《javascript高级程序设计》 touch事件的一个小错误
最近一段时候都在拜读尼古拉斯大神的《javascript高级程序设计》,真的是一本好书,通俗易懂,条理比《javascript权威指南》好理解一些,当然《javascript权威指南》有权威指南的优点,不闲话了,入正题。
看技术书我通常都喜欢把书上的代码敲一遍,虽然很花时间,但只有动手敲的时候,脑中才有各种乱七八糟的想法蹦出来,为什么不能按照自己想的写,为什么书上的代码更好更优雅,还有没有别的办法去解决眼前的问题,想的多了,理解就很深,当然最重要的就是记得牢了。即使很浅显易懂的代码,我也照样敲一遍,没办法强迫症伤不起。
在417页,13.4.9节中,关于javascript中触摸和手势事件的讲解中,有一段代码我这边怎么运行都不对。后来大胆猜测应该是书上的一个错误,先敲出来,如果我错了,希望大神帮忙指正。
书中代码如下:
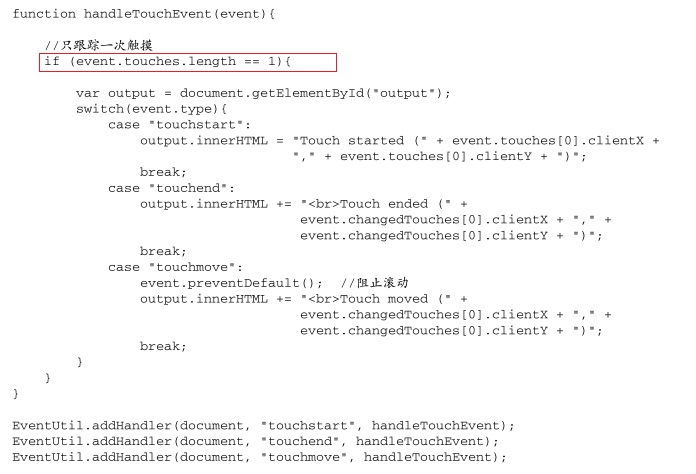
function handleTouchEvent(event){
//只跟踪一次触摸
if (event.touches.length == 1){
var output = document.getElementById("output");
switch(event.type){
case "touchstart":
output.innerHTML = "Touch started (" + event.touches[0].clientX +"," + event.touches[0].clientY + ")";
break;
case "touchend":
output.innerHTML += "<br>Touch ended (" +event.changedTouches[0].clientX + "," +event.changedTouches[0].clientY + ")";
break;
case "touchmove":
event.preventDefault(); //阻止滚动
output.innerHTML += "<br>Touch moved (" +event.changedTouches[0].clientX + "," +event.changedTouches[0].clientY + ")";
break;
}
}
}
EventUtil.addHandler(document, "touchstart", handleTouchEvent);
EventUtil.addHandler(document, "touchend", handleTouchEvent);
EventUtil.addHandler(document, "touchmove", handleTouchEvent);
出错的地方在这里:

当触发touchstart和touchmove事件的时候没有问题,程序能正确的进入 if 然后根据case执行对应的语句,但是当触发touchend事件的时候,event.touches.length已经等于0了,不能再进入if 中,也就不能执行case中的语句,所以触发touchend的时候永远不会执行程序。正确的程序应该是
if (event.touches.length == 1||event.touches.length==0){……}
我测试的时候使用的是chrome浏览器,因为条件限制没有真正的用手机去测。如果我理解有错的地方还望大家指出。再次向尼古拉斯大神表示致敬。
《javascript高级程序设计》 touch事件的一个小错误的更多相关文章
- javascript高级程序设计---拖拉事件
拖拉事件 拖拉指的是,用户在某个对象上按下鼠标键不放,拖动它到另一个位置,然后释放鼠标键,将该对象放在那里. 拖拉的对象有好几种,包括Element节点.图片.链接.选中的文字等等.在HTML网页中, ...
- 《JAVASCRIPT高级程序设计》事件处理程序和事件类型
一.事件流 谈到事件,首要要理解事件流的概念:事件流是指从页面接受事件的顺序:“DOM2级事件”规定事件流包括三个阶段:事件捕获阶段.处于目标阶段和事件冒泡阶段.目前大部分的浏览器的事件流是事件冒泡, ...
- 《JAVASCRIPT高级程序设计》事件委托和模拟事件
由于事件处理程序可以为现代web应用提供交互能力,因此许多开发人员不分青红皂白向页面中添加大量的处理程序:这在某些语言中不会导致问题,但是在javascript,事件处理程序数量直接关系到页面的整体运 ...
- JavaScript高级程序设计笔记 事件冒泡和事件捕获
1.事件冒泡 要理解事件冒泡,就得先知道事件流.事件流描述的是从页面接收事件的顺序,比如如下的代码: <body> <div> click me! </div> & ...
- javascript高级程序设计---js事件思维导图
绘制思维软件与平时用的笔记,以及导出功能,这三个问题综合起来,于是我把思维导图分开画 1.js事件的基本概念 2.js事件的事件处理程序 3.js事件的事件对象
- 读书笔记(05) - 事件 - JavaScript高级程序设计
HTML依托于JavaScript来实现用户与WEB网页之间的动态交互,接收用户操作并做出相应的反馈,而事件在此间则充当桥梁的重要角色. 日常开发中,经常会为某个元素绑定一个事件,编写相应的业务逻辑, ...
- 读书时间《JavaScript高级程序设计》一:基础篇
第一次看了<JavaScript高级程序设计>第二版,那时见到手上的书,第一感觉真是好厚的一本书啊.现在再次回顾一下,看的是<JavaScript高级程序设计>第三版,并记录一 ...
- 读书笔记(03) - 性能 - JavaScript高级程序设计
作用域链查找 作用域链的查找是逐层向上查找.查找的层次越多,速度越慢.随着硬件性能的提升和浏览器引擎的优化,这个慢我们基本可以忽略. 除了层级查找损耗的问题,变量的修改应只在局部环境进行,尽量避免在局 ...
- 《Javascript高级程序设计》阅读记录(四):第五章 下
这个系列,我会把阅读<Javascript高级程序设计>之后,感觉讲的比较深入,而且实际使用价值较大的内容记录下来,并且注释上我的一些想法.做这个一方面是提升了我的阅读效果以及方便我以后阅 ...
随机推荐
- javascript 高级程序设计 九
JS 面向对象的程序设计思想(1)深入理解JS对象 1.js的中没有OO语言中的'类'的概念.ECMAjs中把对象定义为:‘无序属性的集合,其属性可以包含基本值,对象或函数’. 2.ECMAScrip ...
- 关于RNA-Seq数据去接头(Adapter)这事需要讲一讲
关于RNA-Seq数据去接头(Adapter)这事需要讲一讲 RNA-Seq adapter barcode cutadapt 首先来了解一下三个概念: 1.adapter是一段短的序列已知的核酸链, ...
- 如何让网站在百度有LOGO展示
什么叫没有了网站logo?准确来说应该是网站索引logo,这个logo确实网站很好的一个展示窗口,我以长沙seo关键词为例,我给大家举例! 我输入长沙SEO,出来的百度索引图,原本所有我标红的框子里都 ...
- 2015-09-27 git学习
创建 初始化 git init Initialized empty Git repository in <file> 关联 git remote add origin <git@se ...
- JSP自定义标签(标签处理器 tld文件)
标签的形式如下,标签处理器就是处理JSP页面中的标签的属性和内容,定义好之后就跟使用JSTL一样 <标签名 属性名="属性值" 属性名="属性值"> ...
- [Hbase]Hbase技术方案
HBase架构简介 HBase在完全分布式环境下,由Master进程负责管理RegionServers集群的负载均衡以及资源分配,ZooKeeper负责集群元数据的维护并且监控集群的状态以防止单点故障 ...
- pc-H5 适配方案
一.介绍 在前端项目页面开发中,尤其是H5页面开发,我们常常要适配各种分辨率的屏幕,才能让用户获得最好的体验效果.pc也是如此,很多页面是一屏,也是要适配各种尺寸的分辨率.这时候我们就需要对各种分辨率 ...
- 【轻松前端之旅】元素,标记,属性,<html>标签
HTML文档是由HTML元素定义的. HTML元素(element)指的是从开始标签(start tag)到结束标签(end tag)的所有代码. 有些元素会使用简写记法,如<img src=' ...
- linux中命令突然不能用
先用:echo $PATH 发现path丢失:/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin 于是用临时环境变量 export ...
- 2018.11.01 NOIP训练 cost数(搜索+容斥原理)
传送门 唉考试的时候忘记剪倍数的枝了666666分滚粗. 其实就是一直取lcmlcmlcm搜索,然后容斥原理统计就行了. 代码
