HTML5 十大新特性(八)——Web Worker
由于js是单线程的,所以H5添加了这个叫做webWorker的概念,允许js创建多个线程,但是子线程完全受主线程控制,且不能操作DOM,从而来处理一些比较耗时的操作。
那么如何创建一个子线程呢?通过这么一个构造函数var worker = new Worker('worker.js');
*常用的一些API:
1、postMessage():用来在主线程和子线程间传递数据。
2、terminate():终止子线程,无法再调用,除非另外重创。(worker.terminate();)
3、message:消息发送时触发,通过事件的data属性获得传递的数据。
4、error:当出错时触发,通过事件的message属性获得错误信息。
下面给出一个Demo:
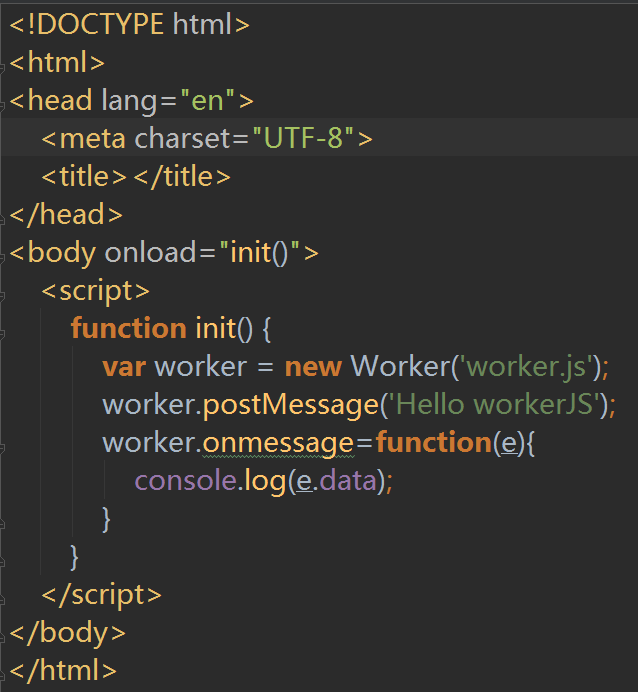
先是主线程界面:

接着是worker.js界面:

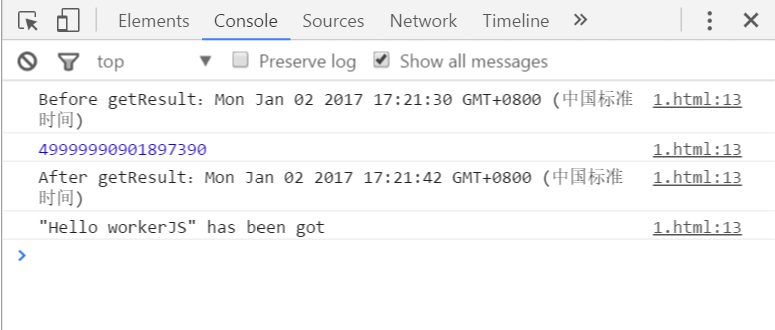
我们再来看下输出结果:

上面的这个demo其实已经能大致把一个webWorker的使用表达清楚了,额外补充下:
1、可以在worker中可以通过importScripts(url)加载另外的脚本文件
2、可以使用定时器的方法,但其余的DOM操作不支持
3、可以使用AJAX发起请求
4、可以访问navigator的部分属性
5、不能跨域加载js文件
6、各个浏览器的差异性,例:Firefox中支持worker中再建worker,Chrome不支持
HTML5 十大新特性(八)——Web Worker的更多相关文章
- HTML5 十大新特性(九)——Web Storage
H5的webStorage技术一共提供了两个对象:window.sessionStorage和window.localStorage. 一.window.sessionStorage--会话级存储 存 ...
- HTML5 十大新特性(二)——表单新特性
H5的表单新特性可以分为两大类. 一.10个input的type值 1.email:邮件输入域,在表单提交时提供简单的邮箱格式验证,并弹出一个提示窗口. 2.url:地址输入域,在表单提交时提供简单的 ...
- HTML5 十大新特性(十)——Web Socket
webSocket是H5新加的一个协议,为了解决http协议的request.response一一对应和它自身的被动性,以及ajax轮询等问题.一方可以发送多条信息,连接不中断,永久连接,但也导致了服 ...
- HTML5 十大新特性(七)——拖放API
拖放API是H5专门为了鼠标拖放而新提供了7个事件,可以分成三个部分来讲. 一.拖动的源对象(source)可以触发的事件 dragstart:拖动开始 drag:拖动进行中 dragend:拖动结束 ...
- HTML5 十大新特性(三)——视频和音频
一.视频(video) H5新加了video标签,用来播放视频,默认为一个300*150的inline-block. 二.音频(audio) H5新加了audio标签,用来播放音频,默认为一个300* ...
- HTML5 十大新特性(一)——语义标签
说语义标签前先来理解下什么叫语义化,当下html是靠div+css来铸造页面的整体框架和结构的,通篇大量的div可读性极低,因此诞生了这些特殊的标签,简单地说就是见名知义,使页面更清晰,方便维护和开发 ...
- HTML5 十大新特性(六)——地理定位
简单地用一句话概括就是,使用js获取浏览器当前所在的地理坐标,实现LBS(Location Based Service,基于定位的服务). 下面写一下它的基本调用: if(navigator.geol ...
- HTML5 十大新特性(五)——SVG绘图
相对于canvas绘图,SVG是一种绘制矢量图的技术.全称叫做Scalable Vector Graphics,可缩放的矢量图,在2000年就已经存在,H5把它纳入了标准标签库,并进行了一些瘦身.需要 ...
- HTML5 十大新特性(四)——Canvas绘图
H5引入了canvas标签,默认是一个300*150的inline-block.canvas的宽高只能用它自身的width和height属性来指定,而不能使用css样式中的width.height. ...
随机推荐
- webstorm修改文件,webpack-dev-server不会自动编译刷新
重装了 webstorm ,从10升级到了2016 一升不要紧,打开老项目,开启webpakc-dev-server,然后改代码,发现浏览器不会自动刷新了!!! 这可急死我了,各种卸载webpack. ...
- 1016. Boundaries on A New Kind of Science 解题报告
题目链接: http://soj.sysu.edu.cn/1016 题目大意: 给定一个字符串和256条规则,将某条规则应用于字符串,字符串将发生变化,给定一个数max,求出在max步内可以将字符串变 ...
- 【数学】Matrix Multiplication
Matrix Multiplication Time Limit: 2000MS Memory Limit: 65536K Total S ...
- var ball0=new Ball("executing") 是怎样被执行的?
function Ball(message){ alert(message); }; var ball0=new Ball("executing"); //var ball0=ne ...
- js 中关键字 this的用法
<1> js中this 的用法? (key:函数是由调用的,四种情况标红可知) (http://www.ruanyifeng.com/blog/2010/04/using_this_k ...
- 初始化datetimepicker的时候就报了js异常
全栈眼中的http这一章分别从前端视角和后端视角来分析前后端所关注的侧重点.前端可以通过抓包工具或者chrome devtools 查看每个请求,同域下的资源请求数量等来找出优化点,更关注的是一个页面 ...
- Linux_用户级_常用命令(3):mkdir
Linux常用命令之mkdir 开篇语:懒是人类进步的源动力 本文原创,专为光荣之路公众号所有,欢迎转发,但转发请务必写出处! Linux常用命令第3集包含命令:mkdir (附赠tree命令,日期时 ...
- mysql 主命令总结
mysql 登录和恢复命令 mysqladmin 管理 mysql 命令 mysqldump 备份命令 mysqlbinlog 解析 binlog 命令 source 恢复数据命令
- Solution for Error FRM-92095: Oracle Jnitiator version too low
Solution for Error FRM-92095: Oracle Jnitiator version too low By Pan.Tian on 六月 04, 2013 Symtom: Af ...
- 如何用Java实现DVD的一些功能
/* 这个代码中涉及到的知识点很多,大家要慢慢悟!! */ import java.util.*; import java.text.*; class DvdSet { //定义三个属性 String ...
