比较jquery中的after(),append(),appendTo()方法
html页面:
<p id="myp1">我的兴趣爱好是:</p>
<button id="b1">after函数</button>
<button id="b2">append函数</button>
<button id="b3">appendTo函数</button>
js页面
$(document).ready(function () {
$("#b1").click(function () {
$("#myp1").after("<b>骑车</b>");
})
$("#b2").click(function () {
$("#myp1").append("<e>打球</e>");
})
$("#b3").click(function () {
$("<i>烘焙</i>").appendTo("#myp1");
})
})
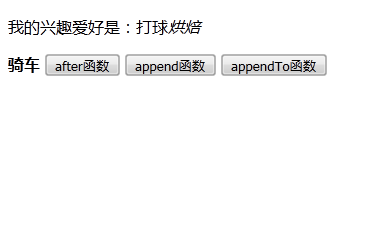
最后结果:
说明,after()方法,插入的元素在选取元素的后面,并且是外面。append(),appendTo()的结果是一样的,只是写法不同,append()方法也是在选取元素的后面插入元素,不过是在选取元素的内部插入。
在css中有:after伪元素来对选取的元素插入新的元素。
css页面:
#myp1::after{
content:"骑车," "打球," "烘焙";
}
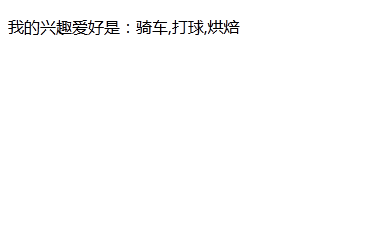
最后结果:

可以看出,css伪元素是在选取元素的内部插入。为了实现同样的功能,CSS的伪元素的方法似乎比jquery中append()的方法更加简单。
既然有向后插入元素,那也有向前插入元素的方法,在此不详细的阐述了,原理其实都是一样的。
DOM对象有个appendChild(Node),的方法,指的是像节点中添加子节点,实现的效果与jquery的append()的效果是一样的,只不过它的参数必须是DOM对象,如果Node是页面中已经存在的元素,则表示将Node移动到目标处。而Jquery的append()方法中传入的参数可以是字符串,DOM对象,也可以是Jquery对象或者数组。如果是Jquery对象,则表示,将这个Jquery对象移动到目标处,而不是复制粘贴了。这一点要区别出来,不然很容易出错
比较jquery中的after(),append(),appendTo()方法的更多相关文章
- jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法)
jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法) ---------- 如果想把内容添加到现有内容末尾,可以利用append()命令.append()命令语 ...
- jquery-7 jquery中的文档处理方法有哪些(方法的参数表示功能增强)
jquery-7 jquery中的文档处理方法有哪些(方法的参数表示功能增强) 一.总结 一句话总结:多看参考文档,多看主干目录.一般的功能分两个方法来实现,一个对应标签,一个对应标签和事情,比如克隆 ...
- js进阶 12-13 jquery中one方法和trigger方法如何使用
js进阶 12-13 jquery中one方法和trigger方法如何使用 一.总结 一句话总结: 1.one()方法和on()方法的区别是什么? 除了one()只执行一次,其它和on()一模一样,包 ...
- JQuery中操作Css样式的方法
JQuery中操作Css样式的方法//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#tw ...
- 浅析jQuery中常用的元素查找方法总结
本篇文章是对jQuery中常用的元素查找方法进行了详细的总结和介绍,需要的朋友参考下 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文 ...
- 【转发】JQuery中操作Css样式的方法
JQuery中操作Css样式的方法 //1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#t ...
- jquery中prop()方法和attr()方法
接着上一篇笔记的疑惑,找了下prop()方法和attr()方法的区别. 原来query1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. ...
- js进阶 10-3 jquery中为什么用document.ready方法
js进阶 10-3 jquery中为什么用document.ready方法 一.总结 一句话总结: 1.document.ready和window.onload的区别:用哪个好? document. ...
- JQuery中html、append、appendTo、after、insertAfter、before、insertBefore、empty、remove的使用
html方法,给元素添加html代码或者清空html代码(参数为空字符串): append向元素的末尾添加html代码: appendTo这个方法跟append方法的很像,只是要添加的html代码的目 ...
随机推荐
- 测试SD卡读写速度
执行测试命令之前,一定先清除缓存:# echo 3> /proc/sys/vm/drop_caches SD卡读取的速度# echo 3> /proc/sys/vm/drop_caches ...
- android显示通知栏Notification以及自定义Notification的View
遇到的最大的问题是监听不到用户清除通知栏的广播.所以是不能监听到的. 自定义通知栏的View,然后service运行时更改notification的信息. /** * Show a notificat ...
- C# oracle 日期型字段,使用参数传值时,遇到ORA-01810: format code appears twice错误
C#操作oracle数据库时,发现使用to_date('2014-01-03 18:00:00','yyyy-mm-dd hh:MM:ss')时,会出现ORA-01810: format code a ...
- BOM心得
Brower Objects Model浏览器对象模型 ps: 到现在也没个正式标准.............. window是BOM的顶级对象,但一般可以省略 一.Location对象 相当于浏览器 ...
- andorid 数据储存、SharedPreferences存储和手机内部储存
.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android ...
- 使用limma、Glimma和edgeR,RNA-seq数据分析易如反掌
使用limma.Glimma和edgeR,RNA-seq数据分析易如反掌 Charity Law1, Monther Alhamdoosh2, Shian Su3, Xueyi Dong3, Luyi ...
- 超强干货,11个灰常实用的AI设计小技巧!
11个超级实用的AI设计小技巧!涉及到很多的实用操作,纯干货经验总结,灰常值得收藏,赶快转走学起来吧! 编辑:千锋UI设计
- [RF] Robot Framework新手干货(转载)
Robot Framework用法总结 Robot Framework完整流程学习系列一 Robotframework自动化新手常见问题总结--(基础篇)
- Spring ApplicationContext(一)初始化过程
Spring 容器 ApplicationContext(一)初始化过程 Spring 系列目录(https://www.cnblogs.com/binarylei/p/10198698.html) ...
- Python之socket编程进阶版
1.socket之简单的ssh功能 2.socket之简单的ftp服务器 3.socketserver的用法 4.socketserver的多并发的实现 1.socket实现ssh服务 1.1我们现在 ...
