【liferay】5、使用PortletURL进行跨portlet通信 liferay6.2
【问题】
1、当我们一个页面存在多一个portlet的时候,如在不同的portlet之间传参?
【解决办法】
1、在liferay官方有几种方式,比较复杂麻烦,不是太实用,这里不再赘述。
2、通过friendlyurl后缀中用?param1=111的方式可以传参,但是如果我们把友好url修改了,也需要修改代码,不是很方便
3、那么还有一种方式,我们可以使用PortletURL来进行传参数
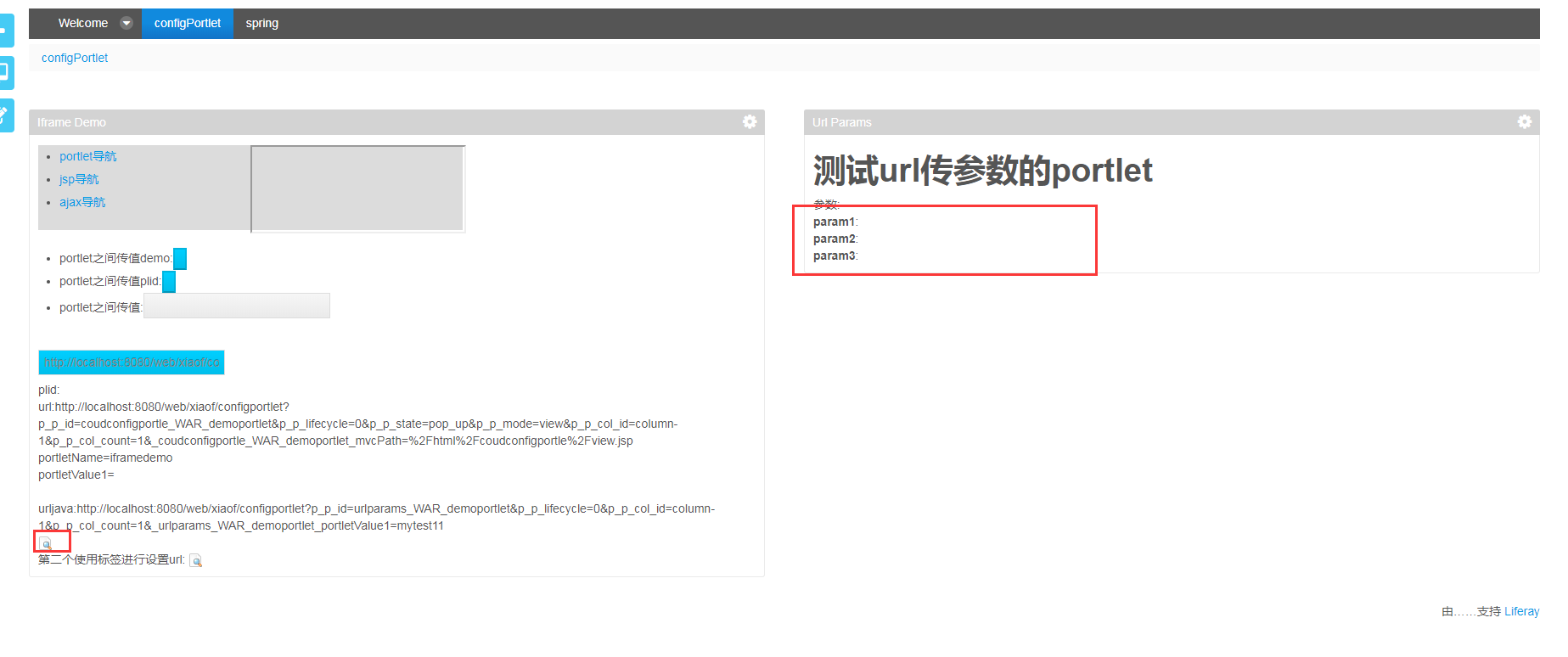
案例展示:

目前右边没有显示任何值

这里使用了是一个弹出框,其实关键就是其中的url,如果是从定向那么就会直接显示到当前页面中, 这是两个不同的portlet
【实例操作】
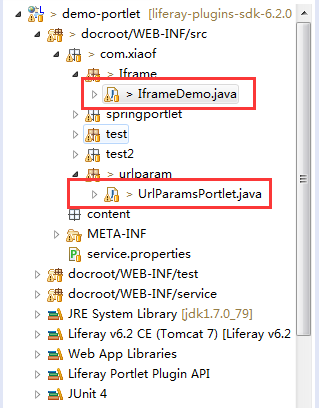
首先我们需要2个portlet,新建2个portlet,iframe-demo和url-params

首先我们初始化ifream的页面
<%@page import="com.liferay.portal.kernel.portlet.LiferayWindowState" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://liferay.com/tld/portlet" prefix="liferay-portlet" %>
<%@ taglib uri="http://liferay.com/tld/ui" prefix="liferay-ui" %> <portlet:defineObjects />
<!-- 这个是用来定义一个参数 -->
<c:set var="basepath" value="${pageContext.request.contextPath }" />
<script type="text/javascript" src="${basepath }/js/jQuery/jquery-1.12.3.min.js"> </script> <!-- action是页面渲染之前跳转 -->
<portlet:actionURL var="iframeDemo" name="iframeDemo" windowState="<%=LiferayWindowState.POP_UP.toString() %>">
<portlet:param name="jspPage" value="/html/iframedemo/portletIframeDemo.jsp"/>
</portlet:actionURL> <!-- 这个是已经确定页面了,之后的跳转 -->
<portlet:renderURL var="render1" /> <!-- 跨portlet消息 plid为目标portlet所在的页面的id -->
<liferay-portlet:renderURL var="portletViewUrl" plid="${viewPild }" portletName="coudconfigportle_WAR_demoportlet" windowState="pop_up">
<liferay-portlet:param name="mvcPath" value="/html/coudconfigportle/view.jsp"/>
<liferay-portlet:param name="portletValue1" value="${portletValue1 }"/>
</liferay-portlet:renderURL> <style> .iframeDemoBox {
background:#dcdcdc;
height:100px;
width:500px;
} .leftDiv {
float:left;
width:200px;
} .right_box {
float:right;
height:100px;
width:250px;
} </style> <div class="iframeDemoBox">
<div class="leftDiv">
<ul>
<li><a href="javascript:iframeportlet()">portlet导航</a></li>
<li><a href="javascript:iframejsp()">jsp导航</a></li>
<li><a href="javascript:ajaxnav()">ajax导航</a></li>
</ul>
</div>
<div class="right_box">
<iframe id="demo_iframe" height="100px" width="250px" ></iframe>
</div>
</div>
<br>
<div>
<ul>
<li>portlet之间传值demo:<input id="betweenPortletPlid" type="button" class="btn-info" value="${demo }" /></li>
<li>portlet之间传值plid:<input id="betweenPortletPlid" type="button" class="btn-info" value="${viewPild }" /></li>
<li>portlet之间传值:<input id="betweenPortletValue" type="text" class="btn" /></li>
</ul> </div>
<br/> <input type="text" class="btn-info" value="${render1 }" size="100px"/> <br>
plid:${viewPild } <br/>
url:${portletViewUrl} <br/>
portletName=${portletName } <br/>
portletValue1=${portletValue1 }<br/> <br/>
urljava:${viewUrl} <br/>
<liferay-ui:icon image="view" url="${viewUrl}" useDialog="true" /><br/>
第二个使用标签进行设置url:<liferay-ui:icon image="view" url="${portletViewUrl}" useDialog="true" /><br/> <script> function iframeportlet(){
$('#demo_iframe').attr('src','${iframeDemo}');
}
function iframejsp(){
var url = '${basepath}/html/iframedemo/jspdemo.jsp';
$('#demo_iframe').attr('src',url);
} function ajaxnav(){
//演示环境,一个页面,所以先将IFrame元素移除
$('#right_box iframe').remove();
var url = '${basepath}/html/iframedemo/ajax.jsp';
$.get(url,function(data){
$('#right_box').html(data);
})
} function ajax1() {
window.location = "${render1}?betweenPortletValue=" + $("#betweenPortletValue").val();
} function openNew() {
//获取页面body!内容!的高度和宽度
var sHeight = document.documentElement.scrollHeight;
var sWidth = document.documentElement.scrollWidth;
//获取可视区域高度,宽度与页面内容的宽度一样
var wHeight = document.documentElement.clientHeight;
//创建遮罩层div并插入body
var oMask = document.createElement("div");
oMask.id = "mask";
oMask.style.height = sHeight + "px";
//宽度直接用100%在样式里
document.body.appendChild(oMask);
//创建登录层div并插入body
var oLogin = document.createElement("div");
oLogin.id = "login";
oLogin.innerHTML = "<div class='loginCon'><div id='close'></div></div>"
document.body.appendChild(oLogin);
//获取login的宽度和高度并设置偏移值
var dHeight = oLogin.offsetHeight;
var dWidth = oLogin.offsetWidth;
oLogin.style.left = (sWidth - dWidth) / 2 + "px";
oLogin.style.top = (wHeight - dHeight) / 2 + "px";
//获取关闭按钮
var oClose = document.getElementById("close");
oMask.onclick = oClose.onclick = function() {
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
}
}
</script>
ifream后台代码
package com.xiaof.Iframe; import java.io.IOException; import javax.portlet.ActionRequest;
import javax.portlet.ActionResponse;
import javax.portlet.PortletException;
import javax.portlet.PortletRequest;
import javax.portlet.PortletURL;
import javax.portlet.RenderRequest;
import javax.portlet.RenderResponse; import com.liferay.portal.kernel.log.Log;
import com.liferay.portal.kernel.log.LogFactoryUtil;
import com.liferay.portal.kernel.util.WebKeys;
import com.liferay.portal.theme.ThemeDisplay;
import com.liferay.portlet.PortletURLFactoryUtil;
import com.liferay.util.bridges.mvc.MVCPortlet; /**
* Liferay中左右布局的示例
* iframe
*/
public class IframeDemo extends MVCPortlet { private final static String WAR = "_WAR_";
private static Log log = LogFactoryUtil.getLog(IframeDemo.class); @Override
public void doView(RenderRequest renderRequest,
RenderResponse renderResponse) throws IOException, PortletException {
// TODO Auto-generated method stub
//获取对应的portlet的plid
log.debug("测试");
ThemeDisplay themeDisplay = (ThemeDisplay)renderRequest.getAttribute(WebKeys.THEME_DISPLAY);
long viewPild = themeDisplay.getPlid();
// viewPild = PortalUtil.getPlidFromFriendlyURL(themeDisplay.getCompanyId(), "/web/xiaof/configportlet");
// renderRequest.setAttribute("viewPild", viewPild);
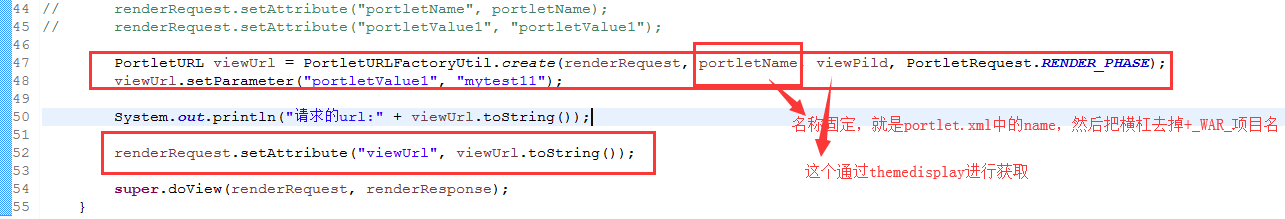
//portletName为目标Portlet的名称,这个名称的规则是固定的,以_WAR_分割,
//前面是portlet.xml里面的portletname,后面为当前portlet所在的工程名称,如果news-portlet,
//这里就是newsportlet,如果是CMS-portlet,这里就是CMSportlet。
//coudconfigportle_WAR_demoportlet urlparams_WAR_demoportlet
String portletName = "urlparams_WAR_demoportlet";
// renderRequest.setAttribute("portletName", portletName);
// renderRequest.setAttribute("portletValue1", "portletValue1"); PortletURL viewUrl = PortletURLFactoryUtil.create(renderRequest, portletName, viewPild, PortletRequest.RENDER_PHASE);
viewUrl.setParameter("portletValue1", "mytest11"); System.out.println("请求的url:" + viewUrl.toString()); renderRequest.setAttribute("viewUrl", viewUrl.toString()); super.doView(renderRequest, renderResponse);
} public void iframeDemo(ActionRequest actionRequest,ActionResponse actionResponse) {
actionRequest.setAttribute("demo", "这是portlet的iframe");
// UrlConfigLocalServiceUtil.
} }
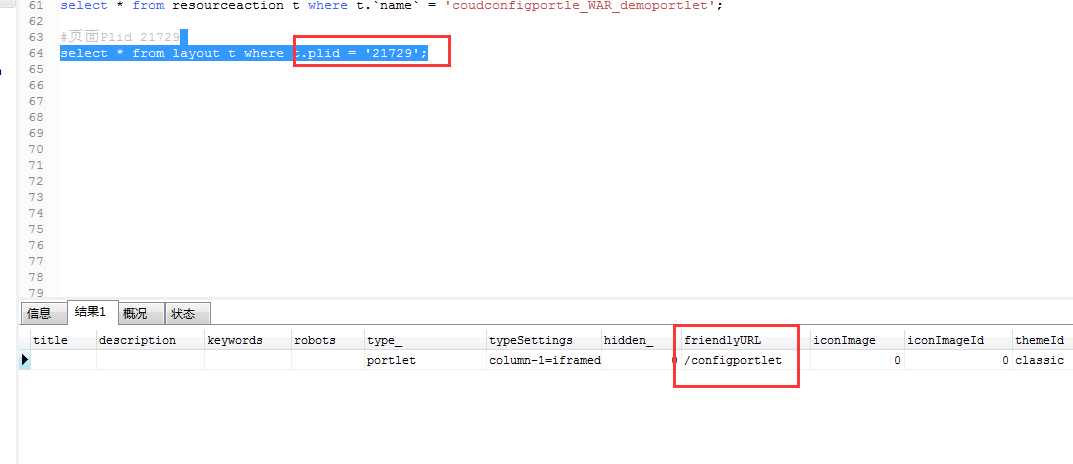
注意,这个代码中的


plid是页面id,在layout表
接下来我们看看获取参数的portlet
UrlParamsPortlet
package com.xiaof.urlparam; import java.io.IOException;
import java.util.Enumeration; import javax.portlet.PortletException;
import javax.portlet.RenderRequest;
import javax.portlet.RenderResponse;
import javax.servlet.http.HttpServletRequest; import com.liferay.portal.util.PortalUtil;
import com.liferay.util.bridges.mvc.MVCPortlet; /**
* Portlet implementation class UrlParamsPortlet
*/
public class UrlParamsPortlet extends MVCPortlet { @Override
public void doView(RenderRequest renderRequest,
RenderResponse renderResponse) throws IOException, PortletException { //获取url参数 portletValue1 _coudconfigportle_WAR_demoportlet_portletValue1
String param1 = renderRequest.getParameter("portletValue1");
renderRequest.setAttribute("param1", param1); // Enumeration<String> enumerations = renderRequest.getAttributeNames();
// while(enumerations.hasMoreElements()) {
// String temp = enumerations.nextElement();
// System.out.println("Enumeration[" + temp + ":" + renderRequest.getAttribute(temp));
// } HttpServletRequest requestPortlet = PortalUtil.getHttpServletRequest(renderRequest);
String param2 = (String) requestPortlet.getParameter("portletValue1");
requestPortlet.setAttribute("param2", param2); //原生http
HttpServletRequest request = PortalUtil.getOriginalServletRequest(requestPortlet);
String param3 = (String) request.getParameter("portletValue1");
request.setAttribute("param3", param3);
System.out.println("UrlParamsPortlet:\nparam1:" + param1 + "\nparam2:" + param2 + "\nparam3:" + param3); super.doView(renderRequest, renderResponse);
} }
页面
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"%> <portlet:defineObjects /> <h1>测试url传参数的portlet</h1>
参数:<br/>
<b>param1</b>:${param1 }<br/>
<b>param2</b>:${param2 }<br/>
<b>param3</b>:${param3 }<br/>
最后:代码sdk项目已经上传到码云,有兴趣的同学可以下载下来看看:https://gitee.com/cutterPpoint/liferay
【liferay】5、使用PortletURL进行跨portlet通信 liferay6.2的更多相关文章
- Android随笔之——跨进程通信(一) Activity篇
在Android应用开发中,我们会碰到跨进程通信的情况,例如:你用QQ通讯录打电话的时候会调用系统的拨号应用.某些新闻客户端可以将新闻分享到QQ.微信等应用,这些都是跨进程通信的情况.简而言之,就是一 ...
- html5 postMessage解决iframe跨协议跨域通信问题
a.html有个iframe载入b.com/login.html,当login完成时通知a.html页面登录完成并传递UserName 1.a.html 监听消息 window.addEventLis ...
- 通信服务器群集——跨服务器通信Demo(源码)
对于一些基于TCP Socket的大型C/S应用来说,能进行跨服务器通信可能是一个绕不开的功能性需求.出现这种需求的场景类似于下面描述的这种情况. 假设,我们一台TCP应用服务器能同时承载10000人 ...
- 对iframe跨域通信的封装
github源码:https://github.com/boycy815/topProxy 为了偷懒所以依赖了Kissy:http://docs.kissyui.com/ 用法举例:需求是在http: ...
- JavaScript 跨域:window.postMessage 实现跨域通信
JavaScript 跨域方式实现方式有很多,之前,一篇文章中提到了 JSONP 形式实现跨域.本文将介绍 HTML5 新增的 api 实现跨域:window.postMessage . 1 othe ...
- 【JavsScript】父子页面之间跨域通信的方法
由于同源策略的限制,JavaScript跨域的问题,一直是一个比较棘手的问题,为了解决页面之间的跨域通信,大家煞费苦心,研究了各种跨域方案.之前也有小网同学分享过一篇“跨域,不再纠结” 开始照着尝试时 ...
- 【JavaScript】父子页面之间跨域通信的方法
由于同源策略的限制,JavaScript跨域的问题,一直是一个比较棘手的问题,为了解决页面之间的跨域通信,大家煞费苦心,研究了各种跨域方案.之前也有小网同学分享过一篇“跨域,不再纠结” 开始照着尝试时 ...
- WinForm实现跨进程通信的方法
public class WinMessageHelper { private struct COPYDATASTRUCT { public IntPtr dwData; public int cbD ...
- 使用 JSONP 实现跨域通信
简介 Asynchronous JavaScript and XML (Ajax) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术.Ajax 允许在不干扰 Web 应用程序的 ...
随机推荐
- java学习3创建学生属性:学号、姓名、电话 完全实现对象集合的增删改查。(控制台来做)
首先创建一个student类其中包括get,set与构造函数 /** * */package work2; /** * @author Administrator * */public final c ...
- 容器,表格 ,div,元素可左右拖动,滚动 css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- C#窗体操作的小技巧
窗体在屏幕居中 ) - (), (Screen.GetBounds() - (), this.Width, this.Height, BoundsSpecified.Location);
- leetcode - [4]Sort List
Sort a linked list in O(n log n) time using constant space complexity. 思路:采用归并排序或者快速排序 #include < ...
- [Selenium With C#基础教程] Lesson-01环境搭建
作者:Surpassme 来源:http://www.jianshu.com/p/33b87bc00233 声明:本文为原创文章,如需转载请在文章页面明显位置给出原文链接,谢谢. 最近开始复习Sele ...
- mysql_结构
代码执行结构:顺序结构.分支机构.循环结构 分支结构:实现准备多个代码块,按照条件选择执行某段代码 在mysql中只有if分支 基本语法 if 条件判断 then -- 满足条件要执行的代码; els ...
- android 三种定时器的写法
//两秒后执行new Handler().postDelayed(new Runnable() { @Override public void run() { --todo }}, 2000); -- ...
- [正则表达式] PHP 中使用正则表达式收集(2016/01/08 - )
// 1. 过滤字符串中src 属性为空的img 标签 $filterBack = preg_replace("/<img[^<>]*src\=[\'\"][\' ...
- jQuery WeUI V0.4.2 发布
http://www.oschina.net/news/71590/jquery-weui-v0-4-2 jQuery WeUI V0.4.2 发布了! jQuery WeUI 中使用的是官方WeUI ...
- !!! no internal routing support, rebuild with pcre support !!!
sudo apt-get install libpcre3 libpcre3-dev sudo pip install uwsgi -I --no-cache-dir
