ajax传递数组给controller的实现方法和坑
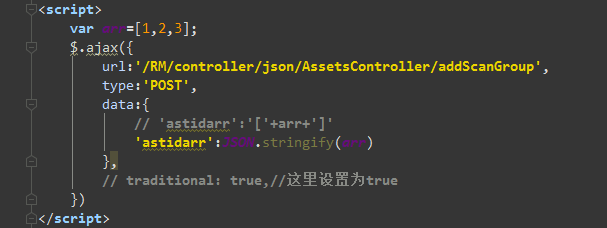
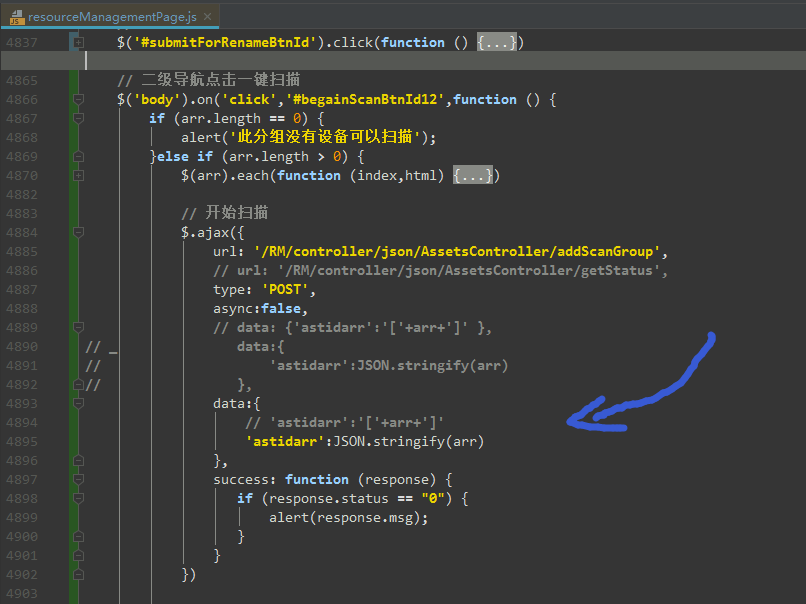
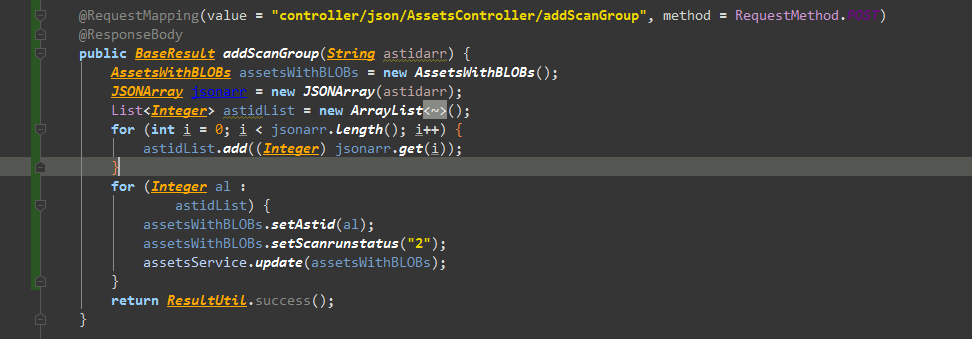
这里是前端向后端传递一个数组的方式,参考下面这个示例: (主要是将前端的数组,用 JSON.stringify() 方法json化一下,然后后端springmvc接收到以后,使用 JSONArray 来进行处理) 参考文章:https://www.jb51.net/article/115823.htm

这里被注释的data不知道因为什么原因出现了语法错误,推测可能是格式没对齐(可能性小),(因为那个被注释的data是另一个同事写的),所以也可能是另一个同事写入了
那种看不见的特殊字符进去了,所以报错,我这边写的data是没问题的,如果以后出现这种问题,直接重新换个代码块重新写,把出问题那块data直接删了。


ajax传递数组给controller的实现方法和坑的更多相关文章
- jsp采用ajax传递数组给后台controller并遍历
ajax传递数组,期间出各种各样的问题,那叫一个头疼,网上各种查,都没有解决,最终摸索摸索加借鉴搞定,不多说,上代码 /* 复选框选定部分 */ $("#delete").clic ...
- jquery ajax传递数组给php
写成:var data = {'item[]':item}; $.post(url,data,function(return_data) 写成item:item会导致数据缺失. 更多:http://w ...
- ajax 传递数组参数
一.ajax 传递数组参数 需要添加: traditional: true, let typeIDArr = [,,,,,]; var that = this; var url = '@Url.Act ...
- ajax传递数组、form表单提交对象数组
在JSP页面开发中,我们常常会用到form表单做数据提交,由于以前一直只是使用form表单提交单个对象,只要表单文本域的name值和接收的对象的属性名一致,那么传值就没有什么问题.不过,在前几天的开发 ...
- 前端AJAX传递数组给Springmvc接收处理
前端传递数组后端(Spring)来接收并处理: <!DOCTYPE html> <html> <head> <meta charset="UTF-8 ...
- 小笔记(一):ajax传递数组及将ajax返回数据赋值
当使用ajax传递数据时,有可能传递多个数据,这是使用以下方法传递数据就会显得数据过多且混杂 $.ajax({ type:'post', url:url, data:{data:data,conten ...
- mvc jquery ajax传递数组null问题
mvc jquery ajax传递数, areaIds是个int数组.后台action用list<int>接收.当我想传空值时,先用null传递,结果action收到的AreaIds竟然 ...
- jq ajax 传递数组 后台php 接值处理
//jq数组 var arr = [1,2,3]; //把数组转换为json ajax 传递参数的时候不能直接传递数组 转换为json 可直接传递 var datas = JSON.stringify ...
- ajax 传递数组类型参数后台接收不到的问题
在做排序功能的时候需要将一个数组的数据传递到后台,(当时怎么没用json,如果用json就没有那么多的事情了),数据提交采用ajax! 先看代码 js: submitbtn: function () ...
随机推荐
- python2编码的问题
1,python2的默认编码是ascii码. 2,python2中有2中数据模型来支持字符串这种数据类型,分别为str和unicode. 3,uncode转换为其他编码是encode,其他编码转换成u ...
- MySQL锁系列之锁的种类和概念
转自:http://keithlan.github.io/2017/06/05/innodb_locks_1/ 锁是MySQL里面最难理解的知识,但是又无处不在. 一开始接触锁的时候,感觉被各种锁类型 ...
- 检测到在集成的托管管道模式下不适用的 ASP.NET 设置
system.webServer节点下加上 <validation validateIntegratedModeConfiguration="false" />
- if 和 elif 的区别
if: 如果一个判断中用if, 程序他会遍历所有的if, 即使你的判断条件遍历到了, 也会继续执行, 直到遍历完所有的if. elif: 而elif呢, 则效率很高. 只要遍历到你的判断条件, ...
- 给SVN设置代理
XP系统在C:\Documents and Settings\Administrator\Application Data\Subversion目录下 win7及以上系统在C:\Users\admin ...
- skimage 安装和子模块
平台:Windows 10 1.安装anaconda anaconda是python环境的集成安装软件,建议安装2.7版本的python 2.安装skimage 打开windows的命令提示符: 输 ...
- Beta版本项目计划
小队名称:PHILOSOPHER 小组成员 [组长]金盛昌(201421122043).刘文钊(20142112255).陈笑林(201421122042) 张俊逸(201421122044).陈志建 ...
- 利用gulp 插件gulp.spritesmith 完成小图合成精灵图,并自动输出样式文件
安装依赖 yarn add gulp yarn add gulp.spritesmith 本次依赖的版本是: "gulp": "^3.9.1" "gu ...
- 各种SQL查询技巧汇总 (转)
原文地址: https://blog.csdn.net/tim_phper/article/details/54963828 select select * from student; all 查询所 ...
- centos7之Java开发环境构建
CensOS7环境 我个人的博客环境如下: 希望这个教程可以帮助到linux新手朋友们或者其他在安装软件时遇到问题的朋友们 当然了,百度上也有很多类似这样的教程,我个人贴出来,一来为分享,二来以后自己 ...
