Vue.js模拟百度下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.gray{
background: #ccc;
}
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
myData:[],
t1:'',
now:-1
},
methods:{
get:function(ev){
if(ev.keyCode==38 || ev.keyCode==40)return; //上下选择切换停止请求
if(ev.keyCode==13){
window.open('https://www.baidu.com/s?wd='+this.t1);
this.t1='';
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
wd:this.t1
},{
jsonp:'cb'
}).then(function(res){
this.myData=res.data.s;
},function(){ });
},
changeDown:function(){
this.now++;
if(this.now==this.myData.length)this.now=-1;
this.t1=this.myData[this.now];
},
changeUp:function(){
this.now--;
if(this.now==-2)this.now=this.myData.length-1;
this.t1=this.myData[this.now];
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="t1" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up.prevent="changeUp()">
<ul>
<li v-for="value in myData" :class="{gray:$index==now}">
{{value}}
</li>
</ul>
<p v-show="myData.length==0">暂无数据...</p>
</div>
</body>
</html>
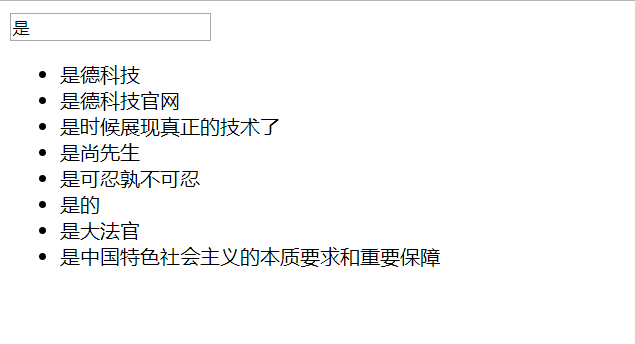
实现效果:

Vue.js模拟百度下拉框的更多相关文章
- vue实现百度下拉框
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 【亲测好用!】shell批量采集百度下拉框关键词
[亲测好用!]shell批量采集百度下拉框关键词 SEO工具 方法 11个月前 (11-18) 2153浏览 3条评论 百度已收录 一直想写一篇用shell采集百度下拉框关键词的教程,个人感觉用 ...
- bootstrap-multiselect.js多选下拉框初始化时默认选中初始值
bootstrap-multiselect.js多选下拉框默认值设置 一.案例数据格式 二.HTML代码 <select id="msgRoles" multiple=&q ...
- vue 表格中的下拉框单选、多选处理
最近在用vue做前后端分离,需要在表格中用到下拉框,由于需求变动,从最开始的单选变为多选,折腾了许久,记录一下,供后人铺路 vue 中的表格下拉框单选 collectionsColnumOptions ...
- 用div,ul,input模拟select下拉框
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- div模拟的下拉框特效
随笔- 4 文章- 0 评论- 0 ? <style type="text/css"> body, ul, li { margin: 0; padding: 0; fo ...
- div模拟的下拉框特效jquery
从网上找来的,感觉不错就拿来分享下 <style type="text/css"> body, ul, li { margin: 0; padding: 0; font ...
- JS为Select下拉框添加输入功能
JavaScript使用parentNode.nextSibling.value实现的本功能,实际上你会发现网页上有两个控件元素,一个是Select,一个是input,使用CSS将input覆盖于se ...
- jquery实现模拟select下拉框效果
<IGNORE_JS_OP style="WORD-WRAP: break-word"> <!DOCTYPE html PUBLIC "-//W3C// ...
随机推荐
- mysql show master status为空值
问题 执行show master status,输出结果为空: mysql> show master status; Empty set (0.00 sec) 原因 mysql没有开启日志. 查 ...
- Java 笔试题(一)
应聘Java笔试时可能出现问题及其答案 Java基础方面: 1.作用域public,private,protected,以及不写时的区别 答:区别如下: 作用域 当前类 同一package 子孙类 ...
- postfix配置spf认证和dkim认证
1.为邮箱域名添加spf认证: 登录域名解析控制台添加txt记录: v=spf1 include:spf1.domain.com ~all spf1.domain.com A记录解析到你的固定IP ...
- 了解ARM+Android
第一部分 认识ARM,方案商,GPU , 芯片 1.1 ARM ARM(Advanced RISC Machines)是微处理器行业的一家知名企业,设计了大量高性能.廉价.耗能低的RISC处理器.相关 ...
- mycat 1.6 配置【仅学习测试配置使用】
jdk 自行配置 mycat 1.6 点击下载 配置文件 schema.xml <?xml version="1.0"?> <!DOCTYPE mycat:sch ...
- win7 上运行 php7 +
win7 安装 php7+ 很简单, 这里不赘述 如何在phpstudy 添加 php7 百度也很容易找到. 但是在 php 7 运行的时候总是报0x0000007 或者 缺少 .dll 文 ...
- 黄聪:Windows+PHP7+ImageMagick
需要Apache下才适用,Nginx没测试过~ Step1 把ImageMagick对应版本下载下来(ps: 我这里下载的是这个版本ImageMagick-6.9.3-7-vc14-x86.zip) ...
- 黄聪:jquery.bootgrid表格插件有的属性(visibleInSelection、cssClass、headerCssClass、headerAlign)不能识别的解决办法
主要是属性大小写问题,修改jquery.bootgrid.js文件,在function loadColumns()方法里面添加下面的语句就好了 data.headerAlign = data.head ...
- 关于mybatis map foreach遍历
map 数据如下 Map<String,List<Long>>. 测试代码如下: public void getByMap(){ Map<String,List<L ...
- Java-Runoob-高级教程-实例-方法:15. Java 实例 – 重载(overloading)方法中使用 Varargs
ylbtech-Java-Runoob-高级教程-实例-方法:15. Java 实例 – 重载(overloading)方法中使用 Varargs 1.返回顶部 1. Java 实例 - 重载(ove ...
