.net图表之ECharts随笔04-散点图

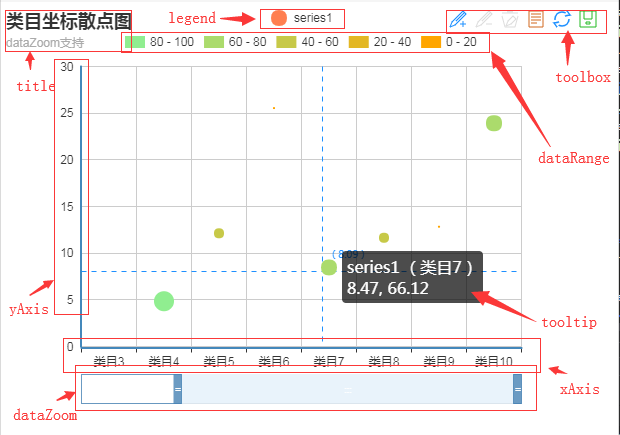
见图说话,修改参数option实现上图显示:
1. 共用参数title还有一个属性subtext,可以用来设置副标题
2. tooltip与toolbox也是共用属性
3. dataZoom是设置滚动条的,此滚动条是用来确定横栏从哪里开始哪里结尾,如图滚动条前头有段空白,所以横栏从类目3开始,后头无空白则一直显示到底。
属性start和end分别用来设置横栏的初始位置
4. legend可以用来指示图表中哪些种类对应的形状。如图说明,圆形表示series1
5. dataRange用来指示数据大小分别所对应的颜色。
1)属性min和max分别设置最小最大值。
2)orient设置排列方式,horizontal表示横向排列。
3)x和y设置在div中所处的位置
4)color设置两个颜色,表示数据大小的颜色在这两个范围之间变化。图中设置为['lightgreen', 'orange']
5)splitNumber设置划分等级,如图设置为5,min为0且max为100则每20为一个等级
6. xAxis和yAxis分别用了设置x和y轴的刻度
1)当type为value时,表示刻度根据数据的实际值范围自动确定刻度。
2)当type为category,表示根据给定的data确定刻度。
此时需要另外设置其他属性。
其中axisLabel设置每个刻度要显示的文字,其子属性formatter绑定一个函数后表示以这个函数的格式显示:
axisLabel: {
formatter: function (v) {
return '类目' + v
}
}
data用来设置刻度,一般为等差数列/列表。此处有个技巧:可以直接调用一个匿名函数返回一个列表:
data: function () {
var list = [];
var len = 0;
while (len++ < 10) {
list.push(len);
}
return list;
}()
7. 根据之前的学习知道,数据都是通过series来设置的。
1)此时的type要设置为scatter,表示散点图。
2)这里,意外的发现,在series中有tooltip属性!这个属性可以用来设置tooltip的显示格式:
tooltip: {
trigger: 'item',
formatter: function (params) {//这里的params是data属性的值
return params.seriesName + ' (' + '类目' + params.value[0] + ')<br/>'
+ params.value[1] + ', '
+ params.value[2];
},
axisPointer: {
show: true
}
}
3)symbolSize属性可以使显示更直观,即设置数据点的大小。绑定一个匿名函数,参数是data属性的值
4)data是一个列表,第一个值是数据点的x轴坐标,第二个值是y轴的坐标。后面的值一般都是用来为其他属性赋值的。如设置tooltip格式时的value[2],又如上图就是symbolSize设置了以value[2]为直径的圆的面积
5)还有个小功能:设置animation参数为true可以在刚打开图表时使数据点慢慢变大,即动画加载
.net图表之ECharts随笔04-散点图的更多相关文章
- .net图表之ECharts随笔09-pie环形图表
这是最后的效果图 1. 这里title属性用到了富文本标签 官方文档是用的label属性,看得我一开始格外的懵逼.后面我尝试着在text中写入格式,没想到竟然成功了. rich中定义样式,在text中 ...
- .net图表之ECharts随笔07-自定义系列(多边形)
搞了一天多,才勉强搞出了一个不紧凑的六边形统计图,是真的菜. 这里ECharts的用法与06说的同一种,直接使用带all的js 先上个效果图,用面积来表示人数的多少 1. 参数option的toolt ...
- .net图表之ECharts随笔06-这才是最简单的
今天搞柱形图的时候,发现了一个更简单的用法.那就是直接使用带all的那个js文件 基本步骤: 1.为ECharts准备一个具备大小(宽高)的Dom 2.ECharts的js文件引入(echarts-a ...
- .net图表之ECharts随笔05-不同01的语法步骤
找了好久,一直没找到可用的热力图heatmap.js. 应该说,使用01中的语法一直都无法实现热力图.只能说我太菜了... 现在急于求成,我找了另一种语法来调用ECharts.此种语法的js文件集是从 ...
- .net图表之ECharts随笔03-热力地图
基于01和02 要得到如图所示的热力地图(我从NuGet上下载的包没有heatmap.js文件,没法直接搞热力图,只好暂时先搞着地图.后面尽量搞一下),一般要设置四个参数——title.tooltip ...
- .net图表之ECharts随笔01-最简单的使用步骤
找了几种绘制图表的办法,后面选定了ECharts.下载链接如下,好像不同的ECharts有不同的用法,要下对. https://gitee.com/Tuky/SomeWebFrame/tree/mas ...
- .net图表之ECharts随笔02-字符云
后续每一类图表,若无特殊说明,都将建立在01的基础上,修改参数option,且参数均以json的格式 要形成如图所示的字符云,一般需要设置两个大参数——title和series 其中,title就是图 ...
- .net图表之ECharts随笔08-bar柱状图
之前一直都是跟着修改demo,感觉用得很吃力,现在结合上配置手册就好很多了,其实说到底就是参数的配置,所以配置手册尤为重要. 当然,这其中还是很多坑,希望可以找到对应的解决方案吧!!! 1. tool ...
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
随机推荐
- word2vec_训练模型
from gensim.models import Word2Vecfrom gensim.models.word2vec import LineSentence # 原始的训练语料转化成一个sent ...
- maven 介绍(zz )
Maven 编辑 目录 1简介 2特点 3常用命令 4推荐书籍 5Win7配置 6生命周期 1 1简介 Maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目的构 ...
- 【机器学习】感知机学习算法(PLA)
感知机问题学习算法引入:信用卡问题 根据已知数据(不同标准的人的信用评级)训练后得出一个能不能给新客户发放信用卡的评定结果 解决该问题的核心思想扔为之前所讲到的梯度下降算法,对于更多条件的类似问题,首 ...
- mybatis学习五 log4j
1. log4j(log for java)由 apache 推出的开源免费日志处理的类库.2. 为什么需要日志: 2.1 在项目中编写 System.out.println();输出到控制台,当项 ...
- Mac 环境通用
mac 下更新 .bash_profile 文件 1.打开terminal(终端) 2.cd ~ ( 进入当前用户的home目录) 3.open .bash_profile (打开.bash_prof ...
- 微信小程序开发工具常用快捷键
格式调整 Ctrl+S:保存文件 Ctrl+[, Ctrl+]:代码行缩进 Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块 Ctrl+C Ctrl+V:复制粘贴,如果没有选中任何 ...
- 浅谈 [Ljava.lang.Object 异常
http://blog.csdn.net/goodleiwei/article/details/7059567 主要原因:取出的是对象的数组,需要遍历单个的对象并获取想用的属性值
- C语言常用数据类型说明
1.取值范围: short一般占两个字节,取值范围:-32768 - 32767 int一般占两个或四个字节,取值范围:-2147483648 - 2147483647 unsigned int ...
- python 安装教程
1) 安装python2.7,下载地址 https://www.python.org/downloads/ ----2.7 安装完成后,设置环境变量加入path --d:/ruanjian/p ...
- xtrabackup安装使用及原理
Xtrabackup是由percona提供的mysql数据库备份工具,据官方介绍,这也是世界上惟一一款开源的能够对innodb和xtradb数据库进行热备的工具.Xtrabackup中主要包含两个工具 ...
