Hexo搭建博客笔记
Hexo搭建(建议看ppt:https://files.cnblogs.com/files/-SANG/%E4%BD%A0%E7%9A%84%E7%8C%AB.pptx )


安装Git
https://git-scm.com/
安装Node JS
https://nodejs.org/en/
新建文件夹
可以命名为MyBlog或者MiaoMiaoMiao或者LuluTan
(你开心就好)

在新建的文件夹下,右键Git Bash Here
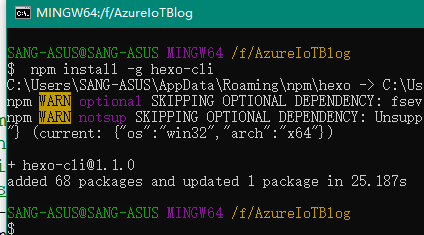
输入npm install -g hexo-cli
(复制后 鼠标右键粘贴,不要Ctrl+V)

$ hexo init
(输的时候不要带$,我只是演示一下)
网上可能是这样的
$ hexo init <folder>
$ cd <folder>
$ npm install
不用管,你不需要选择文件夹

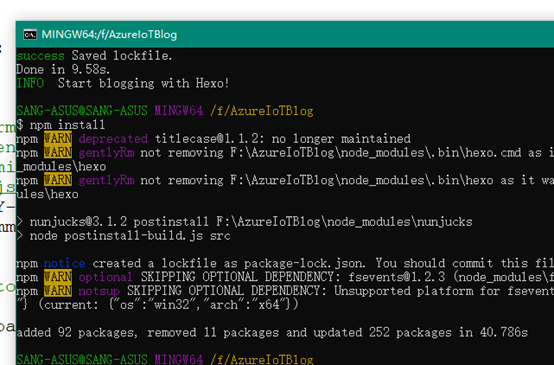
$ npm install

安装hexo-server以便于本地查看(调试)博客
输入:
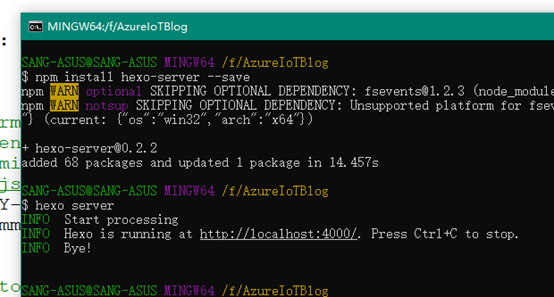
$ npm install hexo-server –save
安装完
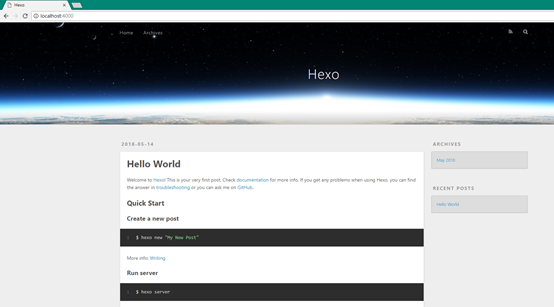
输入hexo server便可以在localhost上查看博客
按下Ctrl+C可以关闭本地Server的运行(关闭时有Bye等提示语)
(如果未安装成功 hexo server会出来其他提示,而不是提示你Hexo在某某端口运行)

在localhost上查看博客是否运行

部署到 Coding 或者Github上
(两者方法一样)
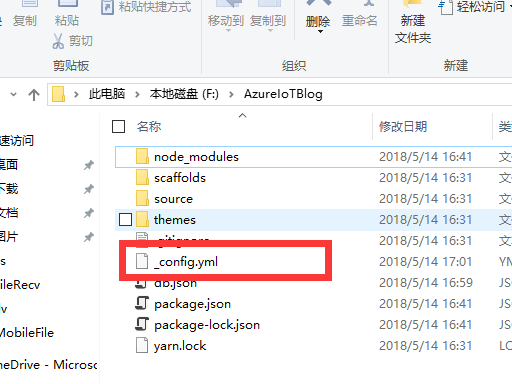
更改_config.yml

# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:
#我们是使用 git 来部署的。
type: git
# git 仓库的地址。
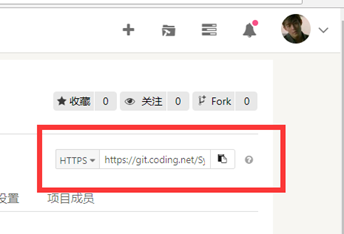
repo: https://git.coding.net/johnh/myblog.git
# 分支名称。
branch: master
复制上面的改成你自己的仓库地址


安装deployer才能将本地代码部署到云端
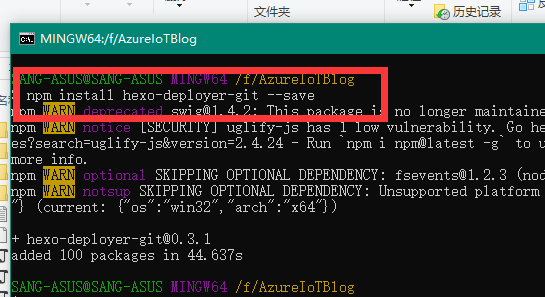
$ npm install hexo-deployer-git --save

输入hexo g生成
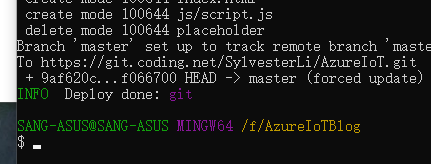
Hexo d部署后
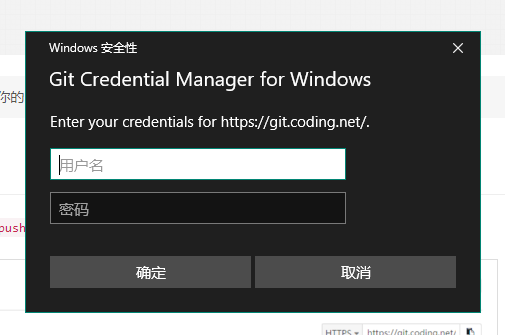
会要求你验证身份
(有的教程会教你用SSH密钥验证身份啥的太麻烦了)

这就成功了

参考博客:
- 【极其推荐】https://jingyan.baidu.com/article/f71d603796d91a1ab641d1e8.html
- 【一般推荐】https://hexo.io/zh-cn/docs/configuration.html
- 【一般推荐】https://www.jianshu.com/p/25d9de2996ff
更改主题:
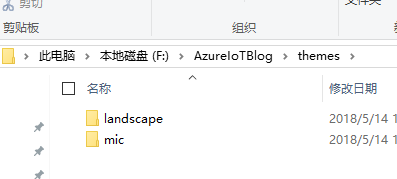
将Github上别人的主题下载下来,放在themes文件夹下(landscape是hexo默认主题)

修改_config.yml(不是mic文件夹里的_config.yml)中的theme


然后
hexo g
hexo d
部署上去
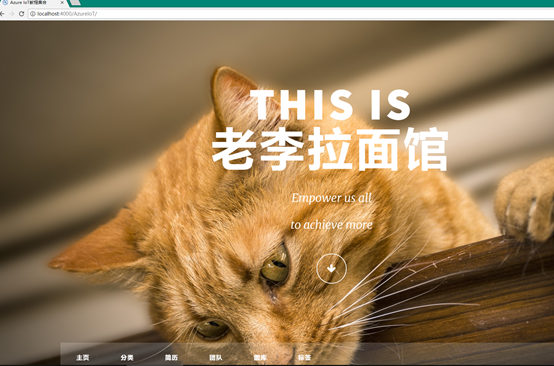
看看效果

【添加功能组件】https://blog.csdn.net/weixin_38796712/article/details/79372789

看下面就行,这儿就提示你一下我在哪找的
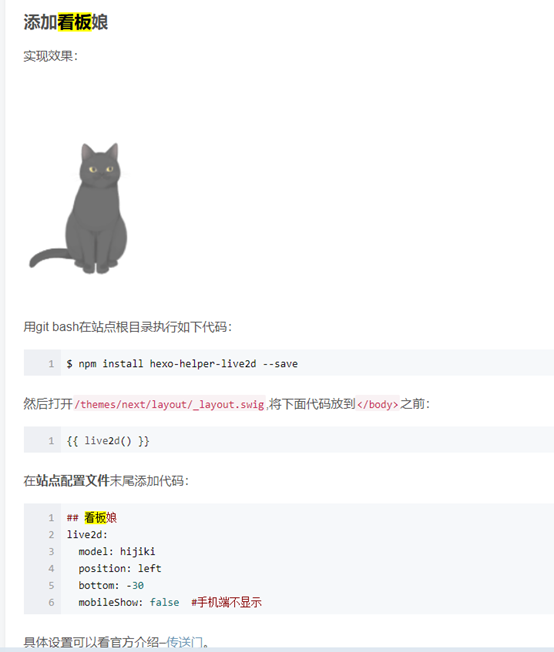
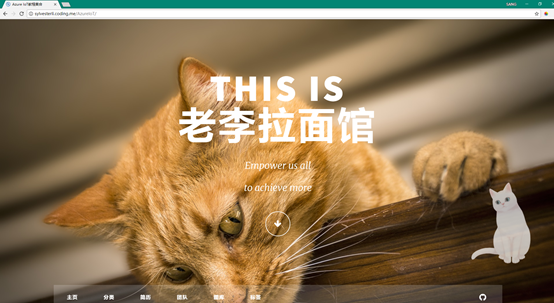
执行这个 npm install hexo-helper-live2d --save
再执行这个(安装这个模型包)npm install live2d-widget-model-tororo
这是人家官方文档
https://github.com/EYHN/hexo-helper-live2d/blob/master/README.zh-CN.md
这个是所有模型展示
https://huaji8.top/post/live2d-plugin-2.0/
最后效果:http://sylvesterli.coding.me/AzureIoT/


Hexo搭建博客笔记的更多相关文章
- 使用github+hexo搭建博客笔记
听说github上可以搭博客,而且不用自己提供空间和维护,哈哈哈 作为一名程序猿,github搭博客对我有种神奇的吸引力,赶紧动手试一试 关于如何使用hexo搭建博客网上好的教程多如牛毛,而且这篇博客 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- 利用hexo搭建博客
利用Hexo搭建博客 以前用Octopress搭过博客,折腾了好久才弄出来,当时看到那巨难看的默认主题,繁琐的操作,一点写东西的欲望都没了. 一次逛微博,看见了Hexo.尝试了一下,真的很好用哦. 下 ...
- 基于Hexo搭建博客并部署到Github Pages
基于Hexo搭建博客并部署到Github Pages 之前在简书上写东西,觉得自己还是太浮躁.本来打算用Flask自己写一个,以为是微框架就比较简单,naive.HTML.CSS.JS等都要学啊,我几 ...
- gitcafe 使用hexo搭建博客
--缘由:因为看大家都用github等搭建博客,作为半个程序员的自己,也按捺不住了,终于有空来尝试一把了,选择了和github 相同功能的gitcafe网站,因为在国内比较快,这是大家的看法,下面写一 ...
- Github + Hexo 搭建博客
服务加速 brew 加速 http://blog.suconghou.cn/post/homebrew-speedup/ github加速 http://www.selfrebuild.net/201 ...
随机推荐
- 分布式理论(二)——Base 理论
前言 在前文 分布式理论(一) -- CAP 定理 中,我们说,CAP 不可能同时满足,而分区容错是对于分布式系统而言,是必须的.最后,我们说,如果系统能够同时实现 CAP 是再好不过的了,所以出现了 ...
- c++ 重载、覆盖 (隐藏)(virtual)
背景:不用说,学习C++的你,一定知道这是个词--至于难不难懂,就看你的理解能力了,我理解也是费劲千辛万苦啊,成员函数的重载.覆盖(override).隐藏.virtual 很容易混淆,C++程序员必 ...
- 本地SQL数据库执行作业定时修改其他数据库内容
--exec sp_addlinkedserver 'xkp', ' ', 'SQLOLEDB', '192.168.66.66' 定义链接--exec sp_addlinkedsrvlogin ' ...
- .NET世界的包管理器——Nuget
NugetServer 使用指南 为什么要使用Nuget 在我们的项目, 存在着一些公共Dll, 这些Dll被大量的项目所引用.同时这些公共dll也同时在进行版本升级, 由于缺乏版本管理,这些Dll会 ...
- 撩课-Web大前端每天5道面试题-Day29
1.https协议的优点? 使用HTTPS协议可认证用户和服务器, 确保数据发送到正确的客户机和服务器: HTTPS协议是由SSL+HTTP协议构建的可进行加密传输. 身份认证的网络协议,要比http ...
- Java 支付宝支付,退款,单笔转账到支付宝账户(支付宝订单退款)
上一篇写到支付宝的支付,这代码copy下来就能直接用了, 我写学习文档时会经常贴 官方参数文档的案例地址, 因为我觉得 请求参数,响应参数说明 官方文档整理的很好,毕竟官方不会误导大家. 我学一个 ...
- 了解java虚拟机—串行回收器(6)
串行回收器 串行回收器只有一个工作线程,串行回收器可以在新生代和老年代使用,根据作用于不同的堆和空间,分为新生代串行回收器和老年代串行回收器. 1.新生代串行回收器 串行收集器是所有垃圾回收器中最古老 ...
- 了解java虚拟机—非堆相关参数设置(4)
非堆内存相关配置 -XX:PermSize 永久区初始大小 -XX:MaxPermSize 永久区最大大小 在JDK1.8中使用-XX:MxMetaspaceSize配置永久区最大大小 -Xss 线程 ...
- 推箱子 (hdu1254)(bfs双重广搜)
推箱子 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submission ...
- php面向对象精要(1)
1.静态属性与方法 每一个类的实例拥有自己的属性和方法,每一个类也可以包含静态属性,静态属性不属于类的任何实例,可以把静态属性理解成存储在类中的全局变量,可以在任何地方通过类名引用静态属性. < ...
