vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求:
根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图
1.表格需要多选
2.要联动图表,所以关键是要利用表格多选的触发回调函数
vue table中使用多选:
很简单,只需要在table中增开一项,type定义为selection即可:


如何默认列表全选呢?
先关联table:

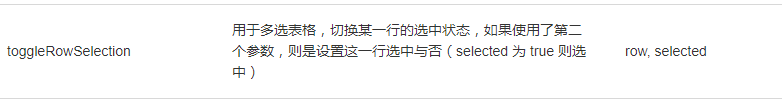
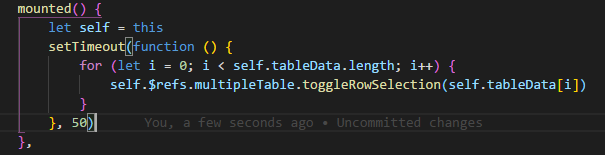
数据加载完成以后,获取列表数据长度,手动循环切换状态(toggleRowSelection是关键,通过这个方法来触发echarts的刷新):


OK,现在可以实现默认全选状态了:

如何与echarts图表联系起来呢?
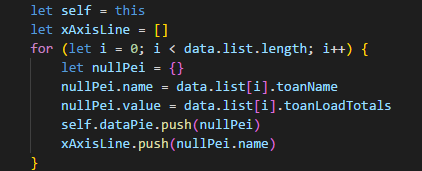
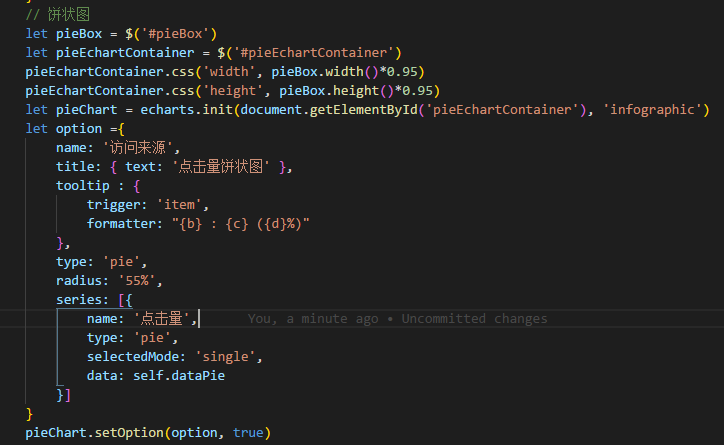
我使用的图有两个,饼图和折线图,先说饼图,饼图需要的是数据项名称和数据,即name和value,方法是我们ajax请求成功后,对数据进行循环,获取到所需的name和value值,具体方法不赘述了,需要了解echarts的安装、使用、配置的,可以前往echarts官网查看文档,也可以翻看我上一篇关于echarts的博文,里面记录了关于图表的使用和配置,数据的规则,如何刷新视图,以及踩过的坑,这里就不重复说明了,直接上代码:


实现的效果为:

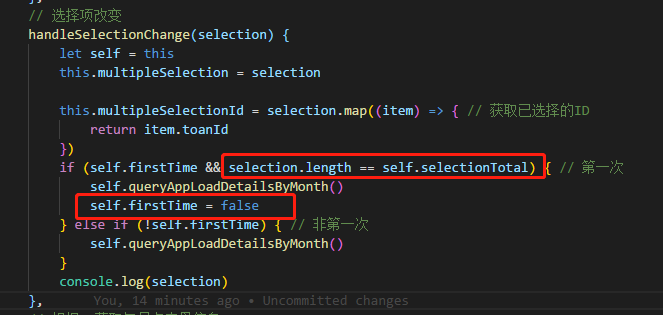
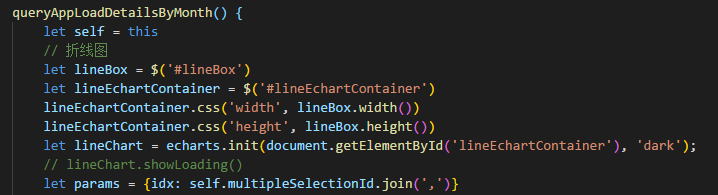
项目中,折线图的需求是,显示十条折线,横坐标为当前月往前推五个月,也就是近半年的数据,纵坐标为每月的点击量,OK,添加折线图,通过多选框的监听回调事件toggleRowSelection来获取已选择的项,通过循环拿出每一项的ID,当然这个ID是你自己数据的ID,然后通过接口将含有ID列表的数组发往服务器,返回数据中包含多个月,以及每个月的点击量,这样就实现了每次点击都会刷新折线图,这里有个需要注意的,就是现在默认是全选,当我打印出已选项的时候回发现,每次刷新页面都是选择整个表格从1-10的数据,也就是说会触发10次监听事件,而我们只需要最后全选状态下的最后一次,所以这里我加了个判断,默认firstTime为true,当我请求的数据总数和已选择的数据总数相同,并且是第一次进入时,才生成折线图,这样就把10次ajax请求缩减为了1次:

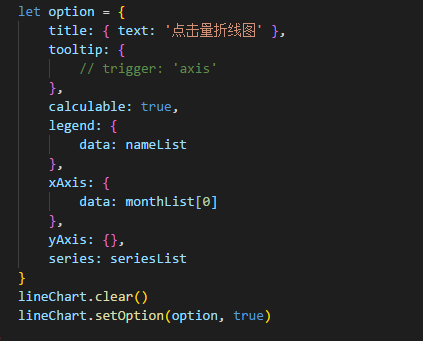
生成折线图:



OK,现在可以把折线图,以及多选数据联动实现了:

vue中使用table多选,翻页后已选项如何保存呢?
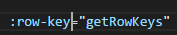
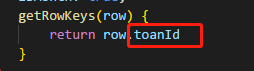
使用row-key属性获取已选项的ID,当然这个ID也是你自己数据的ID,比如我下面红框中的toanID,然后建立一个空数组保存已选项的ID,就OK了:
table中:

data中:


methods中:

根据周数更新视图,跟月数一样,对数据的一些处理我已经在其他博文中写道,有兴趣的可以千万查看:
https://www.cnblogs.com/wangqiao170/p/9294448.html
又有一个问题,如果页面大小改变了怎么办呢?
一般我们的想法都是用window.onresize监听窗口事件,确实需要这样做,但是这个事件只能生效一次,也就是说,我们的饼图和折线图是分开在两个方法里实现的,要调用两次window.onresize,第二次不会生效,这里可以将监听事件封装成函数,将饼图和折线图的对象保存起来,然后通过函数调用的形式在一次监听两个事件:

定义空对象

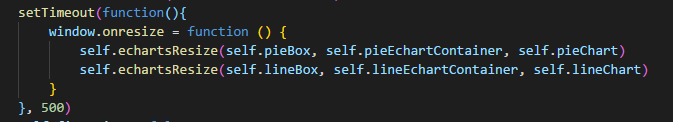
封装修改图表大小的函数

第一次进入的时候调用这个函数就OK了!
希望本文对你有所帮助!
vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控的更多相关文章
- vue2.0实现在table中实现全选和反选
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选 小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的, ...
- vue2.0在table中实现全选和反选
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选 小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的, ...
- 实现table中checkbox复选框、以及判断checked是否被选中、js操作checkedbox选中
上图是实现效果. 下面贴代码 表的第一行也就是<th>中的代码,onclick事件是实现全选或者全不选效果. <th> <input id="allboxs&q ...
- jq:翻页时,保存上页多选框checkbox选中状态
这里主要讲一种:中间的 checkbox 是 通过Ajax调出的. 则翻页时,为了保存上页的选定状态,可在页面中定义一个变量,用来存储选中状态的值. <input class="cli ...
- 解决easyUI中翻页后前面已钩选项自动变为未选择的问题
在easyUI的datagrid中,必须在属性的第一条就要写 idField:'id' (只要创建数据表格,就必须要加idField),其中id是页面数据的主键名称. 这样设置之后,表格翻页之后,前面 ...
- table中列复选框全选,再选 效果
<table class="table table-striped sortable table-bordered table-hover " id="zdnews ...
- sublimeText3 中配置sass环境,并将编译后文件保存到指定文件夹
sass基于ruby引擎,所以安装时ass.compass之前需要安装ruby.具体的链接应该是(http://rubyinstaller.org/downloads).下载并安装相应的版本,勾选第二 ...
- javascript解决在safari浏览器中使用history.back()返回上一页后页面不会刷新的问题
我们知道,在JavaScript中提供了一个window.history.back()方法用于返回上一页,另外也可以使用window.history.go(-1)返回上一页(跳转). 在其他的主流浏览 ...
- jQuery+SpringMVC中的复选框选择与传值
一.checkbox选择 在jQuery中,选中checkbox通用的两种方式: $("#cb1").attr("checked","checked& ...
随机推荐
- 查看mysql 表大小
select round(sum(DATA_LENGTH / 1024 / 1024 ), 2) from `information_schema`.`tables` where table_sche ...
- VMware vSphere 创建虚拟机步骤及三种磁盘规格
https://blog.csdn.net/hanzheng260561728/article/details/80471899 http://www.mycitrix.cn/esxi-disk-mo ...
- kubernetes组件架构
kubernetes,简称K8s,是用8代替8个字符“ubernete”而成的缩写.是一个开源的,用于管理云平台中多个主机上的容器化的应用,Kubernetes的目标是让部署容器化的应用简单并且高效( ...
- 【ASP.NET 插件】分享一款富文本web编辑器UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码... <%@ Page Language ...
- windows系统安装
系统最新地址:https://www.microsoft.com/zh-cn/software-download/windows10
- Memcache操作类
using Memcached.ClientLibrary; using System; using System.Collections.Generic; using System.Linq; us ...
- jquery 全选操作
$(function(){ $("#checkedAll").change(function(){ if(this.checked){ $(".checkSingle&q ...
- html中控制Tab键的顺序
在做项目中,需要控制html页面上登陆表单的按Tab键的顺序,代码如下: <tr> <td width="19%&quo ...
- jquery 属性-记住
$("").attr(); $("").removeAttr(); $("").prop(); $("").remove ...
- ReentrantLock 学习笔记
有篇写的很不错的博客:https://blog.csdn.net/aesop_wubo/article/details/7555956 基于JDK1.8 参考着看源码 ,弄清楚lock()和un ...
