instanceof与constructor的区别
名词介绍
instanceof 的作用是判断实例对象是否为构造函数的实例,实际上判断的是实例对象的__proto__属性与构造函数的prototype属性是否指向同一引用;
constructor 的作用是返回实例的构造函数,即返回创建此对象的函数的引用。
区别
先贴出代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Instanceof</title>
- </head>
- <body>
- </body>
- <script>
- // 创建植物plant类
- var plant = function(name,where){
- this.name = name;
- this.where = where;
- document.write(this.name + "喜欢" + this.where + "的环境<br>");
- }
- // 创建动物animal类
- var animal = function(name,food){
- this.name = name;
- this.food = food;
- document.write(this.name + "吃" + this.food + "<br>");
- }
- // new两个实例dog和cat
- var dog = new animal("狗","骨头");
- var cat = new animal("猫","鱼");
- // new两个实例greenDill和hangBasket
- var greenDill = new plant("绿萝","湿热");
- var hangBasket = new plant("吊篮","温暖湿热");
- </script>
- </html>
上边代码中的创建了两个函数,new了四个实例。
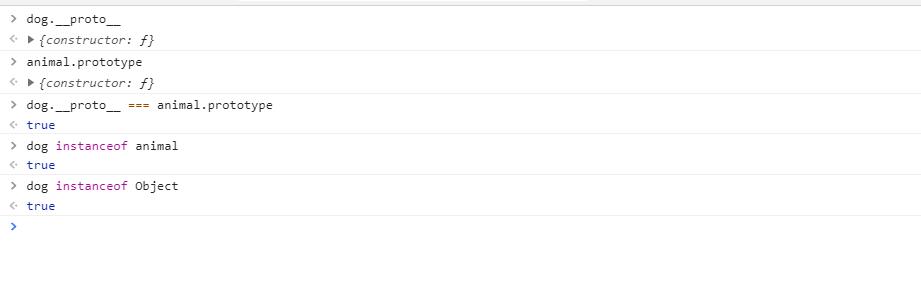
instanceof

上图可以看出用 instanceof 判断出dog的构造函数是animal,这个结果是意料之中的,但为什么Object也是dog的构造函数呢?
上篇文章(https://www.cnblogs.com/menggirl23/p/10088465.html)中提到了实例对象、构造函数、原型对象之间的关系,了解这几个之间关系的应该就能明白为什么Object也是dog的构造函数。
因为构造函数animal的 prototype 也是一个对象,对象就有__proto__属性,就会沿着原型链一直往上找,直到__proto__:Object结束,所以才会有这样的结果。
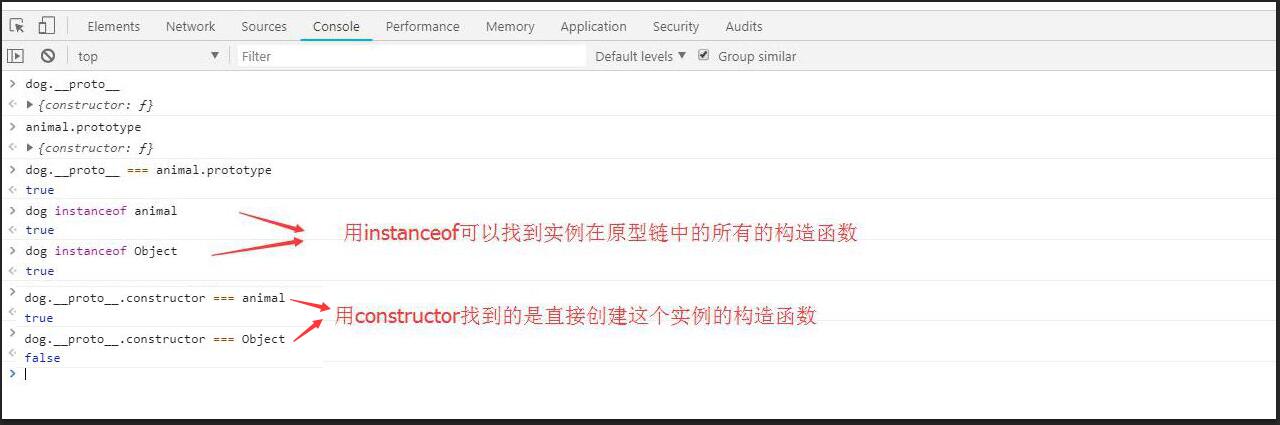
constructor
上边名词介绍中写到constructor返回的是创建此对象的函数的引用。

总结
instanceof找到的是实例在原型链中所有的构造函数,不容易找到直接创建实例的构造函数;
constructor找到的是构造函数只有一个,就是直接创建这个实例的构造函数,所以用constructor找实例的构造函数更严谨。
以上有任何不对的地方,欢迎大家指正!
-THE END-
instanceof与constructor的区别的更多相关文章
- JavaScript 中typeof、instanceof 与 constructor 的区别?
typeof.instanceof 与 constructor 详解 typeof 一元运算符 返回一个表达式的数据类型的字符串,返回结果为js基本的数据类型,包括number,boolean,st ...
- JavaScript中typeof、toString、instanceof、constructor与in
JavaScript 是一种弱类型或者说动态语言.这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定. 这也意味着你可以使用同一个变量保存不同类型的数据. 最新的 ECMAScrip ...
- 【JavaScript中typeof、toString、instanceof、constructor与in】
JavaScript中typeof.toString.instanceof.constructor与in JavaScript 是一种弱类型或者说动态语言.这意味着你不用提前声明变量的类型,在程序运行 ...
- 面向对象的程序设计(二)理解各种方法和属性typeof、instanceof、constructor、prototype、__proto__、isPrototypeOf、hasOwnProperty
//理解各种方法和属性typeof.instanceof.constructor.prototype.__proto__.isPrototypeOf.hasOwnProperty. //1.typeo ...
- Javascript中typeof instanceof constructor的区别
typeof typeof,是一个运算符,运算中需要一个操作数,运算的结果就是这个操作数的类型,运算的结果是一个字符串.他有一定的局限性,对于对象类型的值,只能得到一个object结果,却不能精确得到 ...
- JS中typeof和instanceof的用法和区别
typeof和instanceof的区别 instanceof 常用来判断一个变量是否为空,或者是什么类型的.但它们之间还是有区别的 instanceof的用法 instanceof返回的是一个布尔值 ...
- 大白话通俗易懂的讲解javascript原型与原型链(__proto__、prototype、constructor的区别)
javascript原型和原型链是js中的重点也是难点,理论上来说应该是属于面向对象编程的基础知识,那么我们今天为什么要来讲这个呢?(因为我也忘了,最近看资料才揭开面纱…… 哈哈哈) 好了,直接进入 ...
- JavaScript instanceof和typeof的区别
引用自: http://www.cnblogs.com/eoiioe/archive/2008/12/31/1366081.html instanceof和typeof都能用来判断一个变量是否为空 ...
- typeof + instanceof+toString+constructor什么推理javascript数据类型
一个.typeof JS这些变量是弱类型(这是弱类型)的,它可以不管用来存储数据的类型的. typeof 数据类型可用于检测给定的变量.可能的返回值: 1. 'undefined' --- 这个值没有 ...
随机推荐
- Swift5 语言指南(二十四) 泛型
通用代码使您能够根据您定义的要求编写可以使用任何类型的灵活,可重用的函数和类型.您可以编写避免重复的代码,并以清晰,抽象的方式表达其意图. 泛型是Swift最强大的功能之一,Swift标准库的大部分内 ...
- 基于cytoscape.js 、 d3.js实现的关系图谱初级版本
前面的文章已经介绍了cytoscape.js . d3.js的安装及简单demo,现在展示从html页面转移到vue项目下的最初版的demo 效果图: 代码如下: <template> & ...
- df换行问题解决
df换行问题解决 df是linux下用来查磁盘空间的命令,而在使用了LVM分区或网络挂载的情况下,再用df取分区的使用率时,发现有些分区显示换行了,这样会导致通过脚本取的数据不对. [root@ ]# ...
- [Leetcode]134.加油站
这一题是贪心不是模拟 是贪心不是模拟 是贪心不是模拟! 如果用模拟的做法会比较慢,也失去了做这一题的趣味了. 模拟的方法很简单,就是每一个加油站都做起点模拟一遍,试一下能不能完成一圈,能完成一圈就保存 ...
- centos7 初始化脚本
#!/bin/bash # 时间: 2018-11-21 # 作者: HuYuan # 描述: CentOS 7 初始化脚本 # 加载配置文件 if [ -n "${1}" ];t ...
- 最短路变形 poj3615& poj2263
问题: 牛要跨过一些障碍,希望以最小的体力跨过障碍,并且对于一条路径,只在乎其中最高的障碍. 输入N代表站点数,标记为1—N,输入M代表路径数,从站点S到E之间需要跨过高度为H的障碍. 输入T代表牛要 ...
- Math.log()对数的妙用
###对数log 的妙用... formatBytes(bytes) { if (bytes === '0' || isNaN(bytes)) return ''; var s = ['Bytes', ...
- (转)linux top命令中各cpu占用率含义及案例分析
原文:https://blog.csdn.net/ydyang1126/article/details/72820349 linux top命令中各cpu占用率含义 0 性能监控介绍 1 确定应用类型 ...
- configure: error: You need a C++ compiler for C++ support.[系统缺少c++环境]
一.错误configure: error: You need a C++ compiler for C++ support.二.安装c++ compiler情况1.当您的服务器能链接网络时候[联网安装 ...
- Redis学习系列五Set(集合)
一.简介 Redis中的Set(集合)相当于C#中的HashSet,它内部的键值对时无序的.唯一的.用过Dictionary的都知道,Dictionary都知道,里面的每个键值对肯定是唯一的,因为键不 ...
