我理解的BFC(块级格式化上下文)
BFC(Block formatting context)
直译为"块级格式化上下文"。
BFC它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
白话文: 孩子在家里愿意怎么折腾都行,但是出了家门口,你就的乖乖的,不能影响外面的任何人。
不是所有的元素模式都能产生BFC,w3c 规范:
display 属性为 block, list-item, table 的元素,会产生BFC.
大家有么有发现这个三个都是用来布局最为合理的元素,因为他们就是用来可视化布局。
注意其他的,display属性,比如 line 等等,他们创建的是 IFC ,我们暂且不研究。
这个BFC 有着具体的布局特性:
BFC元素所具有的特性
BFC布局规则特性:
1.在BFC中,盒子从顶端开始垂直地一个接一个地排列.
2.盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
3.在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
4.BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
5.计算BFC的高度时,自然也会检测浮动的盒子高度。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC的主要用途
BFC能用来做什么?
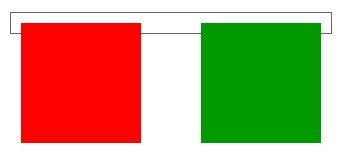
(1) 清除元素内部浮动
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了。
主要用到
计算BFC的高度时,自然也会检测浮动的盒子高度。

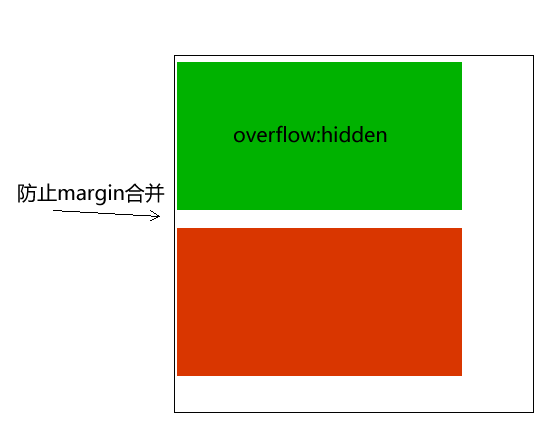
(2) 解决外边距合并问题
外边距合并的问题。
主要用到
盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
属于同一个BFC的两个相邻盒子的margin会发生重叠,那么我们创建不属于同一个BFC,就不会发生margin重叠了。

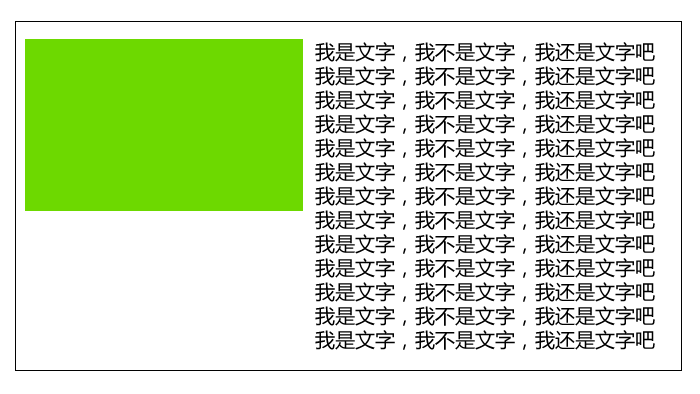
(3) 制作右侧自适应的盒子问题
主要用到
BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文

1.6 BFC 总结
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。包括浮动,和外边距合并等等,因此,有了这个特性,我们布局的时候就不会出现意外情况了。
我理解的BFC(块级格式化上下文)的更多相关文章
- CSS2系列:BFC(块级格式化上下文)IFC(行级格式化上下文)
BFC 块级格式化上下文,不好理解,我们暂且把她理解成"具有特殊的一类元素" 哪些元素会生成BFC? 根元素 float属性不为none position为absolute或fix ...
- BFC块级格式化上下文
BFC块级格式化上下文 触发条件 overflow 值不为 visible 的块元素 根元素 html 元素 浮动元素(元素的 float 不是 none) 绝对定位元素(元素的 position 为 ...
- BFC——块级格式化上下文
BFC(块级格式化上下文) 一.BFC是什么? 从样式上看,具有BFC的容器和普通的容器没有区别.从功能上看,具有BFC的容器可以看作是隔离了的容器,容器里面的元素不会影响到外面的元素,并且BFC具有 ...
- BFC块级格式化上下文简述
做过页面编写的各位应该对定位不陌生了,这个样式表中的重头戏,也是最难把控的元素之一,今天在这里我们要讲到的就是与浮动与清除浮动相关的定位元素,对于定位有很多种,有绝对定位,还有相对定位,固定定位,静态 ...
- BFC(块级格式化上下文)
转载自:https://www.cnblogs.com/asheng2016/p/7281784.html https://blog.csdn.net/jiaojsun/article/details ...
- BFC(块级格式化上下文)笔记
BFC特性: 1.BFC是一个独立的布局容器,内部元素不会影响BFC外面的元素,反之亦然. 2.计算BFC高度时,会计算内部的浮动元素. 3.BFC会阻止外边距的合并. 4.BFC的区域不会与外部浮动 ...
- css中margin重叠和一些相关概念(包含块containing block、块级格式化上下文BFC、不可替换元素 non-replaced element、匿名盒Anonymous boxes )
平时在工作中,总是有一些元素之间的边距与设定的边距好像不一致的情况,一直没明白为什么,最近仔细研究了一下,发现里面有学问:垂直元素之间的margin有有互相重叠的情况:新建一个BFC后,会阻止元素与外 ...
- 详解块级格式化上下文(BFC)
相信大家和我一样,第一次听到别人说CSS 块级格式化上下文(block formatting context,简称:BFC)的时候一头雾水,为了帮助大家弄清楚块级格式化上下文,我翻阅了W3C的CSS规 ...
- BFC --- Block Formatting Context --- 块级格式化上下文
虽然知道块级格式化上下文是什么东西,但要我把这个东西给说清楚,还真的不是一件容易的事儿,所以这篇文章我就要说说清楚到底什么使传说中的BFC,即块级格式化上下文. 一.BFC的通俗理解 通俗的理解 -- ...
随机推荐
- WebBrowser JS回调delphi的方法 (简单通用)
上一部分讲了Delphi根据方法名调用方法,这一部分还有用到,接着上一章: [主要原理] 通过TEmbeddedWB控件的OnShowMessage事件捕获弹窗来实现,弹窗时定义方法名和参数,在捕获方 ...
- Linux性能优化 第七章 性能工具:网络
7.1 网络I/O介绍 Linux和其他主流操作系统中的网络流量被抽象为一系列的硬件和软件层次. 链路层,也就是最低的一层,包含网络硬件,如以太网设备.在传送网络流量时,这一层并不区分流量类型,而仅仅 ...
- IIS7.5和IIS8如何设置FTP的pasv端口范围
如果不设置端口范围,在防火墙开启的情况下,连接FTP时可能出现列表错误的现象,下面介绍下如何设置FTP的pasv端口范围.. 一.首先打开IIS选择服务器会进入全局设置,再双击FTP防火墙支持 二.设 ...
- Python列表生成式和生成器
[1]列表生成器:列表生成式就是一个用来生成列表的特定语法形式的表达式. 1.基础语句结构:[exp for iter_var in iterable例如:a=[f(x) for x in range ...
- JS函数介绍
JS中函数中没有重载特性,并且调用俩个重名函数是看顺序的 即第2个会把第1个覆盖掉也就是在下面写的会覆盖上面写的, 举个例子 function box(num,num2){ return num+10 ...
- 自动创建表出错 type=InnDB
因为type=InnoDB在5.0以前是可以使用的,但5.1之后就不行了 只需要修改配置: hibernate.dialect=org.hibernate.dialect.MySQLInnoDBDia ...
- python-requests模块的讲解和应用
在WINDOWS上可以通过命令行窗口(运行cmd命令), 利用pip进行自动地安装--------pip install requests 1.向网站发送请求:requests.get(url) 2. ...
- POJ2311 Cutting Game 博弈 SG函数
Cutting Game Description Urej loves to play various types of dull games. He usually asks other peopl ...
- 获取cookie后,使用cookie进行接下来的自动化操作
System.setProperty("javax.net.ssl.trustStore", certPath); public void uploadComponent() th ...
- [Unity工具]批量修改字体
效果图: using System.IO; using System.Text; using UnityEditor; using UnityEngine; using UnityEngine.UI; ...
