IOS 学习 开发 自定义 UINavigationController 导航
文件目录如下:基本导航顺序: root -> First -> Second -> Third。其中,FirstViewController作为 navigation堆栈的rootview

1、创建navigation。
如果是想直接把navigation导航作为项目一开始的跟视图,把RootViewController.h文件里的nav属性放到AppDelegate.h里即可,再把RootViewController.m文件里的action的代码复制到 AppDelegate.m里的didFinishLaunchingWithOptions 方法里,最后把 self.window.rootViewController 设置 UINavigationController类型的属性nav即可
在RootViewController.h文件

1 #import <UIKit/UIKit.h>
2 @class FirstViewController;
3
4 @interface RootViewController : UIViewController
5
6 @property (strong, nonatomic) UINavigationController *nav;
7
8 - (IBAction)btnClick:(UIButton *)sender;
9
10 @end

在RootViewController.m 文件里的随意一个自定义action里:

1 - (IBAction)btnClick:(UIButton *)sender {
2
3 //创建一个viewcontroller
4 FirstViewController *fristview =[[[FirstViewController alloc] init] autorelease];
5
6
7 //初始化UINavigationController(方式一)
8 self.nav = [[[UINavigationController alloc] initWithRootViewController:fristview] autorelease];
9
10
11 //初始化UINavigationController(方式二)
12 // self.nav = [[[UINavigationController alloc] init] autorelease];
13 // [self.nav pushViewController:fristview animated:YES];
14
15
16 //初始化UINavigationController(方式三,失败,xib文件加载失败,原因暂时不明)
17 // self.nav = [[[UINavigationController alloc] initWithNibName:@"FirstViewController" bundle:nil] autorelease];
18
19
20 //跳转到FirstView页面
21 [self presentViewController:self.nav animated:YES completion:nil];
22
23
24 //这种写法一般用于往view里添加一些小控件,如button label textField之类的,不适宜用于页面跳转
25 // [self.view addSubview:self.nav.view];
26
27
28 }

2、设置viewcontroller的navigationItem属性和 toolbar、toolbarItem
(1)firstViewcontroller的navigation属性和toolbarItem属性。代码在firstviewcontroller.m的viewdidLoad方法里
每个viewcontroller都有一个navigationItem属性(只在被加载到导航堆栈里才有效),navigationItem属性里又有5个属性:UIBarButtonItem类型的leftBarButtonItem、rightBarButtonItem和backBarButtonItem,NSString类型的title(或者viewcontroller属性的titleView)、prompt。

1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4 // Do any additional setup after loading the view from its nib.
5
6 //下面两句代码的效果一样,但貌似设置了navigationItem.title 后 title就会被不起作用了
7 self.navigationItem.title = @"首页123";
8 self.title = @"首页";
9
10 //在title上面再加多一行,但这样子就会造成导航栏的宽度变宽
11 // self.navigationItem.prompt = @"prompt";
12
13 //设置rightbarbuttonitem
14 UIBarButtonItem *rightbar = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(btnClick:)] autorelease];
15
16 self.navigationItem.rightBarButtonItem = rightbar;
17
18 //修改backbarbuttonitem的title.这个backbarbutton是显示在下一个push进来的view的tabbar的左边的
19 //action可以设置为nil,这是的动作就是默认的动作,也就是返回到这个view
20 self.navigationItem.backBarButtonItem = [[[UIBarButtonItem alloc] initWithTitle:@"back" style:UIBarButtonItemStylePlain target:self action:nil] autorelease];
21
22
23
24 //设置toolbar是否可见(对整个navigation堆栈里的view起作用,起全局作用)
25 self.navigationController.toolbarHidden = NO;
26
27 UIBarButtonItem *three = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:nil action:nil];
28 UIBarButtonItem *four = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemEdit target:nil action:nil];
29 UIBarButtonItem *flexItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
30
31 //toolbar是整个navigation堆栈里的view共同的,但toolbar上面的items却是每个view单独拥有的
32 //现在只是设置了当前view的toolbaritem,与其他view的toolbaritme是没有关系的
33 [self setToolbarItems:[NSArray arrayWithObjects:flexItem, three, flexItem, four, flexItem, nil]];
34
35 [three release];
36 [four release];
37 [flexItem release];
38
39
40 }

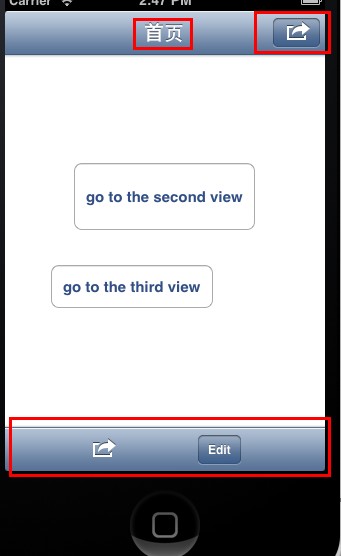
页面效果如下:

(2)、secondviewcontroller的navigationItem和toolbarItem
代码在viewdidLoad方法里

1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4 // Do any additional setup after loading the view from its nib.
5
6 //设置左右barbutton
7 UIBarButtonItem *rightbar = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(gotoThird:)] autorelease];
8
9 UIBarButtonItem *leftbar = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(gotoThird:)] autorelease];
10
11 self.navigationItem.rightBarButtonItem = rightbar;
12 self.navigationItem.leftBarButtonItem = leftbar;
13
14 //当前view在navigation堆栈里不是rootview,所以把该viewpush到navigation堆栈里时,tabbar左边会显示backbarbutton
15 //如果给当前view设置了leftbarbutton,会把把backbarbutton覆盖掉,想同时显示两者,需如下设置:
16 self.navigationItem.leftItemsSupplementBackButton = YES;
17
18
19
20 //设置当前view的toolbar可见.因为有可能从一个toolbar不可见的view导航到当前view
21 self.navigationController.toolbarHidden = NO;
22
23 }

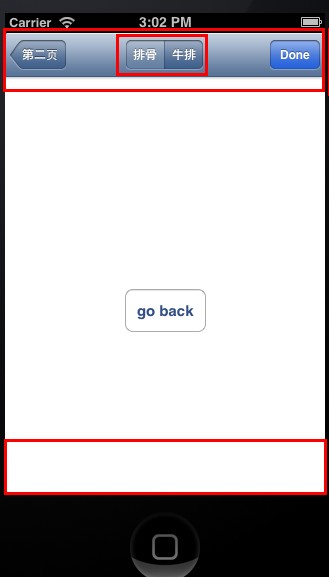
效果如下:

(3)、thirdviewcontroller的navigationItem和toolbaritem

1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4 self.title = @"第三页";
5 // Do any additional setup after loading the view from its nib.
6
7 //隐藏当前view的toolbar
8 self.navigationController.toolbarHidden = YES;
9
10 //设置toolbar
11 UIBarButtonItem *rightbar = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(goToRootView)] autorelease];
12
13 self.navigationItem.rightBarButtonItem = rightbar;
14
15 // NSArray *array = @[@"排骨", @"牛排"];
16
17 //设置titleview,会覆盖title
18 UISegmentedControl *segment = [[[UISegmentedControl alloc] initWithItems:@[@"排骨", @"牛扒"] ] autorelease];
19 segment.segmentedControlStyle = UISegmentedControlSegmentCenter;
20
21 self.navigationItem.titleView = segment;
22 }

效果如下:
barButtonItem的style及效果对应如下:

IOS 学习 开发 自定义 UINavigationController 导航的更多相关文章
- iOS学习笔记-自定义过渡动画
代码地址如下:http://www.demodashi.com/demo/11678.html 这篇笔记翻译自raywenderlick网站的过渡动画的一篇文章,原文用的swift,由于考虑到swif ...
- iOS学习26之UINavigationController
1. UINavigationController 1> 概述 UINavigationController : 导航控制器, 是 iOS 中最常用的多视图控制器之一, 用它来管理多个视图控制器 ...
- iOS学习之自定义弹出UIPickerView或UIDatePicker(动画效果)
前面iOS学习之UIPickerView控件的简单使用 用到的UIPickerView弹出来是通过 textField.inputView = selectPicker; textField.in ...
- ios学习开发阶段小结
总结一下,开发了1个月10天的ios经验. 先晒成绩单:两个实验性质的app,一个wifi管家,一个图片壁纸软件 技术小结: 1.熟悉基本的各种ns语法:#import,#include,@class ...
- iOS学习之自定义UItableViewCell
在项目开发中,大部分情况下我们都需要自定义UITableViewCell, 今天就重点整理一下目前自己已经学过的自定义Cell的一些注意事项; 分步骤来写吧: 1.将自定义的Cell定义为属性; 2. ...
- iOS学习之自定义视图时,在屏幕发生旋转时触发重新布局方法
如果要对自定义的视图在屏幕旋转时重新布局,则在自定义视图中定义以下触发方法: -(void)layoutSubviews { [super layoutSubviews]; //1.获取到屏幕旋转的方 ...
- iOS学习之UINavigationController详解与使用(一)添加UIBarButtonItem
http://blog.csdn.net/totogo2010/article/details/7681879 1.UINavigationController导航控制器如何使用 UINavigati ...
- IOS开发UI篇—导航控制器属性和基本使用
IOS开发UI篇—导航控制器属性和基本使用 一.导航控制器的一些属性和基本使用 1.把子控制器添加到导航控制器中的四种方法 (1) 1.创建一个导航控制器 UINavigationController ...
- iOS原生地图开发进阶——使用导航和附近兴趣点检索
iOS原生地图开发进阶——使用导航和附近兴趣点检索 iOS中的mapKit框架对国际化的支持非常出色.在前些篇博客中,对这个地图框架的基础用法和标注与覆盖物的添加进行了详细的介绍,这篇博客将介绍两个更 ...
随机推荐
- PS切图篇
一.PS界面设置 1.新建(ctrl+n) 初始化尺寸参数 预设:自定 宽度:1920px 高度:自设(如:2000px) 分辨率:72像素/英寸 颜色:RGB/8位 背景内容:透明 存储为预设 2. ...
- BW知识问答锦集
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- 从C++到GO
从C++到GO 刚开始接触Go语言,看了两本Go语言的书,从c++开发者的角度来看看go语言的新特性,说下自己感触较深的几点: 并发编程 Go语言层面支持协程,将并发业务逻辑从异步转为同步,大幅提高开 ...
- 《C++ Primer》学习笔记【第三部分 类设计者的工具】
第13章 拷贝控制 使用default:=defult只能修饰默认构造函数或拷贝控制成员,显式地要去编译器生成合成的版本. 使用delete:=delete通知编译器不希望定义这些成员,禁止试图使用它 ...
- 慕课网__CSS_网页图标制作
参考地址:http://www.flowerboys.cn/font/article/fontsArticle/how-to-turn-your-icons-into-a-web-font.html
- Vim插件管理器Vundle使用
参考地址:http://www.linuxidc.com/Linux/2012-12/75684.htm Vundle(Vim bundle) 是一个vim的插件管理器. 其Github地址为: ht ...
- Oracle分页查询=======之伪列的使用
========伪列========== 在Oracle数据库中,伪列不存在表中,但是可以从表中查询到 例如:SELECT ROWID 伪列,tname 教师姓名 FROM teacher; ==== ...
- Matrix
记载: Matrix Matrix是Android 提供的一个矩阵工具类,位于"android.graphics.Matrix"包下,它本身不能对图像或View进行变换, 但它可以 ...
- Android布局整理Relative/Linear
1.RelativeLayout布局 android:layout_centerHorizontal 水平居中 android:layout_centerVertical 垂直居中 android:l ...
- Maplace.js – 小巧实用的 jQuery 谷歌地图插件
Maplace.js是一个小的显示谷歌地图的 jQuery 插件,帮助你把谷歌地图嵌入到你的网站,快速在地图位置上创建标记和控制菜单.它需要 jQuery 和谷歌地图 API v3 支持,所以这两个都 ...
