Xamarin iOS教程之视图显示图像
Xamarin iOS教程之视图显示图像
Xamarin iOS显示图像
在主视图中显示一个图像,可以让开发者的应用程序变的更有趣,例如,在一些应用程序开始运行时,都会通过图像来显示此应用程序的玩法或者规则等。这不仅可以使用户快速理解此应用程序的相关信息,也减少了开发者对应用软件文字的介绍。显示图像的视图被称为图像视图。以下将主要讲解图像视图的一些功能。
Xamarin iOS为视图显示图像
显示图像需要使用到UIImageView类创建的对象。
【示例2-10】以下就是如何在主视图中显示图像的具体步骤:
(1)创建一个Single View Application类型的工程,命名为2-4。
(2)添加一个图像1.jpg到创建的工程中,添加图像的具体步骤如下:
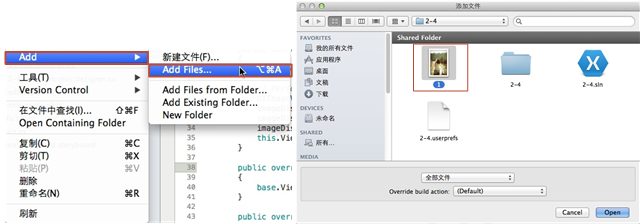
首先,右击工程中的Resources文件夹,弹出一个下拉菜单,如图2.19所示。

图2.19 下拉菜单 图2.20 “添加文件”对话框
其次,选择下拉菜单中的Add|Add Files…命令,弹出“添加文件”对话框,如图2.20所示。
接着,选择需要添加到工程中的图像文件,选择Open按钮,弹出Add File to Folder对话框,如图2.21所示。

图2.21 Add File to Folder对话框
最后,选择“确定”按钮,需要添加的图像,就添加到了创建工程的Resources文件夹中。
(3)打开2-4ViewController.cs文件,编写代码,实现为主视图添加图像视图的功能。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __4ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIImageView imageDisplay = new UIImageView (); //实例化图像视图对象
- imageDisplay.Frame = new RectangleF (0, 0, 320, 580); //设置位置和大小
- imageDisplay.ContentMode = UIViewContentMode.ScaleAspectFit; //设置图像视图的模式
- imageDisplay.Image = UIImage.FromFile("1.jpg"); //设置图像视图显示的图像
- this.View.AddSubview (imageDisplay);
- }
- …… //里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.22所示。

图2.22 运行效果
注意:在此示例中,需要开发者掌握两个知识点。
1.图像支持的格式
图像视图显示的图像需要使用image进行设置。UIImage类是用来代表图像信息的,图像支持的格式如表2-5所示。
表2-5 图像支持的格式

2.图像在显示时的模式
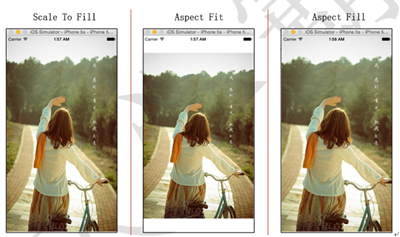
为了使图像在显示的时候可以满足各种需要,UIView视图提供了多种显示模式。选择属性按钮后,在属性界面中设置View中的Mode。或者是使用代码通过ContentMode属性设置Mode。Mode选项中提供了13种显示模式,分别为Scale To Fill、Aspect Fit、Aspect Fill、Redraw、Center、Top、Bottom、Left、Right、Top Left、Top Right、Bottom Left、Bottom Right。在这13种显示模式中,但是最常用的有三种分别为:Scale To Fill、Aspect Fit和Aspect Fill,效果如图2.23所示。

图2.23 效果
注意:Scale To Fill会使图像全部显示出来,但是会导致图像变形。Aspect Fit会保证图像比例不变,而且全部显示在图像视图中,这意味着图像视图会有部分空白。AspectFill也会证图像比例不变,会填充整个图像视图,但是可能只有部分图像显示出来,一般不对Mode进行设置,默认为Scale To Fill模式。
Xamarin iOS定制特殊的图像
在主视图中显示的图像也不是一成不变的,也可能会将图像变倾斜一些,或者是将图像进行缩放等。以下就介绍两个常用的功能。
1.旋转图像
旋转图像其实就是将图像所在的图像视图进行旋转。需要使用到Transform属性,其语法形式如下:
- 图像视图对象. Transform= CGAffineTransform.MakeRotation(float angle);
其中,angle表示旋转的弧度。
【示例2-11】以下将实现将主视图显示的图像旋转10度。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-21。
(2)添加一个图像1.jpg到创建工程的Resources文件夹中。
(3)打开2-21ViewController.cs文件,编写代码,实现将主视图显示的图像旋转10度。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.CoreGraphics; //引入MonoTouch.CoreGraphics命名空间
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __21ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIImageView imageDisplay = new UIImageView (); //实例化图像视图对象
- imageDisplay.Frame = new RectangleF (0, 0, 320, 568); //设置位置和大小
- imageDisplay.Image = UIImage.FromFile("1.jpg"); //设置图像视图显示的图像
- imageDisplay.Transform=CGAffineTransform.MakeRotation((float)(3.14 / 10)); //旋转图像
- this.View.AddSubview (imageDisplay);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
在此程序中,我们引入了一个新的命名空间MonoTouch.CoreGraphics,此命名空间用于图形绘制,因为CGAffineTransform.MakeRotation是这个命名空间的对象和方法。运行效果如图2.24所示。

图2.24 运行效果
2.缩放图像
缩放图像其实就是将图像所在的图像视图进行缩放。同样还需要使用到Transform属性,其语法形式如下:
图像视图对象.Transform= CGAffineTransform.MakeScale (float sx,float sy);
其中,sx与sy分别表示将原来的宽度和高度缩放到多少倍。
【示例2-12】以下将实现将主视图显示的图像放大2倍。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-22。
(2)添加一个图像1.jpg到创建工程的Resources文件夹中。
(3)打开2-22ViewController.cs文件,编写代码,实现将主视图显示的图像放大两倍。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.CoreGraphics;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __22ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIImageView imageDisplay = new UIImageView (); //实例化图像视图对象
- imageDisplay.Frame = new RectangleF (80, 158, 160, 240); //设置位置和大小
- imageDisplay.Image = UIImage.FromFile("1.jpg"); //设置图像视图显示的图像
- imageDisplay.Transform = CGAffineTransform.MakeScale (2,2); //缩放图像
- this.View.AddSubview (imageDisplay);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.25所示。

图2.25 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
Xamarin iOS教程之视图显示图像的更多相关文章
- Xamarin iOS教程之添加和定制视图
Xamarin iOS教程之添加和定制视图 Xamarin iOS用户界面——视图 在iPhone或者iPad中,用户看到的摸到的都是视图.视图是用户界面的重要组成元素.例如,想要让用户实现文本输入时 ...
- Xamarin iOS教程之自定义视图
Xamarin iOS教程之自定义视图 Xamarin iOS自定义视图 工具栏中的视图在实际应用开发中用的很多,但是为了吸引用户的眼球,开发者可以做出一些自定义的视图. [示例2-33]以下将实现一 ...
- Xamarin iOS教程之警告视图
Xamarin iOS教程之警告视图 Xamarin iOS警告视图 如果需要向用户显示一条非常重要的消息时,警告视图(UIAlertView类)就可以派上用场了.它的功能是把需要注意的信息显示给用户 ...
- Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图 Xamarin iOS 进度条 进度条可以看到每一项任务现在的状态.例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少.Q ...
- 最详细在Windows安装Xamarin.iOS教程
最详细在Windows安装Xamarin.iOS教程 来源:http://www.cnblogs.com/llyfe2006/articles/3098280.html 本文展示了如何设立Xamari ...
- Xamarin iOS教程之键盘的使用和设置
Xamarin iOS教程之键盘的使用和设置 Xamarin iOS使用键盘 在文本框和文本视图中可以看到,当用户在触摸这些视图后,就会弹出键盘.本节将主要讲解键盘的输入类型定义.显示键盘时改变输入视 ...
- Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本 Xamarin iOS显示和编辑文本 在一个应用程序中,文字是非常重要的.它就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些应用程序要表达的 ...
- Xamarin iOS教程之使用按钮接接收用户输入
Xamarin iOS教程之使用按钮接接收用户输入 Xamarin iOS使用按钮接接收用户输入 按钮是用户交互的最基础控件.即使是在iPhone或者iPad中,用户使用最多操作也是通过触摸实现点击. ...
- Xamarin iOS教程之编辑界面编写代码
Xamarin iOS教程之编辑界面编写代码 Xamarin iOS的Interface Builder Interface Builder被称为编辑界面.它是一个虚拟的图形化设计工具,用来为iOS应 ...
随机推荐
- First non-repeating character in a stream
First non-repeating character in a stream Given an input stream of n characters consisting only of s ...
- 什么是spu和sku
电商概念SPU与SKU SPU = Standard Product Unit (标准产品单位)SPU是商品信息聚合的最小单位,是一组可复用.易检索的标准化信息的集合,该集合描述了一个产品的特性.通俗 ...
- SQL记录-PLSQL日期与时间
PL/SQL日期及时间 PL/SQL提供两个日期和时间相关的数据类型: 日期时间(Datetime)数据类型 间隔数据类型 datetime数据类型有: DATE TIMESTAMP TIMESTAM ...
- ThinkPHP框架学习(一)
这几天呢,断断续续地在看孙叔华老师的ThinkPHP教程,期间还做了一些其他事情,出去办了点事,总结总结下一学期规划等等,不知不觉间又过去了大半个星期.现在呢,看完了一天的教程,在这里,还是希望稍微总 ...
- ASP.net学习总结
学习ASP.net又一次接触了B/S开发.下面先通过一张图对ASP.net有一个宏观结构的总结.之后将详细介绍ASP.net中的六大对象. 1.Request从客户端得到数据,包括基于表单的数据和通过 ...
- iOS 根据生日得到生肖,星座,年龄的算法
根据用户生日,得到相应的年龄,星座和生肖.有的项目中可能会用到,贴出来共享. 得到年龄,这个很简单了: - (void)getAgeWith:(NSDate*)birthday{ //日历 NSCal ...
- HDU 2521 反素数 模拟题
解题报告:水题,直接附上代码,只是觉得这题的作者是不是吃饱了饭撑的,反素数的概念跟这题一点关系都没有. #include<cstdio> int judge1(int k) { ; ;i& ...
- 自己动手开发Socks5代理服务器
一.Socks5协议简介 socks5是基于传输层的协议,客户端和服务器经过两次握手协商之后服务端为客户端建立一条到目标服务器的通道,在传输层转发TCP/UDP流量. 关于socks5协议规范,到处都 ...
- pytorch函数之torch.normal()
Returns a Tensor of random numbers drawn from separate normal distributions who’s mean and standard ...
- http和socket之长连接和短连接区别【转】
转自:https://blog.csdn.net/mengyafei43/article/details/25195445 TCP/IP TCP/IP是个协议组,可分为三个层次:网络层.传输层和应用层 ...
