webgl之观察三维空间
在之前的教程中,我们已经接触到了3d的基本应用,而这里,将会继续介绍两种不同的相机,即透视相机和正投影相机;还会学习设置相机的不同参数,这样就可以使场景以不同的角度显示出来。
一、正投影和透视投影概念
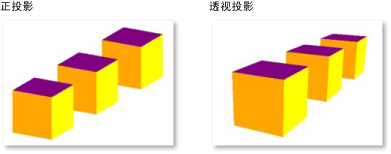
在Three.js中,定义了两种相机,一种是THREE.OrthographicCamera正交相机,另外一种是THREE.PerspectiveCamera透视相机,两者都是继承自THREE.Camera。下面的图就是两种不同的相机:

正投影和透视投影的一个重要区别: 透视投影有一个基本点,就是远处的物体比近处的物体小。在上面的图片中,我们也可以非常清楚地看出正投影从前之后的正方体大小都是相等的,而透视投影却不是这样,透视投影中靠前的正方体比较大,而靠后的正方体就比较小。 另外,比如我们在高中中学习的工程制图,将一个物体的正视图、左视图、俯视图画出,三者都是和原物呈相等的比例的,这就是一个正投影。
但相比之下,正投影不如透视投影的表现真实,所以在THREE.js做3d效果时,我们常常使用的还是透视投影。
二、正投影
创建一个正投影相机,其构造函数如下所示:
THREE.OrthographicCamera( left, right, top, bottom, near, far )
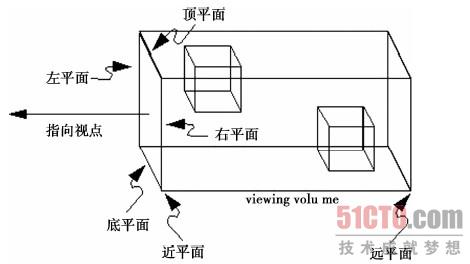
即这里有6个期望的参数,我们通过下图来解释各个参数的含义:

而介绍参数之前,我们可以认为相机的几何中心作为中心点,那么:
- left参数:是左平面距离相机中心点的垂直距离。
- rigth参数:是右平面距离相机中心点的垂直距离。
- top参数:是顶平面距离相机中心点的垂直距离。
- bottom参数:是底平面距离相机中心点的垂直距离。
- near参数:是近平面距离相机中心点的垂直距离。
- far参数:是远平面距离相机中心点的垂直距离。
如下:
var camera = new THREE.OrthographicCamera( width / - , width / , height / , height / - , , ); scene.add( camera );
这样,我们将浏览器的宽度和高度作为了视景体额高度和宽度,相机刚好位于窗口的中心点上,这也是我们一般的设置方法,这样,就不需要设置position、up、lookAt等值了。
三、透视投影相机
创建一个透视投影相机,其构造函数如下所示:
THREE.PerspectiveCamera(fov, aspect near, far)
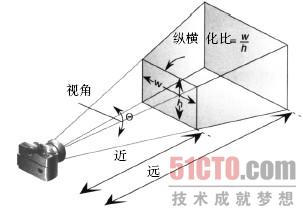
我们可以通过下面这张图来看其含义:

- fov: 视角,即图中的theta角度,这个就是相机的打开的角度,如果用我们自己的眼睛类比,就是上下眼皮之间睁开的角度,比如在你面前有一个电脑,如果我们眼睛睁开的很小,如10%,那么这个电脑就会在你所有的视觉范围内,那么透视投影出来的物体就会非常大; 如果我们眼睛睁开的特别大,甚至达到了180度,那么相对于我们如此宽阔的视野,电脑的大小甚至可以忽略不计,所以透视投影出来的物体非常小;而我们正常眼睛睁开的角度大概是在45左右,这样,电脑的大小也就是正常的大小了。
- aspect:纵横比,即宽度除以高度,这个值越大,说明宽度越大;这个值如果小于1,那么说明其高度较大,而宽度很窄。
- near和far:这两个参数即相机中心距离近平面和远平面的距离。通过这两个值,就可以使得物体更加透视、立体了。
如下所示,就是我们创建相机最为常用的:
var camera = new THREE.PerspectiveCamera( , width / height, , ); scene.add( camera );
即fov视角为45,纵横比就是屏幕宽度除以高度,近平面距离相机中心的举例为1,而远平面举例相机中心的距离为1000。
四、相机的posion、up、lookAt区别
position我们认为是相机的中心点在三维坐标系中的位置, 而up可以看做一个空间矢量,即垂直于相机快门的矢量;而lookAt也是一个空间矢量,它是垂直于相机镜头的。所以,up矢量和lookAt矢量一定是互相垂直的,否则相机就变形了。
webgl之观察三维空间的更多相关文章
- 硬核看房利器——Web 全景的实现
作者:凹凸曼 - EC 疫情期间,打破社交距离限制的交互模式被推向前台,为不少行业的传统交易提供了想象的空间. 疫情时期,房地产租售业受到的冲击无疑是巨大的,由于人口流动的限制,需求量大幅减少,无法现 ...
- Talk about VR
Virtual reality --VR ,虚拟现实,是利用计算机模拟一个三维空间的世界,提供用户关于各种感官的模拟,让用户感觉身临其境,可以及时,没有限制地观察三维空间内的事物,用户进行位置移动时, ...
- 蒲公英 · JELLY技术周刊 Vol.03
蒲公英 · JELLY技术周刊 Vol.03 「蒲公英」期刊全新升级--JELLY技术周刊!深度挖掘业界热点动态,来自团队大咖的专业点评,带你深入了解团队研究的技术方向. 登高远眺 天高地迥,觉宇宙之 ...
- 想换4K显示器了?那你搞懂啥是4K了吗?
前言 我们在科技资讯以及电脑显示器.数字电视等电子产品的宣传语中,经常能够看见4K的字样.最近,B站(哔哩哔哩)升级了HTML5播放器和视频云等相关服务,为广大用户提供了超高清(UHD: Ultra ...
- WebGL 入门-WebGL简介与3D图形学
什么是WebGL? WebGL是一项使用JavaScript实现3D绘图的技术,浏览器无需插件支持,Web开发者就能借助系统显卡(GPU)进行编写代码从而呈现3D场景和对象. WebGL基于OpenG ...
- [WebGL入门]十九,遮挡剔除和深度測试
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中假设有我的额外说明,我会加上[lufy:],另外.鄙人webgl研究还不够深入,一些专业词语,假设翻译有误.欢迎大家指 ...
- WebGL 进入三维世界
1.观察目标点和上方向 为了确定观察者的状态,你需要获取两项信息:视点,即观察者的位置:观察目标点(look-at point),即被观察目标所在的点,它可以用来确定视线.此外,因为我们需要把观察到的 ...
- WebGL入门教程(一)-初识webgl
一.WebGL和传统网页的区别: 普通网页组成成分:HTML.JavaScript: WebGL网页组成成分:HTML5.JavaScript和GLSL ES(着色器语言 OpenGL ES): 二. ...
- Hello Point——WebGL
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
随机推荐
- devexpress 的combobox怎样只能选择不能输入
我们知道listbox和combobox的区别就是listbox是下拉列表框,只能下拉,不支持在listbox中自定义输入,而combobox是textbox和listbox的合体,被称为组合框. c ...
- vba遗传算法之非一致性突变
http://www.docin.com/p-959323141-f4.html Sub 非一致性变异() Dim totalGenerate As Integer, currentGenerate ...
- PI3HDX1204B
PI3HDX1204B用于HDMI2.0 6Gpbs的中继器,它有可编程的高均衡,输出摆幅和去加重控制模式.当传输为6Gpbs时,最大的EQ是22dB. PI3HDX1240B的EQ,SW和去加重可以 ...
- Ubuntu下安装pycharm并设置快捷方式
作者:tongqingliu 转载请注明出处:http://www.cnblogs.com/liutongqing/p/7070327.html Ubuntu下安装pycharm并设置快捷方式 下载P ...
- ADALINE小demo
线性逼近 clear;clc;close all x = [1,0.5; 1.5,1.1; 3,3; -1.2,-1]; y = x(:,2); x = [ones(size(x,1),1),x(:, ...
- 【python-pip】pip安装国外插件timeout解决方案
为什么会timeout呢,你懂得(不懂???!!!) 解决方案: 使用国内豆瓣镜像安装(也有其他的镜像,自己可以搜) pip install xxx -i http://pypi.douban.com ...
- Hausdorff Distance(豪斯多夫距离)
Hausdorff Distance(豪斯多夫距离) 参考博客:http://cgm.cs.mcgill.ca/~godfried/teaching/cg-projects/98/normand/ma ...
- 二分图学习——基础dfs判断二分图
#include <iostream> #include <cstdio> #include <string.h> #include <vector> ...
- jQuery插件初级练习3答案
html: $("p").fontcolor().html("qaq") jQuery: $.fn.extend({ fontcolor:function(){ ...
- 利用 TFLearn 快速搭建经典深度学习模型
利用 TFLearn 快速搭建经典深度学习模型 使用 TensorFlow 一个最大的好处是可以用各种运算符(Ops)灵活构建计算图,同时可以支持自定义运算符(见本公众号早期文章<Tenso ...
