unity2D限制位置的背景移动补偿效果
有时候我们想要背景可以跟随相机移动补偿,但是又不想该背景物体离原来的位置太远,比如我们想要一棵树在一个房子的后面,然后使用相机补偿使其跟随移动,达到3D错觉效果,但是我们又不想该物体偏离房屋太远。假设使用我上一次博客的方法,我们一开始就从很远的位置走过来,那么当我门到达房屋的位置时,由于树一直在运动从而偏离原来的位置很远,将会看不到树,所以我们采用了如下的方式:
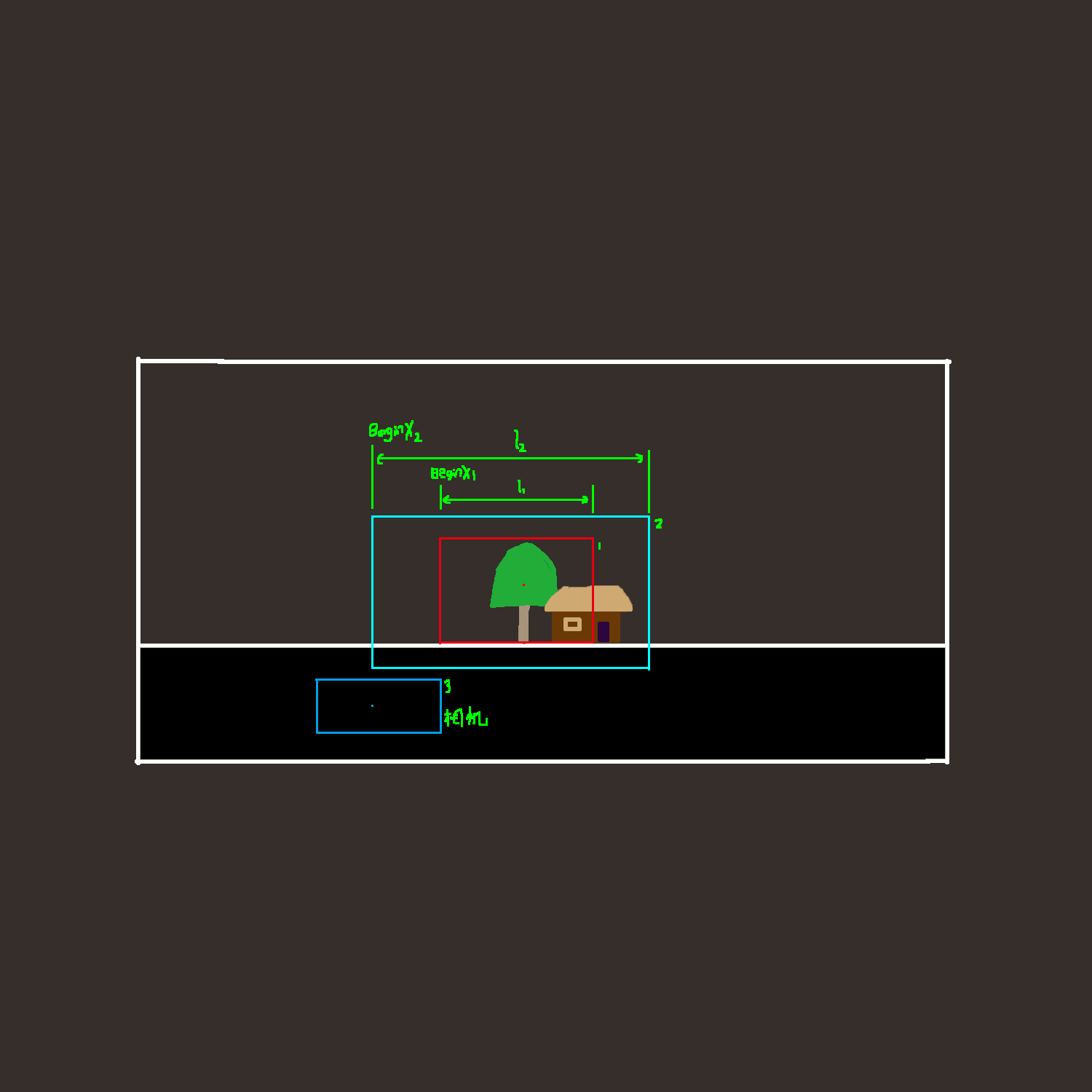
以物体的初始位置为中心,设置背景物体的运动区域,相机的参考区域;以x轴为例,区域的最左边为开始边界,最右边为结束边界
当相机位置在相机运动区域中的某一点时,求得其离相机运动区域左边界的差值,求的该差值与相机运动区域的x的长的比例值。
将该比例乘以物体运动区域的长度,再加上运动区域的左边界x,即可得到物体的应该到达的位置。
当相机的位置小于左边界,比例值为0;大于右边界时,比例值为1,这样物体刚好在边界上。
巧妙的设计相机的参考区域与物体的限制区域刚好为相机的宽度,那么达到当相机刚好看到物体时,看起来物体也正好一起移动的效果
y轴同理

如上图所示
代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine; //有位置区域限定的背景物体的参数设置与位置更新 //以物体的初始位置为中心,设置背景物体的运动区域,相机的参考区域;以x轴为例,区域的最左边为开始边界,最右边为结束边界
//当相机位置在相机运动区域中的某一点时,求得其离相机运动区域左边界的差值,求的该差值与相机运动区域的x的长的比例值。
//将该比例乘以物体运动区域的长度,再加上运动区域的左边界x,即可得到物体的应该到达的位置。
//当相机的位置小于左边界,比例值为0;大于右边界时,比例值为1,这样物体刚好在边界上。
//y轴同理 public class BackgroundCell : MonoBehaviour
{
bool isRunning = false;//调试参数 public Vector2 moveZone;//物体的运动区域
public Vector2 referCameraZone;//相机运动区域
Vector3 paraPosition=new Vector3();//位置变量 //运动区域存储
float beginX;
float endX;
float beginY;
float endY; //相机区域存储
float beginCameraX;
float endCameraX;
float beginCameraY;
float endCameraY; Vector3 cameraInitPosition; //Test
public Transform cam; private void Start()
{
//存储运动区域的相关值
beginX = transform.position.x - moveZone.x / ;
endX = transform.position.x + moveZone.x / ;
beginY = transform.position.y - moveZone.y / ;
endY = transform.position.y + moveZone.y / ; beginCameraX = transform.position.x - referCameraZone.x / ;
endCameraX = transform.position.x + referCameraZone.x / ;
beginCameraY = transform.position.y - referCameraZone.y / ;
endCameraY = transform.position.y + referCameraZone.y / ; //可以认为相机的原来的初始位置就是当前物体的初始位置
cameraInitPosition = transform.position;
//当相机位置和物体初始位置相等,所以变量位置也等于物体的位置
paraPosition = transform.position; isRunning = true;
} private void Update()
{
Camera camraddd = cam.GetComponent<Camera>();
UpdatePosition(cam.position, );
}public void UpdatePosition(Vector3 cameraPosition,float smoothing)
{
transform.position = Vector3.Lerp(transform.position,paraPosition,smoothing*Time.deltaTime);
//如果相机的位置没有发生改变,那么不进行物体的位置更新,不执行下面的更新操作
if (cameraInitPosition.x == cameraPosition.x && cameraInitPosition.y == cameraPosition.y) return;
//存储相机在此帧的位置
cameraInitPosition = cameraPosition; if (cameraPosition.x < beginCameraX) paraPosition.x = beginX;
else if (cameraPosition.x > beginCameraX && cameraPosition.x < endCameraX) paraPosition.x = beginX + moveZone.x * ((cameraPosition.x - beginCameraX) / referCameraZone.x);
else if (cameraPosition.x > endCameraX) paraPosition.x = endX; if (cameraPosition.y < beginCameraY) paraPosition.y = beginY;
else if (cameraPosition.y > beginCameraY && cameraPosition.y < endCameraY) paraPosition.y = beginY + moveZone.y * ((cameraPosition.y - beginCameraY) / referCameraZone.y);
else if (cameraPosition.y > endCameraY) paraPosition.y = endY;
} private void OnDrawGizmosSelected()
{
Gizmos.color = Color.cyan;
Gizmos.DrawWireCube(transform.position, moveZone);
Gizmos.color = Color.yellow;
Gizmos.DrawWireCube(transform.position, referCameraZone);
}
}
unity2D限制位置的背景移动补偿效果的更多相关文章
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- html5 canvas首屏自适应背景动画循环效果代码
模板描述:html5 canvas首屏自适应背景动画循环效果代码 由于动态图太大,怕以后服务器受不了,所以现在都改为静态图了,大家点击演示地址一样的,希望大家喜欢,你们的支持就是小海的动力!! 欢迎大 ...
- 基于html5页面滚动背景图片动画效果
基于html5页面滚动背景图片动画效果是一款带索引按钮的页面滚动动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="fullpage&q ...
- HTML5 Placeholder实现input背景文字提示效果
这篇文章我们来看看什么是input输入框背景文字提示效果,如下图所示: 这种效果现在网上非常的普遍流行,但大部分是使用JavaScript实现的.但HTML5给我们提供了新的纯HTML的实现方式,不需 ...
- Unity UGUI在鼠标位置不同时 图片浮动效果
/// <summary> /// 在鼠标位置不同时 图片浮动效果 /// </summary> public class TiltWindow : MonoBehaviour ...
- 完整版百度地图点击列表定位到对应位置并有交互动画效果demo
1.前言 将地图嵌入到项目中的需求很多,好吧,我一般都是用的百度地图.那么今天就主要写一个完整的demo.展示一个列表,点击列表的任一内容,在地图上定位到该位置,并有动画效果.来来来,直接上demo ...
- javascrip总结42:属性操作案例: 点击盒子,改变盒子的位置和背景颜色
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- css3 边框、背景、文本效果
浅玩CSS3 边框.背景.文本效果 一.边框 box-shadow box-shadow: h-shadow v-shadow blur spread color inset(ontset); //h ...
- unity2D背景移动补偿从而获得3d错觉效果
2d平台跳跃游戏当相机移动的时候背景跟随进行微调移动,从而使得玩家获得3d的错觉 using System.Collections;using System.Collections.Generic;u ...
随机推荐
- Vue以CDN方式调用Swiper轮播异常
问题概览: 有一个小型单页应用项目,嫌用组件式调用vue-swiper麻烦,因此以CDN的方式调用swiper,结果轮播的图不动了! 爬了半天百度和谷歌都无解决方案,最后曲线救国的方式解决了问题. 解 ...
- <button>与<input type="button">
在做form表单,点击按钮随机生成两串密钥的时候 1.用第一种按钮的时候,会出现刷新form表单的现象.会把创建密钥前面的输入框中的字消失.虽然能生成密钥1和密钥2,但是会闪一下,随即消失.几个输入框 ...
- yum安装某个包出现冲突的情况
yum安装是非常方便的,可以自动解决依赖问题,但是有时候我们安装包会出现冲突,这个时候我们就要查找是哪些包与哪些包出现冲突,然后再针对性的解决问题. 一般来说起冲突的包会报出来,主要为两点 1.包与包 ...
- 微信支付回调,XXE攻击漏洞防止方法
最近微信支付回调发现的XXE攻击漏洞(什么是XXE攻击,度娘.bing去搜,一搜一大把),收到通知后即检查代码, 微信给的解决方法是如果你使用的是: XmlDocument: XmlDocument ...
- vsftp配置
网上很多,但我还是想再整理一份属于自己的 1.vsftp简介 vsftp提供三种登陆方式:.匿名登录 .本地用户登录 .虚拟用户登录 vsftpd的特点:.较高的安全性需求 .带宽的限制 .创建支持虚 ...
- 使用JavaScript实现简单的小游戏-贪吃蛇
最近初学JavaScript,在这里分享贪吃蛇小游戏的实现过程, 希望能看到的前辈们能指出这个程序的不足之处. 大致思路 首先要解决的问题 随着蛇头的前进,尾巴也要前进. 用键盘控制蛇的运动方向. 初 ...
- Java BAT大型公司面试必考技能视频-1.HashMap源码分析与实现
视频通过以下四个方面介绍了HASHMAP的内容 一. 什么是HashMap Hash散列将一个任意的长度通过某种算法(Hash函数算法)转换成一个固定的值. MAP:地图 x,y 存储 总结:通过HA ...
- CSS样式定义的优先级顺序总结
CSS样式定义的优先级顺序总结 层叠优先级是: 浏览器缺省 < 外部样式表 < 内部样式表 < 内联样式 其中样式表又有: 类选择器 < 类派生选择器 < ID选择器 & ...
- eclipse导出可执行jar包步骤
按步骤图文说明 第一步:选择要导出的工程,右键[export] 第二步:双击Java文件夹下的[Runnable Jar File] 第三步:该步骤分4步走 3.1 从下拉框选择该jar的入口文件,即 ...
- 舌尖上的javascript数组和字符串基本操作
Javascript数组基本操作 Javascript中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性,索引可能是整数,然而这些数字索引在内部被转换为字符串类型,这是因为javascrip ...
