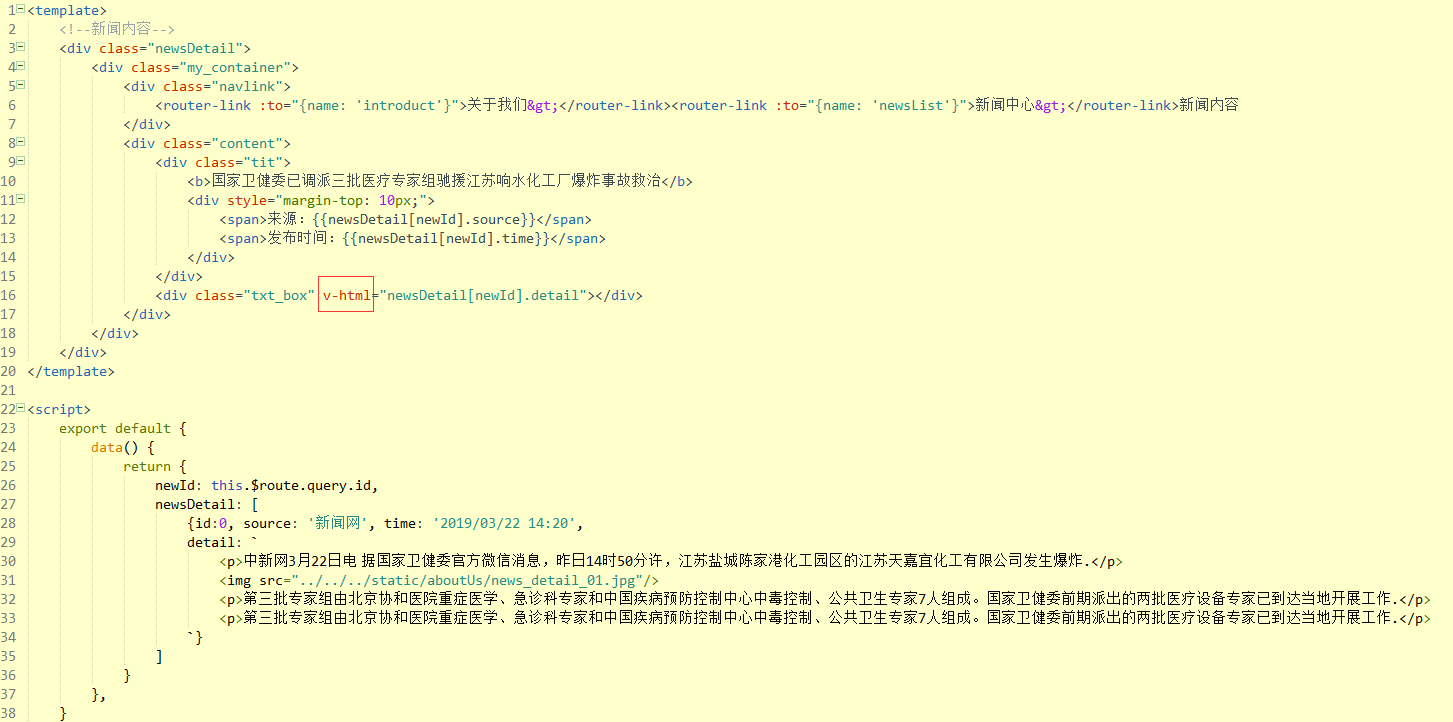
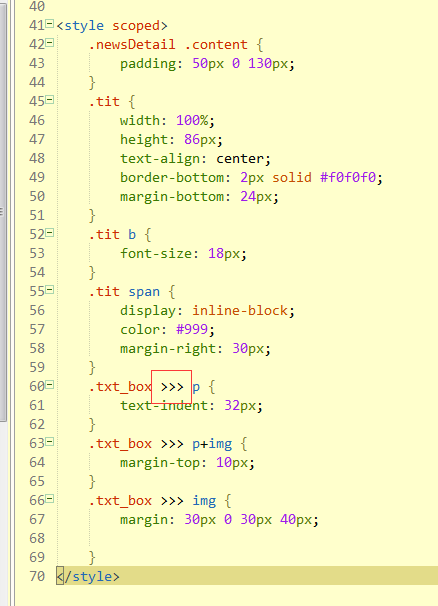
vue 给v-html中的元素设置样式
解决方案:写样式的时候添加>>>


vue 给v-html中的元素设置样式的更多相关文章
- 【使用 DOM】为DOM元素设置样式
1. 使用样式表 可以通过document.styleSheets属性访问文档中可用的CSS样式表,它会返回一组对象集合,这些对象代表了与文档管理的各个样式表. 每个样式表 都由一个CSSStyleS ...
- 【温故而知新-Javascript】为DOM元素设置样式
1. 使用样式表 可以通过document.styleSheets属性访问文档中可用的CSS样式表,它会返回一组对象集合,这些对象代表了与文档管理的各个样式表. 每个样式表 都由一个CSSStyleS ...
- (知识点)JS中获取元素的样式
首先我们已经知道了JavaScript如果获取一个元素的内部样式,你可以这样做: <div id="box" style="width:100px;height:1 ...
- 为listview的item中的元素设置onclick事件
表达能力比较差,所以现在解释一下标题的意思:listview的列表项,点击的时候触发的是itemOnClick事件,点击后转向到A页:那么,假如在子项中有一个连接是想转到B页,我们该怎么办呢.这样能明 ...
- vue修改富文本中的元素样式
富文本编辑器目前应用很广泛,而有时候我们想要对其中的一些元素的样式进行修改,就会遇到问题. 首先,直接修改是不可行的,因为是用v-html标签进行渲染的,无法直接获取到. 在修改的时候,一般是按标签进 ...
- zepto中给不存在的元素设置样式并绑定事件的坑
在移动端使用zepto选择器时,一般如果元素不存在会返回一个空的zepto对象. zepto在设置元素样式时,提供了两个入参方式,一种键值对方式$(".ter").css({&qu ...
- Windows Phone 为指定容器内的元素设置样式
在Windows Phone中设置元素样式有多种 拿TextBlock来说 1.我们可以直接在控件上设置: <TextBlock Text="自身样式设置" Width=&q ...
- chrome中获取元素的样式
以获取背景颜色为例 html部分 <div id="test">abcd</div> css部分 #test { background-color: rgb ...
- js中获取元素的样式兼容性的写法
1:设计元素的样式:el.style.color="red"||el.style["color"]="red" 获取元素的样式:el.st ...
随机推荐
- python 如何获取当前文件/文件夹
python 如何获取当前文件/文件夹? 1.获取当前文件的实际路劲: os.path.realpath(__file__) ==> D:\python_test\test_p ...
- 字符串md5之后转成int类型, 方便数据库索引
function hashStringToInt($string){ $stringHash = substr(md5($string), 0, 8); return base_convert($st ...
- HTML学习-1网页基础知识
HTML超文本标记语言:HyperText Markup Language. 由浏览器运行解析. 它包括了静态页面.html .htm.动态页面.php .aspx .jsp,从数据库提取. 今天 ...
- JSONArray
action层 js alert(result); result返回的是[{"countryId":"","id":"1&qu ...
- VB-创建类模块DLL文件
最近需要调用MSCOMM32.OCX控件,但是ABAP调用过程中发现无法同时发送多条记录,则需调整实现方式: a.创建DLL文件封装MSCOMM控件相关属性及方法 b.系统注册DLL文件 c.ABAP ...
- oracle中去掉回车换行空格的方法详解
函数: 1.translate语法:TRANSLATE(char, from, to)用法:返回将出现在from中的每个字符替换为to中的相应字符以后的字符串. 若from比to ...
- Eclipse实用操作
1.缩进:Tab 2.退格:Shift+Tab 3.包结构展开方式:Package Presentation 4.快速定位文件:按ctrl键不放,鼠标移至链接处 5.为属性快速生成相应的get和set ...
- cvc-complex-type.2.4.a: Invalid content was found starting with element 'async-supported'. One of '{"http://java.sun.com/xml/ns/javaee":init-param}' is expected.
第一种方案: 将 "http://java.sun.com/xml/ns/javaee" 换为 "http://java.sun.com/xml/ns/j2ee& ...
- node-sass:npm install node-sass --save
从git上拉下来的项目,要先安装依赖, 再运行. 缺少node-sass:npm install node-sass --save
- Arcgis map export or print Error: Cannot map metafile into memory. Not enough memory
Arcgis map export or print Error: Cannot map metafile into memory. Not enough memory Link: https:/ ...
