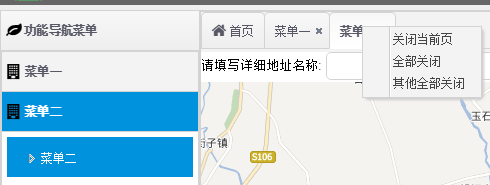
EasyUI 的Tab 标签添加右键菜单
样式:

主要提供右键功能代码。
(只需要提供你需要的js和css就行了)
<!doctype html>
<html>
<head>
<base href="/smile/" />
<title>标签右键菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta HTTP-EQUIV="Pragma" CONTENT="no-cache">
<meta HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<meta HTTP-EQUIV="Expires" CONTENT="0">
<link rel="stylesheet" type="text/css" href="/smile/js/easyui/themes/icon.css?ver=1.0031" />
<link rel="stylesheet" type="text/css" href="/smile/js/easyui/themes/gray/easyui.css?ver=1.0031" />
<script type="text/javascript" src="/smile/js/jquery.min.js?ver=1.0031"></script>
<script type="text/javascript" src="/smile/js/easyui/jquery.easyui.min.js?ver=1.0031"></script> </head>
<body class="easyui-layout">
<div data-options="region:'west',title:'功能导航菜单',collapsible:false,iconCls:'fa fa-leaf'" style="width: 200px;">
<div id="aa" class="easyui-accordion" data-options="fit:true">
<div title="菜单一" style="overflow: auto; padding: 5px;" iconCls="fa fa-building">
<ul class="easyui-tree" data-options="onClick:clickTree">
<li data-options="attributes:{'url':'/smile/html/menu1.html'}"><span>菜单一</span></li>
</ul>
</div>
<div title="菜单二" style="overflow: auto; padding: 5px;" iconCls="fa fa-building">
<ul class="easyui-tree" data-options="onClick:clickTree">
<li data-options="attributes:{'url':'/smile/html/menu2.html'}"><span>菜单二</span></li>
</ul>
</div>
</div>
</div>
<!--首页 -->
<div data-options="region:'center',collapsible:false">
<div id="mainTabs" class="easyui-tabs" data-options="fit:true,narrow:true">
<div title="首页" style="overflow:hidden;" data-options="iconCls:'fa fa-home'">
<div id="myclock" style="margin: 0 auto;width: 400px;" class="clock"></div>
</div>
</div>
</div>
<!--右键菜单栏 -->
<div id="mm" class="easyui-menu" style="width: 120px;">
<div id="mm-tabclosecurrent" name="1"> 关闭当前页</div>
<div id="mm-tabcloseall" name="2"> 全部关闭</div>
<div id="mm-tabcloseother" name="3"> 其他全部关闭</div>
</div>
<script type="text/javascript">
$(function(){
//监听右键事件,创建右键菜单
$('#mainTabs').tabs({
onContextMenu:function(e, title,index){
e.preventDefault();
if(index>0){
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
}).data("tabTitle", title);
}
}
});
//右键菜单click
$("#mm").menu({
onClick : function (item) {
closeTab(this, item.name);
}
}); }); function addTab(title, url) {
if ($('#mainTabs').tabs('exists', title)) {
$('#mainTabs').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+ url+'" style="width:100%;height:99%;"></iframe>';
$('#mainTabs').tabs('add', {
title: title,
content: content,
closable: true ,
cache:true,
});
} } // //删除Tabs
function closeTab(menu, type) {
var allTabs = $("#mainTabs").tabs('tabs');
var allTabtitle = [];
$.each(allTabs, function (i, n) {
var opt = $(n).panel('options');
if (opt.closable)
allTabtitle.push(opt.title);
});
var curTabTitle = $(menu).data("tabTitle");
var curTabIndex = $("#mainTabs").tabs("getTabIndex", $("#mainTabs").tabs("getTab", curTabTitle));
switch (type) {
case "1"://关闭当前
$("#mainTabs").tabs("close", curTabTitle);
return false;
break;
case "2"://全部关闭
for (var i = 0; i < allTabtitle.length; i++) {
$('#mainTabs').tabs('close', allTabtitle[i]);
}
break;
case "3"://关闭其他全部
for (var i = 0; i < allTabtitle.length; i++) {
if (curTabTitle != allTabtitle[i])
$('#mainTabs').tabs('close', allTabtitle[i]);
}
$('#mainTabs').tabs('select', curTabTitle);
break;
} } function clickTree(node) {
if ($(this).tree('isLeaf', node.target)) {
addTab(node.text, node.attributes.url);
} else {
$(this).tree('toggle', node.target); }
} </script>
</body>
</html>
EasyUI 的Tab 标签添加右键菜单的更多相关文章
- 为EasyUI 的Tab 标签添加右键菜单
在网上看了很多demo 自己实现了一个效果如下 ps jquery1.7.2 jQuery EasyUI 1.3.6easyui QQ群:15129679 <!doctype html> ...
- 仅在TabControl中的Tab中添加右键菜单
若想实现仅在TabControl中的Tab中添加右键菜单,可在XAML中通过使用样式得到: <TabControl> <TabControl.ItemContainerStyle&g ...
- 使用easyui为tab页增加右键菜单
在使用easyui进行上左右布局一文中,我们已经使用easyui搭建起了一个简单的上左右布局.在使用的过程中,我们经常会遇到tab页打开的太多,但只能一个一个的关闭的烦恼,这个时候有没有想到eclip ...
- easyui tab上面添加右键菜单
说扩展,我觉得有点过了,只是加入了右击TAB选项卡时显示关闭的上下文菜单,先看下效果图: 具体实现代码: 右键菜单 HTML: <div id="mm" class=&quo ...
- EasyUI-Tab 标签添加右键菜单
在网上看了很多demo 自己实现了一个效果如下 <!doctype html> <html> <head> <meta http-equiv="co ...
- 为jQuery-easyui的tab组件添加右键菜单功能
加入了右击TAB选项卡时显示关闭的上下文菜单 具体实现代码: 右键菜单 HTML: <div id="mm" class="easyui-menu" st ...
- 给jquery easy-ui 添加右键菜单
版权声明:转自为EasyUI 的Tab 标签添加右键菜单
- NX二次开发-自定义添加右键菜单RegisterConfigureContextMenuCallback
首先声明这个知识我以前不知道,是夏天的时候看到别人在唐工的QQ群里问的,唐工说西门子官方有这个例子.那个时候我因为在忙其他事情,也就没去研究那个右键菜单到底是怎么做的.关于自定义添加右键菜单Regis ...
- pyqt5-为QListWidget添加右键菜单
如何在pyqt5下为QListWidget添加右键菜单? 能百度到的均是pyqt4下的,有些貌似并不好用. 在尝试了很多方法后,下面贴出可用的方法: from PyQt4 import QtCore, ...
随机推荐
- Lunix 命令
awk '{a[$1]+=1;if(a[$1]==1){print $0}}' awk -F ',' '{print $1, $6}' IS.csv | sort -k1n -k2n | awk ...
- Given a code_combination_id how can i get the code description? 获取科目组合描述
SELECT c.code_combination_id, c.concatenated_segments, apps.fa_rx_flex_pkg.get_description(101 -- p_ ...
- vmware workstation unrecoverable error: (vmui)报错解决方法
实验室7月份刚换了电脑,之前一直用vmware来跑linux搞嵌入式开发,无论是宿舍的笔记本,还是之前用的旧台式机,都可以妥妥的跑vmware没有问题,结果换了新电脑之后,装上vmware works ...
- Sublime一键预览
//chrome{ "keys": [ "f12" ], "command": "side_bar_files_open_with ...
- iOS 消息转发机制
这篇博客的前置知识点是 OC 的消息传递机制,如果你对此还不了解,请先学习之,再来看这篇.这篇博客我尝试用口语的方式像讲述 PPT 一样给大家讲述这个知识点. 我们来思考一个问题,如果对象在收到无法解 ...
- mySQL函数根据经纬度计算两点距离
DROP FUNCTION IF EXISTS func_calcDistance ; CREATE FUNCTION func_calcDistance( origLng ,), -- 目的地经度 ...
- linux下打开、关闭tomcat,实时查看tomcat运行日志
启动:一般是执行sh tomcat/bin/startup.sh 停止:一般是执行sh tomcat/bin/shutdown.sh脚本命令 查看:执行ps -ef |grep tomcat 输出如下 ...
- 在SpringMVC框架下实现文件的 上传和 下载
在eclipse中的javaEE环境下:导入必要的架包 web.xml的配置文件: <?xml version="1.0" encoding="UTF-8" ...
- 处理session跨域几种的方案
常用跨域共用session的是登录模块,我相信很多开发的朋友的都遇到过,只需要一个地方登录,相关联的网站也是处于登录状态.两种情况:一种9streets.cn和a.9streets.cn之间,另一种是 ...
- 20160626001 O2O Website
1. http://sidapai.baijia.baidu.com/ 百度百家 2. http://www.huxiu.com/ 虎嗅网 3. http://i.wshang.com ...
