session对象,Application对象。
Cookie是: 一个由网页服务器放在您硬盘上的非常小的文本文件. 它本质上就像您的身份证明一样,并且不能像代码那样被执行或被用来散布病毒.它只能被您使用并且只能由提供的服务器读取. 使用Cookie ...
- python直接执行另一个文件中的代码
看你弄的这么辛苦,给你的方法exec(open(".py","r").read)open(".py",'r').read() 就是读取文件的 ...
- node上截取图片工具 images(node-images)
我们经常会遇到服务器上传的图片进行裁剪或者增加logo等等一些操作,在node平台上该如何实现呢? 看到大家都在使用"gm"这个工具,功能很强大,但是在Windows平台上简直就是 ...
- python学习笔记之基础一(第一天)
1. python字符介绍 在C语言中没有字符串,只有字符 在python中的字符串hello,在C语言中是以字符数组在内存存放['h','e','l','l','o'],如果对字符串修改,则是在内存 ...
- Map三种遍历方式
Map三种遍历方式 package decorator; import java.util.Collection; import java.util.HashMap; import java.util ...
- linux和windows下的自动ftp脚本(shell bat)
一.先来看linux下的: 复制代码 代码如下: #! /bin/bashcd /ftp/CURRENTDATE=` date +%Y%m%d `YESTERDAY=` date -d yesterd ...
