DevExpress10、RichEditControl
1、概述
传统.NET界面也有一个RichTextBox控件,一个富文本控件,可存储图片文字,有自己的文件格式RTF。
在DevExpress控件组里面也有一个同等的控件,RichEditControl。
与word的兼容性不错,所以通常可在word里排版,然后复制到 RichTextBox里。
但是默认它没有任何工具栏,全部是需要自己添加上去。可以通过CreateBarManger方法自动生成相应的菜单项;
下面我们一步步使用这个控件实现自己需要的功能和界面。
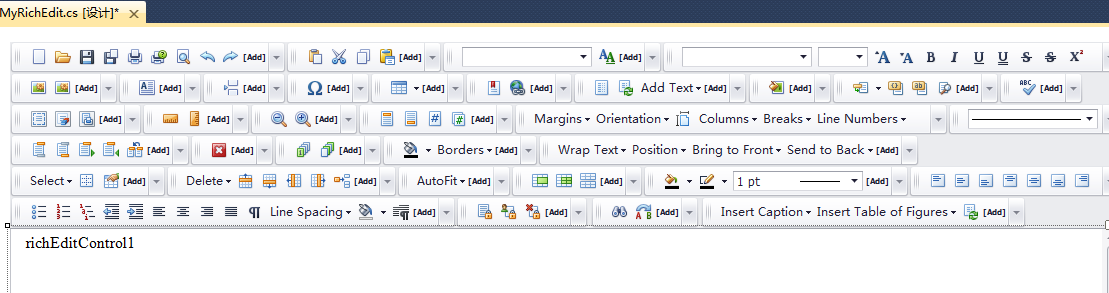
期望最终效果如下:
1、如何创建带工具栏的RichEditControl控件
为了使得控件更加通用,我做了一个自定义控件,用来实现通用文本编辑器的功能,
首先我们创建一个自定义控件,
User Control 如下所示:

这样我们会看到一个一尘不染的自定义控件界面,
然后再往里面添加一个RichEditControl进去,
设置Dock = Fill,让RichEditControl控件铺满整个自定义控件界面,
设置器ActiveViewType = Simple(其他两个是Draft, PrintLayout) 让控件显示的更紧凑一些。
如下所示。

从上面我们看到,它默认是没有任何工具栏的,
选中RichEditControl, 然后再右上角的三角符号上,单击可以看到有一些功能菜单,
如下所示。

单击Create BarManager, 然后可以进一步看到更多的工具栏菜单了。
可以先选择Create All Bar来创建所有工具栏,然后隐藏多余的就可以了(属性面板Visible设置为false)。
如下所示:

这样就可以把所有的工具栏全部列出来了。

一般不需要那么多,隐藏掉多余的(如何隐藏???属性面板中Visible为false)
这样就可以精简到本文开头的邮件编辑器界面了。

2、如何实现自定义的按钮功能
按钮可以随意隐藏,也可以随意组合到一个工具栏里面,当然,这个控件的工具栏还可以增加自己的按钮和处理事件喔。如上面的 按钮,就是用来截图的一个功能,这个是自定义的,内置的没有这样的功能哟,这样添加按钮及图片后,实现按钮的事件就可以了,和自己创建的按钮一样。
按钮,就是用来截图的一个功能,这个是自定义的,内置的没有这样的功能哟,这样添加按钮及图片后,实现按钮的事件就可以了,和自己创建的按钮一样。
这个截图功能,实现代码如下所示。
// full screen capture
int i = ;
int w = Screen.PrimaryScreen.Bounds.Width;
int h = Screen.PrimaryScreen.Bounds.Height; private void barButtonItem1_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
WindowState = FormWindowState.Minimized;
Thread.Sleep();
i += ;
Bitmap b = new Bitmap(w,h);
Graphics graphics = Graphics.FromImage(b);
graphics.CopyFromScreen(, , , , new Size(w, h));
b.Save("C:\\gtzb\\" + i + ".jpg");
WindowState = FormWindowState.Normal;
Clipboard.SetImage(b);
Cursor = Cursors.Default;
}
截图代码2:可对图片进行区域裁剪
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors; namespace DXApplication_1
{
public partial class ScreenCaptureForm : DevExpress.XtraEditors.XtraForm
{
public ScreenCaptureForm()
{
InitializeComponent();
} // screen capture 2
int i = ;
Bitmap originBitmap;
Bitmap copyOfOriginBitmap; Bitmap croppedBit;
int startX;
int startY;
int endX;
int endY; Pen pen = new Pen(Color.Red, );
Rectangle croppedRectangle = new Rectangle(); Graphics croppedGraphics; private void ScreenCaptureForm_Load(object sender, EventArgs e)
{
i++;
WindowState = FormWindowState.Minimized;
FormBorderStyle = FormBorderStyle.None;
Cursor = Cursors.Cross; int w = Screen.PrimaryScreen.Bounds.Width;
int h = Screen.PrimaryScreen.Bounds.Height;
originBitmap = new Bitmap(w,h); Graphics tmpGraphic = Graphics.FromImage(originBitmap);
tmpGraphic.CopyFromScreen(, , , , new Size(w, h)); pictureBox1.Image = originBitmap;
originBitmap.Save("C:\\gtzb\\" + i + ".jpg");
WindowState = FormWindowState.Maximized;
} private void pictureBox1_Click(object sender, EventArgs e)
{
} private void pictureBox1_MouseClick(object sender, MouseEventArgs e)
{
if(e.Button == MouseButtons.Right)
{
this.Close();
}
} private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
startX = Math.Abs(e.X);
startY = Math.Abs(e.Y);
}
} private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if(e.Button == MouseButtons.Left) {
endX = Math.Abs(e.X);
endY = Math.Abs(e.Y);
Graphics tmpGraphics = pictureBox1.CreateGraphics();
croppedRectangle = new Rectangle(startX, startY, endX - startX, endY - startY);
Refresh();
tmpGraphics.DrawRectangle(pen, croppedRectangle);
}
} private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
copyOfOriginBitmap = (Bitmap)originBitmap.Clone(); croppedBit = new Bitmap(croppedRectangle.Width, croppedRectangle.Height);
croppedGraphics = Graphics.FromImage(croppedBit);
croppedGraphics.DrawImage(copyOfOriginBitmap, new Rectangle(, , croppedRectangle.Width, croppedRectangle.Height), croppedRectangle, GraphicsUnit.Pixel); pictureBox1.Image = croppedBit;
croppedBit.Save("C:\\gtzb\\" + i + ".jpg");
Clipboard.SetImage(croppedBit);
}
}
}
效果如下:
打开保存截图目录:
// reveal in finder
private void button3_Click(object sender, EventArgs e)
{
System.Diagnostics.Process.Start("C:\\Users\\beyond\\source\\repos\\DXApplication_1");
TopMost = false;
this.Cursor = Cursors.Default;
}
这个截图,可以直接把Image插入到RichEditControl里面,而不需要另外存储图片到文件里,这也是RichEditControl控件方便之处,
如果要实现插入图片和加载文档的方法,除了使用内置按钮(推荐)外,其实自己也可以写事件来实现的,
如下代码就是实现插入图片和加载文档这两个简单的功能(一般用不上,看看就好)。
插入图片代码如下:
string imagePath = "C:\\Users\\beyond\\source\\repos\\DXApplication_1\\menma_13.png"; this.richEditControl1.Document.InsertImage(this.richEditControl1.Document.CaretPosition, DocumentImageSource.FromFile(imagePath));
加载文档代码如下:
private void r_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Title = "load file";
openFileDialog.Filter = "Word2003(*.doc)|*.doc|Word2007(*.docx)|*.docx|RTF(*.rtf)|*.rtf|HTM(*.htm)|*.htm|HTML(*.html)|*.html|All File(*.*)|*.*";
openFileDialog.RestoreDirectory = false;
if (openFileDialog.ShowDialog() == DialogResult.OK) {
string filePath = System.IO.Path.GetFullPath(openFileDialog.FileName);
string ext = Path.GetExtension(filePath);
if(ext.EndsWith("htm") | ext.EndsWith("html"))
{
richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.Html, filePath);
return;
}
if (ext.EndsWith("doc"))
{
richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.Doc, filePath);
return;
}
if (ext.EndsWith("docx") )
{
richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.OpenXml, filePath);
return;
}
if (ext.EndsWith("rtf"))
{
richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.Rtf, filePath);
return;
}
richEditControl1.Document.LoadDocument(openFileDialog.FileName, DocumentFormat.PlainText, filePath);
}
}
3、RichEditControl的特殊操作
1)文档字体修正
RichEditControl控件功能是强大,不过一般也需要处理一些特殊的情况,由于该控件加载的时候,默认字体是方正姚体,感觉不好看,
那么我们就要在文档加载的时候,把它的字体修改下,操作如下所示,修改为新宋体。
// constructor
public MyRichEdit()
{
InitializeComponent(); this.richEditControl1.DocumentLoaded += new EventHandler(richEditControl1_DocumentLoaded);
} // document onload
void richEditControl1_DocumentLoaded(object sender, EventArgs e)
{
DocumentRange range = richEditControl1.Document.Range;
CharacterProperties cp = this.richEditControl1.Document.BeginUpdateCharacters(range);
cp.FontName = "新宋体";
//cp.FontSize = 12;
this.richEditControl1.Document.EndUpdateCharacters(cp);
}
效果如下:
2)RichEditControl内置图片资源的解析
RichEditControl控件支持把图片作为内嵌资源存储在里面,如果要把它作为邮件发送,众所周知, 邮件内容虽然是HTML,但图片资源需要独立取出来放到LinkedResource对象,发送才能显示,否则不能显示图片。而RichEditControl默认转换出来的HTML内容,是把图片作为Base64码写到文档里面,文档比较大的。
为了实现把图片独立提取出来,需要自定义一个该控件的解析类RichMailExporter,代码如下所示。
https://www.cnblogs.com/wuhuacong/archive/2013/01/27/2878368.html
DevExpress10、RichEditControl的更多相关文章
- DevExpress控件使用之RichEditControl的使用
原文:DevExpress控件使用之RichEditControl的使用 做Winform的,我们一般都知道,传统.NET界面有一个RichTextBox控件,这个是一个富文本控件,可以存储图片文字等 ...
- DevExpress控件学习总结 z
1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们 ...
- DevExpress控件学习总结(转)
DevExpress控件学习总结 1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹 ...
- DevExpress控件学习总结
1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们 ...
- 总结开发中基于DevExpress的Winform界面效果
DevExpress是一家全球知名的控件开发公司, DevExpress 也特指此公司出品的控件集合或某系列控件或其中某控件.我们应用最为广泛的是基于Winform的DevExpress控件组,本篇随 ...
- 图解DevExpress RichEditControl富文本的使用,附源码及官方API
9点半了,刚写到1.2. 该回家了,明天继续写完. 大家还需要什么操作,留言说一下,没有的我明天继续加. 好久没有玩DevExpress了,今天下载了一个玩玩,发现竟然更新到14.2.5了..我去 ...
- 基于DevExpress实现对PDF、Word、Excel文档的预览及操作处理
http://www.cnblogs.com/wuhuacong/p/4175266.html 在一般的管理系统模块里面,越来越多的设计到一些常用文档的上传保存操作,其中如PDF.Word.Excel ...
- Devexpress RichEditControl 导入word文件后字体变为方正姚体的解决方案
最近在做一个排版软件,用过RichEditControl 导入外部Word文件的时候,发现导的文件后字体会变成“方正姚体”,官方这个BUG至少在V16.1版本尚未解决,翻阅了大量资料,发现 DevEx ...
- js-静态、原型、实例属性
本篇来说一下js中的属性: 1.静态属性 2.原型属性 3.实例属性 静态属性: function klass(){} var obj=new klass(); klass.count=0; klas ...
随机推荐
- .1-浅析express源码之入口文件
鸽了鸽了,webpack源码大垃圾,看了那么久,感觉自己越来越渣……还是换个口味,node了解一下? 尝试从express框架源码入手,学习一下node的http模块相关的知识. 入口文件 先从框架的 ...
- .Net Core MVC实现自己的AllowAnonymous
全局过滤,在Startup中ConfigureServices里面添加如下代码 services.AddMvc(options => { options.Filters.Add(typeof(M ...
- Bower前端模块管理器
cnpm install bower -g 安装bower bower install jquery //bower会自动去网上找到最新版本的jquery bower uninstall jquery ...
- Eclipse中导入外部jar包步骤
昨天,学习了Jar包的打包过程,现在打算记录一下,如何在Eclipse中导入外部Jar包. 第一步:在项目中鼠标右键>>New>>点击Folder. 第二步:在弹出窗口将Fol ...
- JAVA设计模式详解(六)----------状态模式
各位朋友,本次LZ分享的是状态模式,在这之前,恳请LZ解释一下,由于最近公司事情多,比较忙,所以导致更新速度稍微慢了些(哦,往后LZ会越来越忙=.=). 状态模式,又称状态对象模式(Pattern o ...
- JS中的倒计时
一.注:一般倒计时的时间都是后台传来的然后渲染到页面,这里有2个简单的倒计时方式 //带天数的倒计时function countDown(times){ var timer=null; timer=s ...
- HDU1054(KB10-H 最小顶点覆盖)
Strategic Game Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- js-ES6学习笔记-let命令
1.let命令 ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. for循环的计数器,就很合适使用let命令. 下面的代码如果使用var ...
- 【代码笔记】iOS-performSelectorOnMainThread
代码: RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController : UIViewControl ...
- phpstudy集成下Apache配置部署https安全证书
一..先申请到安全证书.(腾讯云或者阿里云申请免费1年的安全证书),怎么申请这里也说下(以腾讯云为例): 1.登录腾讯云QQ或微信登录都行,第一次登录要通过实名认证,点击[产品]---[ss证书l] ...




