jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化
jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化
js监听输入框值的即时变化 网上有很多关于 onpropertychange、oninput的讲解,但是他们都不是我想要的,我想要的是动态的监听input,textarea等之前值和之后改变的值,比如像KISSY中的valuechange事件一样,当我在输入框里面开始输入1的时候,那么之前值是undefined,现在的值是1,当我接着输入2时候,那么之前的值是1,现在的值是2.等,我想要获取这种效果,因为如果有这种方法的话,那么我以后做input,textarea等操作时候,是非常方便的,比如我想监听textarea值的变化,如果变化了我该做什么操作,如果值没有变化,我又该做什么事情,是非常方便的使用。我们可以看看效果如下:

JSFiddler链接如下:
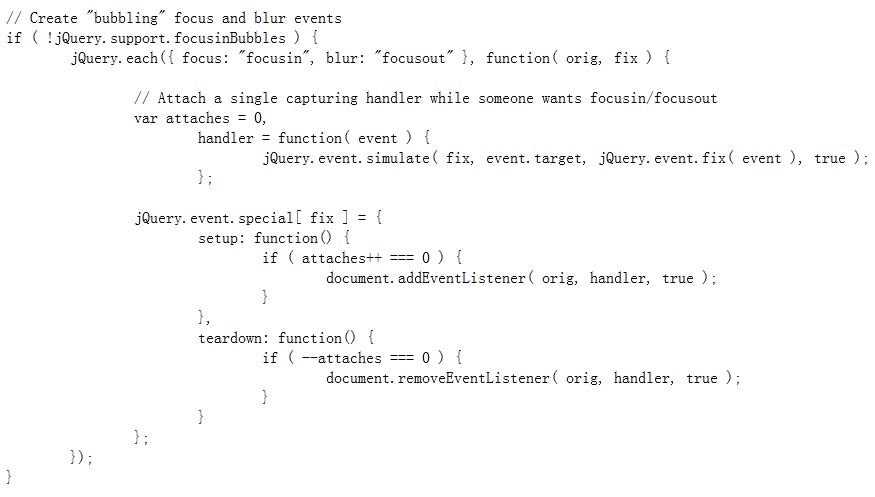
其实就是用了下Jquery自定义事件操作,我们可以看看jquery源码中的一部分代码如下:

setUP方法是注册事件,teardown是删除事件方法。不多说,直接贴代码如下:
JS所有代码如下:
$.event.special.valuechange = {
teardown: function (namespaces) {
$(this).unbind('.valuechange');
},
handler: function (e) {
$.event.special.valuechange.triggerChanged($(this));
},
add: function (obj) {
$(this).on('keyup.valuechange cut.valuechange paste.valuechange input.valuechange', obj.selector, $.event.special.valuechange.handler)
},
triggerChanged: function (element) {
var current = element[0].contentEditable === 'true' ? element.html() : element.val()
, previous = typeof element.data('previous') === 'undefined' ? element[0].defaultValue : element.data('previous')
if (current !== previous) {
element.trigger('valuechange', [element.data('previous')])
element.data('previous', current)
}
}
}
页面上调用方式如下:
$(function () {
$('#text').on('valuechange', function (e, previous) {
$('#output').append('previous: ' + previous + ' -- current: ' + $(this).val() + '<br />')
})
})
HTML测试代码:
<input id="text" type="text" />
<div id="output"></div>
jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化的更多相关文章
- valuechange(动态的监听input,textarea)
valuechange(动态的监听input,textarea)之前值,之后值的变化 jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化 ...
- SpringBoot | 第三十二章:事件的发布和监听
前言 今天去官网查看spring boot资料时,在特性中看见了系统的事件及监听章节.想想,spring的事件应该是在3.x版本就发布的功能了,并越来越完善,其为bean和bean之间的消息通信提供了 ...
- EventTrigger动态添加监听事件
在 Unity3D 中,通过拖拽的方式在 EventTrigger 组件中添加监听事件就不多说了,很简单.这里主要说的是通过代码动态往 EventTrigger 组件中添加监听事件,有个很坑的地方,就 ...
- jquery的自定义事件通过on绑定trigger触发
jquery绑定自定义事件,可以实现预先绑定好一个处理方法,当需要使用的时候利用jquery trigger来触发自定义事件,以达到方便快捷的目的.我们来假设一个这样的场景,一个textarea中的字 ...
- jQuery实时监听input的值变化(input的值产生变化才会触发事件)
//用于监听input的值变化(input的值产生变化才会触发事件) (function ($) { $.fn.watch = function (callback) { return this.ea ...
- 原生js监听input值改变事件
哈哈哈,又来了,今天闲来无事,实验了下原生js监听input value值改变事件,下面就来说道说道: 本来写监听input值便获是用jquery的,之前的随笔写了,就是这个方法,地址:http:// ...
- 复选框 省市区 联动(监听input的change事件)
需求:省市区三级包含复选框按钮以及文字描述.点击文字显示对应的下级地区,点击复选框选择对应的下级区域勾选. 分析:监听input的change事件当点击复选框省 选择对应的第一个市区,同时默认选中第 ...
- jquery监听input元素输入
一般我们监听input内容的变化都是通过onchange()事件来绑定,但这个做法有一个缺陷就是只有当正在被输入的input元素失去焦点时(即鼠标点击了别处)才会触发,而实际上我们往往希望能够满足在用 ...
- libevent (三) 事件注册与循环监听
事件注册与循环监听 在libevent中为了监听某种事件的发生,设置事件触发后的回调函数,也就是说对该事件注册到当前的IO模型中. 事件注册 事件初始化 使用`event_new`函数来对事件进行初始 ...
随机推荐
- linux系统编程:获取glibc的版本号
我的环境是ubuntu16.04 glibc官网:http://www.gnu.org/software/libc/libc.html 方法一.一般来说,涉及到库调用的程序,在链接时候都会链接到gli ...
- HDU6195
cable cable cable Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- centos7 mysql8.0 RPM软件包方式安装
1下载安装包:https://dev.mysql.com/downloads/mysql/8.0.html 2.解压安装包后可以看下如下文件列表 3.在当前目录打开终端 查看并卸载 mariadbrp ...
- mysql数据库操作指令
数据库相关 查询所有数据库 show databases; 创建数据库 create database 数据库名: 创建数据库指定字符集 create database 数据库名 character ...
- 关于在JSP页面用c标签写if语句
2017年5月28日,晴,心情还不错. 昨晚和同事撸串,回来后继续威士忌走起,喝到凌晨2点多,聊的甚欢.彼此分享了很多自己成长过程中的故事,相互之间有了进一步的了解,友情又进了一步.在以后的时光里,愿 ...
- Java基础笔记(1) 语言 JAVA的历史 Java的搭建环境
本文除了搭建是重点,其他的都当阅读小说一样去看就好了,不想看可以直接抓住重点,我会改变颜色勾出重点! 英语是人与人交流沟通的重要方式之一.JAVA:是人与计算机沟通交流重要方式之一.我们除了用java ...
- 学习笔记(4)——实验室集群管理结点IP配置
经过验证,集群管理结点mgt的IP配置应为如下所示: [root@mgt zmq]# ifconfig//外部网卡 eth0 Link encap:Ethernet HWaddr 5C:F3:FC:E ...
- 用php和ajax写一个省市区的三级联动,实现地区的下拉选择
要实现这个页面的三级联动,我们需要建立三个php文件,第一个php文件我们导入jQuery文件,里面嵌入JavaScript:第二个php文件我们做一个php的处理页面,里面引入我们封装好的数据库类文 ...
- Nginx的虚拟主机
1.虚拟主机的概念和类型 1.1 概念: 所谓的虚拟主机,在web服务里面就是一个独立的网站站点,这个站点对应独立的域名(也有可能是IP或者端口),具有独立的程序和资源目录,可以独立的对外提供服务. ...
- MaterialRefreshLayout+ListView 下拉刷新 上拉加载
效果图是这样的,有入侵式的,非入侵式的,带波浪效果的......就那几个属性,都给出来了,自己去试就行. 下拉刷新 上拉加载 关于下拉刷新-上拉加载的效果,有许许多多的实现方式,百度了一下竟然有几十种 ...
