js冲刺一下

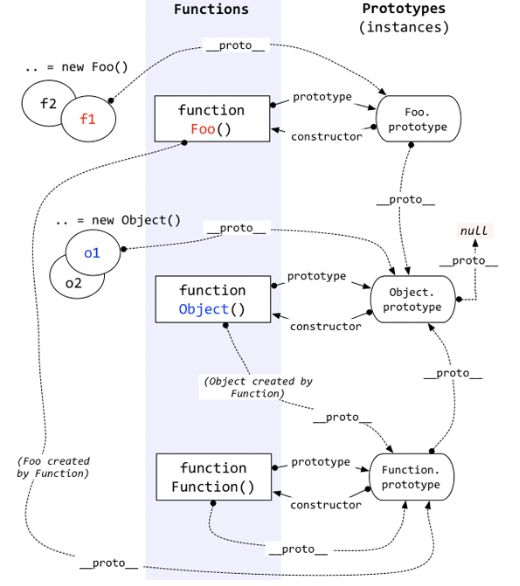
1.对象有属性__proto__,指向该对象的构造函数的原型对象。
2.方法除了有属性__proto__,还有属性prototype,prototype指向该方法的原型对象。
深入浅出妙用 Javascript 中 apply、call、bind
***两道面试题***
我们可以通过Array.prototype.slice.call(fakeArray)将伪数组转变为真正的Array对象。
1.如何利用splice方法实现数组去重
2.es6去重数组
// 去除数组的重复成员
[...new Set(array)]
或者
Array.from(new Set(array));
js日期格式化
function formatDate(date) {
var fmt="yyyy-MM"
var o = {
"M+": date.getMonth() + 1, //月份
"d+": date.getDate(), //日
"h+": date.getHours(), //小时
"m+": date.getMinutes(), //分
"s+": date.getSeconds(), //秒
"q+": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
getNowFormatDate(date) {
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
return currentdate;
}
js Promise
简单测试一下, then函数可以返回新的promise。resolve()函数的返回值会传递到then(resolve, reject)函数中的resolve方法中。
Promise((resolve)=>{resolve(()=>{return 'xixi';})}).then((fun)=>{console.log(fun()); return Promise((resolve)=>{resolve(()=>{return 'haha'})}).then((fun)=>{console.log(fun())})});
//一个简单的Promise实现方案
function Promise(fn) {
var value = null;
var events = [];
this.then = function(f) {
events.push(f);
return this;
}
function resolve(newValue) {
var f = events.shift();
f(newValue, resolve);
}
fn(resolve);
}
function a() {
return new Promise(function(resolve) {
console.log("get...");
setTimeout(function() {
console.log("get 1");
resolve(1);
}, 1000)
});
}
a().then(function(value, resolve) {
console.log("get...");
setTimeout(function() {
console.log("get 2");
resolve(2);
}, 1000)
}).then(function(value, resolve) {
console.log(value)
}) 这样就得到控制台如下的结果
get...
get 1
get...
get 2
2
JavaScript进阶之路——认识和使用Promise,重构你的Js代码 。一个较为复杂的Promise实现方案如下。
// see => http://promises-aplus.github.io/promises-spec/
// see => https://github.com/cujojs/when/blob/master/lib/makePromise.js ;(function(root, factory) {
if (typeof module !== 'undefined' && module.exports) {// CommonJS
module.exports = factory();
} else if (typeof define === 'function' && define.amd) {// AMD / RequireJS
define(factory);
} else {
root.Promise = factory.call(root);
}
}(this, function() {
'use strict'; function Promise(resolver) {
if(!(this instanceof Promise)) return new Promise(resolver); this.status = 'pending';
this.value;
this.reason; // then may be called multiple times on the same promise
this._resolves = [];
this._rejects = []; if(isFn(resolver)) resolver(this.resolve.bind(this), this.reject.bind(this)); return this;
}; Promise.prototype.then = function(resolve, reject) {
var next = this._next || (this._next = Promise());
var status = this.status;
var x; if('pending' === status) {
isFn(resolve) && this._resolves.push(resolve);
isFn(reject) && this._rejects.push(reject);
return next;
} if('resolved' === status) {
if(!isFn(resolve)) {
next.resolve(resolve);
} else {
try {
x = resolve(this.value);
resolveX(next, x);
} catch(e) {
this.reject(e);
}
}
return next;
} if('rejected' === status) {
if(!isFn(reject)) {
next.reject(reject);
} else {
try {
x = reject(this.reason);
resolveX(next, x);
} catch(e) {
this.reject(e);
}
}
return next;
}
}; Promise.prototype.resolve = function(value) {
if('rejected' === this.status) throw Error('Illegal call.'); this.status = 'resolved';
this.value = value; this._resolves.length && fireQ(this); return this;
}; Promise.prototype.reject = function(reason) {
if('resolved' === this.status) throw Error('Illegal call.'); this.status = 'rejected';
this.reason = reason; this._rejects.length && fireQ(this); return this;
}; // shortcut of promise.then(undefined, reject)
Promise.prototype.catch = function(reject) {
return this.then(void 0, reject);
}; // return a promise with another promise passing in
Promise.cast = function(arg) {
var p = Promise(); if(arg instanceof Promise) return resolvePromise(p, arg);
else return Promise.resolve(arg);
}; // return a promise which resolved with arg
// the arg maybe a thanable object or thanable function or other
Promise.resolve = function(arg) {
var p = Promise(); if(isThenable(arg)) return resolveThen(p, arg);
else return p.resolve(arg);
}; Promise.all = function(promises) {
;
}; // return a promise which reject with reason
// reason must be an instance of Error object
Promise.reject = function(reason) {
if(!(reason instanceof Error)) throw Error('reason must be an instance of Error'); var p = Promise(); p.reject(reason); return p;
}; function resolveX(promise, x) {
if(x === promise) promise.reject(new Error('TypeError')); if(x instanceof Promise) return resolvePromise(promise, x);
else if(isThenable(x)) return resolveThen(promise, x);
else return promise.resolve(x);
}; function resolvePromise(promise, promise2) {
var status = promise2.status; if('pending' === status) {
promise2.then(promise.resolve.bind(promise), promise.reject.bind(promise));
}
if('resolved' === status) promise.resolve(promise2.value);
if('rejected' === status) promise.reject(promise2.reason); return promise;
}; function resolveThen(promise, thanable) {
var called;
var resolve = once(function(x) {
if(called) return;
resolveX(promise, x);
called = true;
});
var reject = once(function(r) {
if(called) return;
promise.reject(r);
called = true;
}); try {
thanable.then.call(thanable, resolve, reject);
} catch(e) {
if(!called) throw e;
else promise.reject(e);
} return promise;
}; function fireQ(promise) {
var status = promise.status;
var queue = promise['resolved' === status ? '_resolves' : '_rejects'];
var arg = promise['resolved' === status ? 'value' : 'reason'];
var fn;
var x; while(fn = queue.shift()) {
x = fn.call(promise, arg);
resolveX(promise._next, x);
} return promise;
}; function noop () {}; function isFn(fn) {
return 'function' === type(fn);
}; function isObj(o) {
return 'object' === type(o);
}; function type(obj) {
var o = {};
return o.toString.call(obj).replace(/\[object (\w+)\]/, '$1').toLowerCase();
}; function isThenable(obj) {
return obj && obj.then && isFn(obj.then);
}; function once(fn) {
var called; return function() {
if(called) return;
fn.apply(this, arguments);
called = true;
};
}; return Promise;
}));
js冲刺一下的更多相关文章
- JS冲刺
1.简单/复杂数据类型1)基本数据类型把数据名和值直接存储在栈当中复杂数据类型在栈中存储数据名和一个堆的地址,在堆中存储属性及值,访问时先从栈中获取地址,再到堆中拿出相应的值简单数据类型:number ...
- 软件工程(FZU2015)赛季得分榜,第11回合(beta冲刺+SE总结)
目录 第一回合 第二回合 第三回合 第四回合 第五回合 第6回合 第7回合 第8回合 第9回合 第10回合 第11回合 增补作业 积分规则 积分制: 作业为10分制,练习为3分制:alpha30分:b ...
- 【Alpha版本】冲刺阶段——Day 2
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- 【Alpha版本】冲刺阶段——Day 10
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- 【Alpha版本】冲刺阶段——Day 3
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- 【Alpha版本】冲刺阶段——Day 4
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- 【Alpha版本】冲刺阶段——Day 5
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- 【Alpha版本】冲刺阶段——Day 8
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- 【Alpha版本】冲刺阶段——Day 9
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
随机推荐
- Centos 搭建 http服务器
1,安装 yum install httpd 2,查看是否安装成功 netstat [root@localhost ~]# netstat -anp | grep 80 tcp 0 0 :: ...
- web开发中的跨域整理
1.springboot通过CROS实现跨域: https://www.cnblogs.com/520playboy/p/7306008.html springboot下各种跨域方式: http:// ...
- Hbuild开发App入门
http://ask.dcloud.net.cn/article/89建议必看网站 http://www.html5plus.org/doc/h5p.html API下载地址
- js监听浏览器tab窗口切换
js监听浏览器tab窗口切换 ——IT唐伯虎 摘要:js监听浏览器tab窗口切换. if (document.hidden !== undefined) { document.addEventLis ...
- Spark记录-Scala异常与处理
Scala try-catch语句 Scala提供try和catch块来处理异常.try块用于包含可疑代码.catch块用于处理try块中发生的异常.可以根据需要在程序中有任意数量的try...cat ...
- 用matplotlib制作的比较满意的蜡烛图
用matplotlib制作的比较满意的蜡烛图 2D图形制作包, 功能强大, 习练了很久, 终于搞定了一个比较满意的脚本. 特点: 使用方面要非常简单 绘制出来的图要非常的满意, 具有如下的特点 时间和 ...
- Java面试题系列(二)Java内存模型
在进行Java编程时,我们通常需要通过new创建一个对象的实例.就比如有一个People的类,那么创建一个People的实例:People w_people = new People(); 此时,ne ...
- Javascript Image Slider 插件注册机
Javascript Image Slider 是个不错的轮播插件,兼容 IE 7.0+, Firefox 1.5+, Chrome 1.0+, Safari 3+, Opera 9.0+, Nets ...
- javascritpt创建对象
javascript添加对象示例: <script> person=new Object(); person.firstname="Bill"; person.last ...
- python技巧 合并两个字典
python 3.5+ 版本 In [1]: a={'x':2,'y':4} In [2]: b={'c':1,'d':3} In [3]: c={'c':3,'y':6} In [4]: w={* ...
