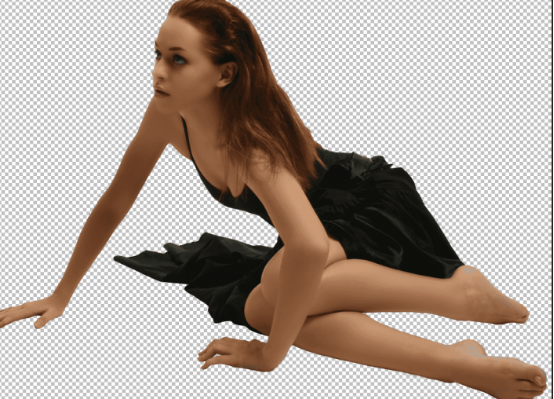
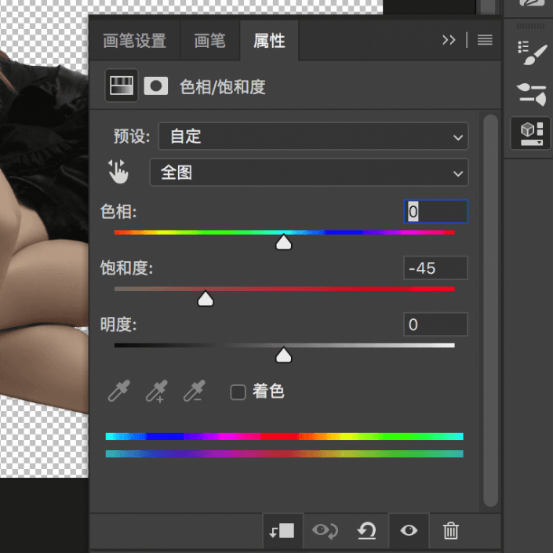
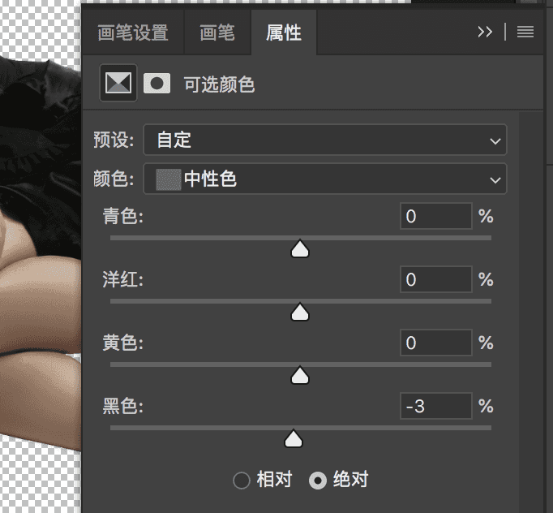
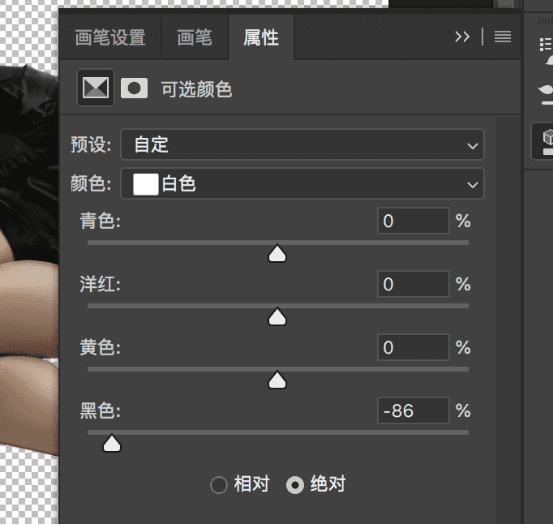
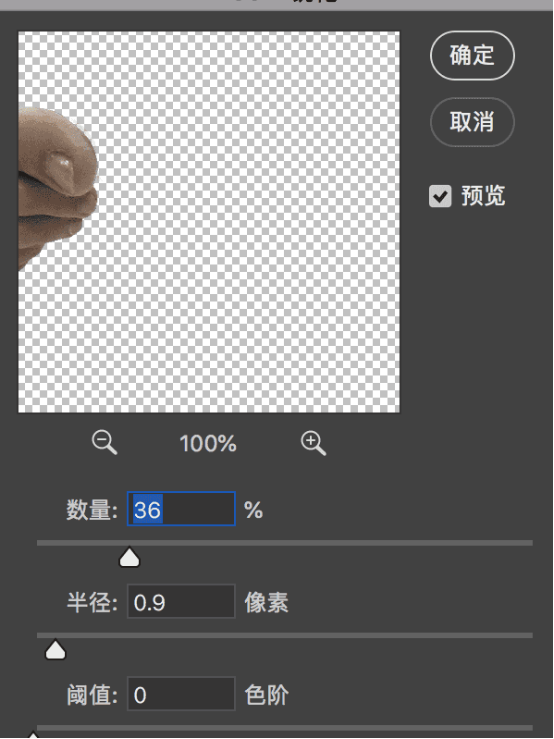
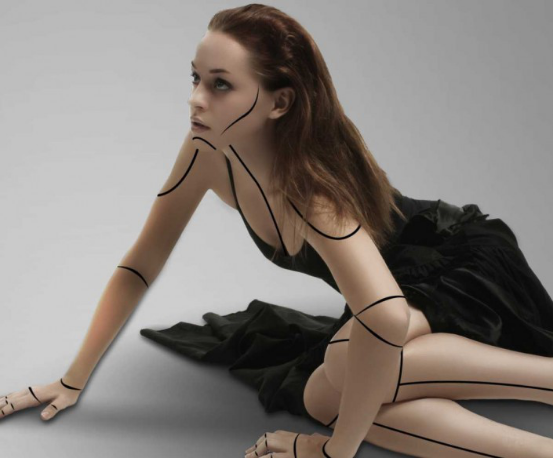
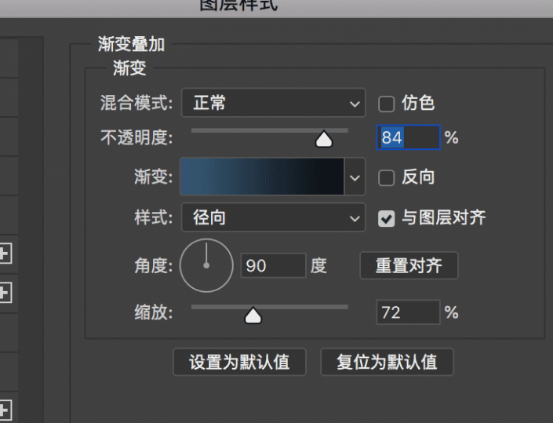
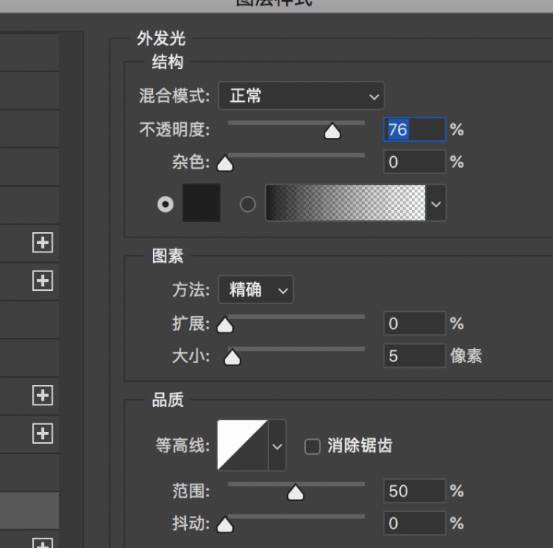
UI设计教程分享:Ps合成炫酷机械姬

















UI设计教程分享:Ps合成炫酷机械姬的更多相关文章
- UI设计教程分享:关于海报的合成过程
一张好的产品创意合成海报,能瞬间提升商品价值感,同时场景和相关元素的融入,让消费者瞬间明白商品属性及内涵.同时为商品营造的使用场景拥有更强的代入感,从而刺激转化.好的创意合成海报能为消费者带来视觉冲击 ...
- UI设计教程分享:6个不能错过的UI设计网站
Ui设计学习的人越来越多了,想要找到合适的学习资料很难,很多才接触ui设计且没有基础的同学也不知道去哪里找学习资料,虽然现在百度上很容易搜到ui设计的学习资料,但是一看不难发现,很多都是过时的学习资料 ...
- UI设计教程分享:让你彻底读懂字体
一份普普通通.规规矩矩的设计 一份让人印象深刻.新颖有趣的设计 差在哪?其实就差在三个字上! “优秀的设计不是每一个细节都有亮点,而是弱化其他元素,让某一个亮点最大化.” 今天“骉叔的设计心得”就来总 ...
- ui设计教程分享:关于Logo设计要素
1. 视觉上”一语双关 我最喜欢的一些Logo在视觉设计上”一语双关”,将两张图片.两张意象巧妙结合,合二为一. WinePlace 的Logo就是一个绝佳的案例 这个Logo看起来像图钉,暗喻着 ...
- UI设计教程分享:banner设计
我们都知道在一个网站中,banner图片对于浏览者来说是非常重要的,尤其是电商banner,它的最主要目的是营销,是要让消费者有冲动去购买,这对设计的要求也就更高了.而企业网站也一样,一个合适的ban ...
- UI设计教程分享:电商网页页面设计常见表现手法
1.手绘插画 场景.人物以及加上故事的创意绘画 会给人梦幻若隐若现的感觉,留下深刻的印象,适合做活动页面以及宣传自已的品牌 2.简约 颜色少于三色,背景以明度偏低的颜色为主,在信息大爆炸的时代,我们 ...
- UI设计教程分享:设计一个高质量的logo要从哪方面入手呢?
有的人觉得logo只是一个简单的图形,对品牌影响无关紧要:但有的人却觉得logo对品牌有较大的影响.其实logo承载着一个公司的品牌形象.公司背景.公司理念等.就像Landor往往给一个企业做logo ...
- UI设计教程分享:PS故障风海报制作教程
1.首先找一张看起来很酷的图(也可以选择自己喜欢的图片): 2. 复制图层,点击添加图层样式,选择混合选项,在高级混合里面的通道选项,有R.G.B三个通道选项,默认是全部勾选的状态,选择其中一个勾 ...
- UI设计教程分享:字体变形—阴阳收缩法
阴阳师中国古代对自然规律发展变化基础因素的描述,是古代美学逻辑思维.推理分析的核心要素,也是描述万物基本要素和成因的概念之一.阴阳代表事物的对立关系,它是自然界的客观规律,是万物运动变化的本源,是人类 ...
随机推荐
- ajax请求是参数问题
Illegal invocation processData:false,processData用于对data参数进行序列化处理,默认值是true.默认情况下发送的数据将被转换为对象,如果不希望把Fi ...
- windows的cmd下面格式化某个盘符
1.crl+R 输入cmd回车. 2.如果要格式化的是E盘,哪直接输入 在DOS窗口中输入“format f: “ ,其中:format 为格式化命令,f: 为需要格式化的分区
- pip安装离线包
离线包从pypi.org下载 pip download -r requirements.txt -d /tmp/paks/ 在linux下 1.下载指定的包到指定文件夹. ...
- javascript学习笔记(六):对象、内置对象
创建对象 对象属性赋值的方式 <!DOCTYPE html> <html> <head lang="en"> <meta chaset=& ...
- oracle中case...when的用法
全表的内容 case...when可以解决在显示的时候想显示别的名称的例子, 用的最多的地方就是性别, 比如上面的表中的性别是由'1'和'0'表示的, 但是实际显示出来在页面上给客户看是不可取的, 这 ...
- BufferedReader .BufferedWriter执行文本复制
/** * 需求:演示 BufferedReader 和 BufferedWriter 的使用,复制一个 java 文件 */ package cn.itcast.others.iostream; i ...
- Cron 表达式
Cron表达式是一个字符串,字符串以5或6个空格隔开,分为6或7个域,每一个域代表一个含义,Cron有如下两种语法格式: (1) Seconds Minutes Hours DayofMonth Mo ...
- Django 之多对多关系
1. 多对多关系 作者 <--> 书籍 1. 表结构设计 1. SQL版 -- 创建作者表 create table author( id int primary key auto_inc ...
- Centos7安装Wkhtmltopdf -- nodejs将html转pdf
安装wkhtmltopdf wget https://github.com/wkhtmltopdf/wkhtmltopdf/releases/download/0.12.4/wkhtmltox-0.1 ...
- 修改bootstrap-table中的分页样式
使用bootstrap-table时,使用$("")选择器没办法选中下方的分页button按钮,可能跟它是动态生成的有关吧. 最终找到与之对应的js(bootstrap-table ...
