Entity Framework 实体框架的形成之旅--Code First模式中使用 Fluent API 配置(6)
在前面的随笔《Entity Framework 实体框架的形成之旅--Code First的框架设计(5)》里介绍了基于Code First模式的实体框架的经验,这种方式自动处理出来的模式是通过在实体类(POCO类)里面添加相应的特性说明来实现的,但是有时候我们可能需要考虑基于多种数据库的方式,那这种方式可能就不合适。本篇主要介绍使用 Fluent API 配置实现Code First模式的实体框架构造方式。
使用实体框架 Code First 时,默认行为是使用一组 EF 中内嵌的约定将 POCO 类映射到表。但是,有时您无法或不想遵守这些约定,需要将实体映射到约定指示外的其他对象。特别是这些内嵌的约定可能和数据库相关的,对不同的数据库可能有不同的表示方式,或者我们可能不同数据库的表名、字段名有所不同;还有就是我们希望尽可能保持POCO类的纯洁度,不希望弄得太过乌烟瘴气的,那么我们这时候引入Fluent API 配置就很及时和必要了。
1、Code First模式的代码回顾
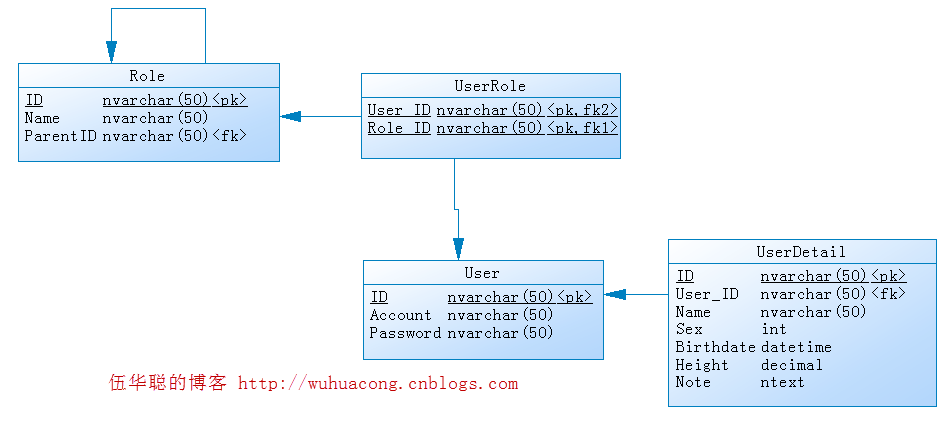
上篇随笔里面我构造了几个代表性的表结构,具体关系如下所示。

这些表包含了几个经典的关系,一个是自引用关系的Role表,一个是User和Role表的多对多关系,一个是User和UserDetail之间的引用关系。
我们看到,默认使用EF工具自动生成的实体类代码如下所示。
[Table("Role")]
public partial class Role
{
public Role()
{
Children = new HashSet<Role>();
Users = new HashSet<User>();
}
[StringLength(50)]
public string ID { get; set; }
[StringLength(50)]
public string Name { get; set; }
[StringLength(50)]
public string ParentID { get; set; }
public virtual ICollection<Role> Children { get; set; }
public virtual Role Parent { get; set; }
public virtual ICollection<User> Users { get; set; }
}
而其生成的数据库操作上下文类的代码如下所示。
public partial class DbEntities : DbContext
{
public DbEntities() : base("name=Model1")
{
}
public virtual DbSet<Role> Roles { get; set; }
public virtual DbSet<User> Users { get; set; }
public virtual DbSet<UserDetail> UserDetails { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Entity<Role>()
.HasMany(e => e.Children)
.WithOptional(e => e.Parent)
.HasForeignKey(e => e.ParentID); modelBuilder.Entity<Role>()
.HasMany(e => e.Users)
.WithMany(e => e.Roles)
.Map(m => m.ToTable("UserRole")); modelBuilder.Entity<User>()
.HasMany(e => e.UserDetails)
.WithOptional(e => e.User)
.HasForeignKey(e => e.User_ID); modelBuilder.Entity<UserDetail>()
.Property(e => e.Height)
.HasPrecision(, );
}
}
2、使用Fluent API 配置的Code First模式代码结构
不管是Code First模式中使用 Fluent API 配置,还是使用了前面的Attribute特性标记的说明,都是为了从代码层面上构建实体类和表之间的信息,或者多个表之间一些关系,不过如果我们把这些实体类Attribute特性标记去掉的话,那么我们就可以通过Fluent API 配置进行属性和关系的指定了。
其实前面的OnModelCreating函数里面,已经使用了这种方式来配置表之间的关系了,为了纯粹使用Fluent API 配置,我们还需要把实体类进行简化,最终我们可以获得真正的实体类信息如下所示。
public partial class User
{
public User()
{
UserDetails = new HashSet<UserDetail>();
Roles = new HashSet<Role>();
} public string ID { get; set; } public string Account { get; set; } public string Password { get; set; } public virtual ICollection<UserDetail> UserDetails { get; set; } public virtual ICollection<Role> Roles { get; set; }
}
这个实体类和我们以往的表现几乎一样,没有多余的信息,唯一多的就是完全是实体对象化了,包括了一些额外的关联对象信息。
前面说了,Oracle的生成实体类字段全部为大写字母,不过我们实体类还是需要保持它的Pascal模式书写格式,那么就可以在Fluent API 配置进行指定它的字段名为大写(注意,Oracle一定要指定字段名为大写,因为它是大小写敏感的)。
最终我们定义了Oracle数据库USERS表对应映射关系如下所示。
/// <summary>
/// 用户表USERS的映射信息(Fluent API 配置)
/// </summary>
public class UserMap : EntityTypeConfiguration<User>
{
public UserMap()
{
HasMany(e => e.UserDetails).WithOptional(e => e.User).HasForeignKey(e => e.User_ID); Property(t => t.ID).HasColumnName("ID");
Property(t => t.Account).HasColumnName("ACCOUNT");
Property(t => t.Password).HasColumnName("PASSWORD"); ToTable("WHC.USERS");
}
}
我们为每一个字段进行了字段名称的映射,而且Oracle要大写,我们还通过 ToTable("WHC.USERS") 把它映射到了WHC.USERS表里面了。
如果对于有多对多中间表关系的Role来说,我们看看它的关系代码如下所示。
/// <summary>
/// 用户表 ROLE 的映射信息(Fluent API 配置)
/// </summary>
public class RoleMap : EntityTypeConfiguration<Role>
{
public RoleMap()
{
Property(t => t.ID).HasColumnName("ID");
Property(t => t.Name).HasColumnName("NAME");
Property(t => t.ParentID).HasColumnName("PARENTID");
ToTable("WHC.ROLE"); HasMany(e => e.Children).WithOptional(e => e.Parent).HasForeignKey(e => e.ParentID);
HasMany(e => e.Users).WithMany(e => e.Roles).Map(m=>
{
m.MapLeftKey("ROLE_ID");
m.MapRightKey("USER_ID");
m.ToTable("USERROLE", "WHC");
});
}
}
这里注意的是MapLeftKey和MapRightKey一定的对应好了,否则会有错误的问题,一般情况下,开始可能很难理解那个是Left,那个是Right,不过经过测试,可以发现Left的肯定是指向当前的这个映射实体的键(如上面的为ROLE_ID这个是Left一样,因为当前的实体映射是Role对象)。
通过这些映射代码的建立,我们为每个表都建立了一一的对应关系,剩下来的就是把这映射关系加载到数据库上下文对象里面了,还记得刚才说到的OnModelCreating吗,就是那里,一般我们加载的方式如下所示。
//手工加载
modelBuilder.Configurations.Add(new UserMap());
modelBuilder.Configurations.Add(new RoleMap());
modelBuilder.Configurations.Add(new UserDetailMap());
这种做法代替了原来的臃肿代码方式。
modelBuilder.Entity<Role>()
.HasMany(e => e.Children)
.WithOptional(e => e.Parent)
.HasForeignKey(e => e.ParentID); modelBuilder.Entity<Role>()
.HasMany(e => e.Users)
.WithMany(e => e.Roles)
.Map(m => m.ToTable("UserRole")); modelBuilder.Entity<User>()
.HasMany(e => e.UserDetails)
.WithOptional(e => e.User)
.HasForeignKey(e => e.User_ID); modelBuilder.Entity<UserDetail>()
.Property(e => e.Height)
.HasPrecision(, );
一般情况下,到这里我认为基本上把整个思路已经介绍完毕了,不过精益求精一贯是个好事,对于上面的代码我还是觉得不够好,因为我每次在加载 Fluent API 配置的时候,都需要指定具体的映射类,非常不好,如果能够把它们动态加载进去,岂不妙哉。
对类似下面的关系硬编码可不是一件好事。
modelBuilder.Configurations.Add(new UserMap());
modelBuilder.Configurations.Add(new RoleMap());
modelBuilder.Configurations.Add(new UserDetailMap());
我们可以通过反射方式,把它们进行动态的加载即可。这样OnModelCreating函数处理的时候,就是很灵活的了,而且OnModelCreating函数只是在程序启动的时候映射一次而已,即使重复构建数据库操作上下文对象DbEntities的时候,也是不会重复触发这个OnModelCreating函数的,因此我们利用反射不会有后顾之忧,性能只是第一次慢一点而已,后面都不会重复触发了。
最终我们看看一步步下来的代码如下所示(注释的代码是不再使用的代码)。
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
#region MyRegion
//modelBuilder.Entity<Role>()
// .HasMany(e => e.Children)
// .WithOptional(e => e.Parent)
// .HasForeignKey(e => e.ParentID); //modelBuilder.Entity<Role>()
// .HasMany(e => e.Users)
// .WithMany(e => e.Roles)
// .Map(m => m.ToTable("UserRole")); //modelBuilder.Entity<User>()
// .HasMany(e => e.UserDetails)
// .WithOptional(e => e.User)
// .HasForeignKey(e => e.User_ID); //modelBuilder.Entity<UserDetail>()
// .Property(e => e.Height)
// .HasPrecision(18, 0); //手工加载
//modelBuilder.Configurations.Add(new UserMap());
//modelBuilder.Configurations.Add(new RoleMap());
//modelBuilder.Configurations.Add(new UserDetailMap());
#endregion //使用数据库后缀命名,确保加载指定的数据库映射内容
//string mapSuffix = ".Oracle";//.SqlServer/.Oracle/.MySql/.SQLite
string mapSuffix = ConvertProviderNameToSuffix(defaultConnectStr.ProviderName); var typesToRegister = Assembly.GetExecutingAssembly().GetTypes()
.Where(type => type.Namespace.EndsWith(mapSuffix, StringComparison.OrdinalIgnoreCase))
.Where(type => !String.IsNullOrEmpty(type.Namespace))
.Where(type => type.BaseType != null && type.BaseType.IsGenericType
&& type.BaseType.GetGenericTypeDefinition() == typeof(EntityTypeConfiguration<>)); foreach (var type in typesToRegister)
{
dynamic configurationInstance = Activator.CreateInstance(type);
modelBuilder.Configurations.Add(configurationInstance);
}
base.OnModelCreating(modelBuilder);
}
这样我们运行程序运行正常,不在受约束于实体类的字段必须是大写的忧虑了。而且动态加载,对于我们使用其他数据库,依旧是个好事,因为其他数据库也只需要修改一下映射就可以了,真正远离了复杂的XML和实体类臃肿的Attribute书写内容,实现了非常弹性化的映射处理了。
最后我贴出一下测试的代码例子,和前面的随笔使用没有太大的差异。
private void button1_Click(object sender, EventArgs e)
{
DbEntities db = new DbEntities(); User user = new User();
user.Account = "TestName" + DateTime.Now.ToShortTimeString();
user.ID = Guid.NewGuid().ToString();
user.Password = "Test"; UserDetail detail = new UserDetail() { ID = Guid.NewGuid().ToString(), Name = "userName33", Sex = , Note = "测试内容33", Height = };
user.UserDetails.Add(detail);
db.Users.Add(user); Role role = new Role();
role.ID = Guid.NewGuid().ToString();
role.Name = "TestRole";
//role.Users.Add(user); user.Roles.Add(role);
db.Users.Add(user);
//db.Roles.Add(role);
db.SaveChanges(); Role roleInfo = db.Roles.FirstOrDefault();
if (roleInfo != null)
{
Console.WriteLine(roleInfo.Name);
if (roleInfo.Users.Count > )
{
Console.WriteLine(roleInfo.Users.ToList()[].Account);
}
MessageBox.Show("OK");
}
}
测试Oracle数据库,我们可以发现数据添加到数据库里面了。

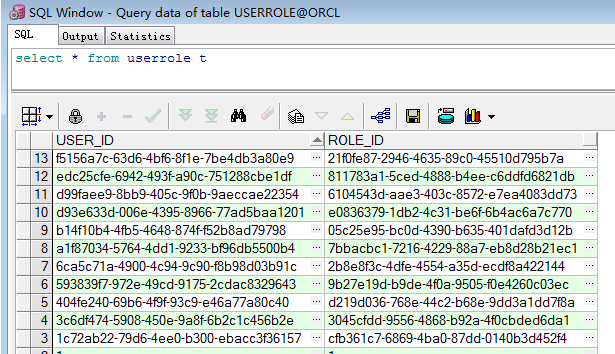
而且上面例子也创建了总结表的对应关系,具体数据如下所示。

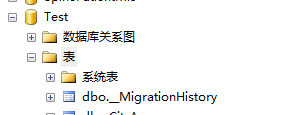
如果是SQLServer,我们还可以看到数据库里面添加了一个额外的表,如下所示。

如果表的相关信息变化了,记得把这个表里面的记录清理一下,否则会出现一些错误提示,如果去找代码,可能会发现浪费很多时间都没有很好定位到具体的问题的。
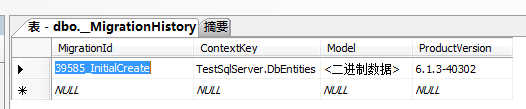
这个表信息,在其它数据库里面没有发现,如Oracle、Mysql、Sqlite里面都没有,SQLServer这个表的具体数据如下所示。

整个项目的结构优化为标准的框架结构后,结构层次如下所示。

Entity Framework 实体框架的形成之旅--Code First模式中使用 Fluent API 配置(6)的更多相关文章
- Entity Framework 实体框架的形成之旅--Code First的框架设计(5)
在前面几篇介绍了Entity Framework 实体框架的形成过程,整体框架主要是基于Database First的方式构建,也就是利用EDMX文件的映射关系,构建表与表之间的关系,这种模式弹性好, ...
- Entity Framework 实体框架的形成之旅--几种数据库操作的代码介绍(9)
本篇主要对常规数据操作的处理和实体框架的处理代码进行对比,以便更容易学习理解实体框架里面,对各种数据库处理技巧,本篇介绍几种数据库操作的代码,包括写入中间表操作.联合中间表获取对象集合.递归操作.设置 ...
- Entity Framework 实体框架的形成之旅--界面操作的几个典型的处理(8)
在上篇随笔<Entity Framework 实体框架的形成之旅--数据传输模型DTO和实体模型Entity的分离与联合>里面,介绍了在Entity Framework 实体框架里面引入了 ...
- Entity Framework 实体框架的形成之旅--数据传输模型DTO和实体模型Entity的分离与联合
在使用Entity Framework 实体框架的时候,我们大多数时候操作的都是实体模型Entity,这个和数据库操作上下文结合,可以利用LINQ等各种方便手段,实现起来非常方便,一切看起来很美好.但 ...
- Entity Framework 实体框架的形成之旅--实体数据模型 (EDM)的处理(4)
在前面几篇关于Entity Framework 实体框架的介绍里面,已经逐步对整个框架进行了一步步的演化,以期达到统一.高效.可重用性等目的,本文继续探讨基于泛型的仓储模式实体框架方面的改进优化,使我 ...
- Entity Framework 实体框架的形成之旅--实体框架的开发的几个经验总结
在前阵子,我对实体框架进行了一定的研究,然后把整个学习的过程开了一个系列,以逐步深入的方式解读实体框架的相关技术,期间每每碰到一些新的问题需要潜入研究.本文继续前面的主题介绍,着重从整体性的来总结一下 ...
- Entity Framework 实体框架的形成之旅--为基础类库接口增加单元测试,对基类接口进行正确性校验(10)
本篇介绍Entity Framework 实体框架的文章已经到了第十篇了,对实体框架的各个分层以及基类的封装管理,已经臻于完善,为了方便对基类接口的正确性校验,以及方便对以后完善或扩展接口进行回归测试 ...
- Entity Framework 实体框架的形成之旅--基类接口的统一和异步操作的实现(3)
在本系列的第一篇随笔<Entity Framework 实体框架的形成之旅--基于泛型的仓储模式的实体框架(1)>中介绍了Entity Framework 实体框架的一些基础知识,以及构建 ...
- Entity Framework 实体框架的形成之旅--利用Unity对象依赖注入优化实体框架(2)
在本系列的第一篇随笔<Entity Framework 实体框架的形成之旅--基于泛型的仓储模式的实体框架(1)>中介绍了Entity Framework 实体框架的一些基础知识,以及构建 ...
随机推荐
- [ACM_贪心] Radar Installation
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=28415#problem/A 题目大意:X轴为海岸线可放雷达监测目标点,告诉n个目标点和雷 ...
- C#Color对象的使用介绍及颜色对照表
原文地址 http://blog.sina.com.cn/s/blog_3e1177090101bzs3.html 今天用到了特转载 NET框架中的颜色基于4种成份,透明度,红,绿和蓝.每一种成份都 ...
- salesforce 零基础学习(三十五) 通过Process Builder和Approval Processes锁定记录(Lock Record)
有的时候我们可能有这样的需求,当某个字段为特定的值情况下,便锁定此条记录,仅允许Profile为System Admin的用户修改或者解锁,其他的用户只能查看此条记录,不能修改此条记录,这种情况下我们 ...
- Microsoft Visual Studio正忙解决办法
问题描述 前段时间用vs2015进行开发.出现如下问题,关闭vs进程重启vs还是无法解决. 如何解决 进入本地项目.vs文件夹 这个文件夹下有个.suo文件,删除该文件,用任务管理器杀掉vs的进程,重 ...
- Unity3D 简单的倒计时
using System; using UnityEngine; using System.Collections; public class TimeCountdown : MonoBehaviou ...
- dropdownlist同时绑定数据库和自定义内容
在有些时候,我们需要dropdownlist里面包含“全部”这个字段,但是数据库中不存在“全部”,只存在具体的分类项. 这种情况下就需要先把数据库的数据源绑定到dropdownlist中,然后再在后面 ...
- 【博客美化】04.自定义地址栏logo
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 前端工程师技能之photoshop巧用系列第五篇——雪碧图
× 目录 [1]定义 [2]应用场景 [3]合并[4]实现[5]维护 前面的话 前面已经介绍过,描述性图片最终要合并为雪碧图.本文是photoshop巧用系列第五篇——雪碧图 定义 css雪碧图(sp ...
- javaweb -- 获取请求IP(附实现源码)
实现步骤如下: (1)新建一个java web工程 (2)新建servers包,新建类GetRequestIp,用来处理获取请求IP,GetRequestIp类完整代码如下: package serv ...
- spring bean生命周期管理--转
Life Cycle Management of a Spring Bean 原文地址:http://javabeat.net/life-cycle-management-of-a-spring-be ...
