团队作业7——第二次项目冲刺(Beta版本)day3
项目成员:
曾海明(组长):201421122036
于波(组员):201421122058
蓝朝浩(组员):201421122048
王珏 (组员):201421122057
叶赐红(组员):201421122045
周雅静(组员):201421122003


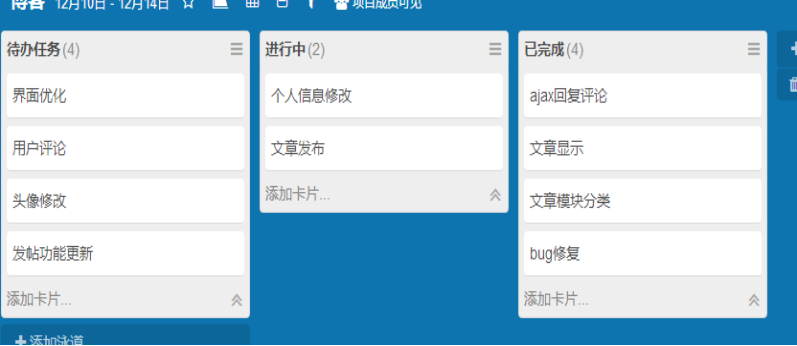
会议内容:修复bug及项目整合
会议照片:

coding地址:https://coding.net/u/hmCoding/p/LearnTGP/git
团队作业7——第二次项目冲刺(Beta版本)day3的更多相关文章
- 团队作业7——第二次项目冲刺-Beta版本项目计划
上一个阶段的总结: 在Alpha阶段,我们小组已近完成了大部分的功能要求,小组的每一个成员都发挥了自己的用处.经过了这么久的磨合,小组的成员之间越来越默契,相信在接下来的合作中,我们的开发速度会越来越 ...
- 团队作业8 ----第二次项目冲刺(Beta阶段)博客汇总
一.冲刺计划安排 团队作业8--Beta版本冲刺计划及安排 二.七天冲刺汇总 [Beta]第一次Daily Scrum Meeting [Beta]第二次Daily Scrum Meeting [Be ...
- 团队作业7——第二次项目冲刺(Beta版本)
团队作业7——第二次项目冲刺-Beta版本项目计划 团队作业7——第二次项目冲刺(Beta版本)-第一篇 团队作业7——第二次项目冲刺(Beta版本)-第二篇 团队作业7——第二次项目冲刺(Beta版 ...
- 【集美大学1411_助教博客】团队作业8——第二次项目冲刺(Beta阶段)
写在前面的话 此次团队作业8可以拆分成两部分:1.beta阶段冲刺计划安排,2.7天敏捷冲刺."我们很低调"没有使用leangoo,经过与张老师的商议,张老师同意他们不使用lean ...
- 【1414软工助教】团队作业8——第二次项目冲刺(Beta阶段) 得分榜
题目 团队作业8--第二次项目冲刺(Beta阶段) 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 团队作业1:团队展示 团队作业2:需求分析&a ...
- 团队作业8——第二次项目冲刺(Beta阶段)--5.19 first day
团队作业8--第二次项目冲刺(Beta阶段)--5.19 Day one: 会议照片 项目进展 由于今天是Beta版本项目冲刺的第一天,所以没有昨天已完成任务.以下是今日具体的任务安排. 队员 今日计 ...
- 团队作业8——第二次项目冲刺(Beta阶段)--5.21 second day
团队作业8--第二次项目冲刺(Beta阶段)--5.21 second day Day two: 会议照片 项目进展 今天是beta冲刺的第二天,组长还在准备考试当中,我们继续做前端改进和后端安排,今 ...
- 团队作业8——第二次项目冲刺(Beta阶段)--5.23 third day
团队作业8--第二次项目冲刺(Beta阶段)--5.23 third day Day three: 会议照片 项目进展 今天是beta冲刺的第三天,组长回到了队伍当中,正式开始改进alpha中存在的功 ...
- 团队作业8——第二次项目冲刺(Beta阶段)--5.24 forth day
团队作业8--第二次项目冲刺(Beta阶段)--5.24 forth day Day four: 会议照片 项目进展 Beta冲刺的第四天,以下是今天具体任务安排: 队员 昨天已完成的任务 今日计划完 ...
- 团队作业8——第二次项目冲刺(Beta阶段)--5.25 5th day
团队作业8--第二次项目冲刺(Beta阶段)--5.25 fifth day Day five: 会议照片 项目进展 Beta冲刺的第四天,以下是今天具体任务安排: 队员 昨天已完成的任务 今日计划完 ...
随机推荐
- 浅谈移动应用的跨平台开发工具(Xamarin和React Native)
谈移动应用的跨平台开发不能不提HTML5,PhoneGap和Sencha等平台一直致力于使用HTML5技术来开发跨平台的移动应用,现在看来这个方向基本算是失败的,基于HTML5的移动应用在用户体验上与 ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- Docker基础-搭建本地私有仓库
1.使用registry镜像创建私有仓库 安装Docker后,可以通过官方提供的registry镜像来简单搭建一套本地私有仓库环境: docker run -d -p 5000:5000 regist ...
- MySQL闪退问题的解决
刚刚学习了数据库,并且安装了MySQL,正当高兴之余,发现我的MySQL出现了闪退的显现.上网搜了好久的解决方案.最后解决了这个问题,也舒心了. 问题从这里开始: 接着我打开MySQL,寻思能不能用, ...
- 【Mybatis】XML配置实现增删改查
①创建数据库和表,数据库为mytest,表为users CREATE DATABASE mytest; USE mytest; DROP TABLE IF EXISTS users; CREATE T ...
- CSS参考手册
CSS 属性 CSS 属性组: 动画 背景 边框和轮廓 盒(框) 颜色 内容分页媒体 定位 可伸缩框 字体 生成内容 网格 超链接 行框 列表 外边距 Marquee 多列 内边距 分页媒体 定位 打 ...
- longing加载中实例
利用图片播放 <div class="wrap" id="wrap" style="position: inherit; height: 604 ...
- js相关判断
//正则表达式判断是否为空 /^\s*?$/.test(obj) //批量转换方法 function sort(s){return s.match(/\d/g).sort()+'' } //判断是否相 ...
- css3统一元素的宽和高
通常我们设置元素的宽和高样式经常会出现一些问题,比如以下css的设置: 比如以下的代码: <!DOCTYPE html> <html> <head> <met ...
- 【葡萄城报表】还在为画“类Word文档报表”而发愁吗?
Word 是非常强大的文档编辑工具,一些行业制式文档都是使用Word来创建的,像教育行业的申请表,履历表,审批表等,像石油业的勘探记录表,记录报告,检测报告等,如房地产业的制式合同,不仅包含大量的文 ...
