使用yarn 安装 Vue-DevTools
1. 从 github 下载 vuejs/vue-devtools https://github.com/vuejs/vue-devtools/archive/dev.zip
2.安装yarn 及 编译 vue-devtools
npm install yarn -g
yarn -V cd vue-devtools-dev
yarn install
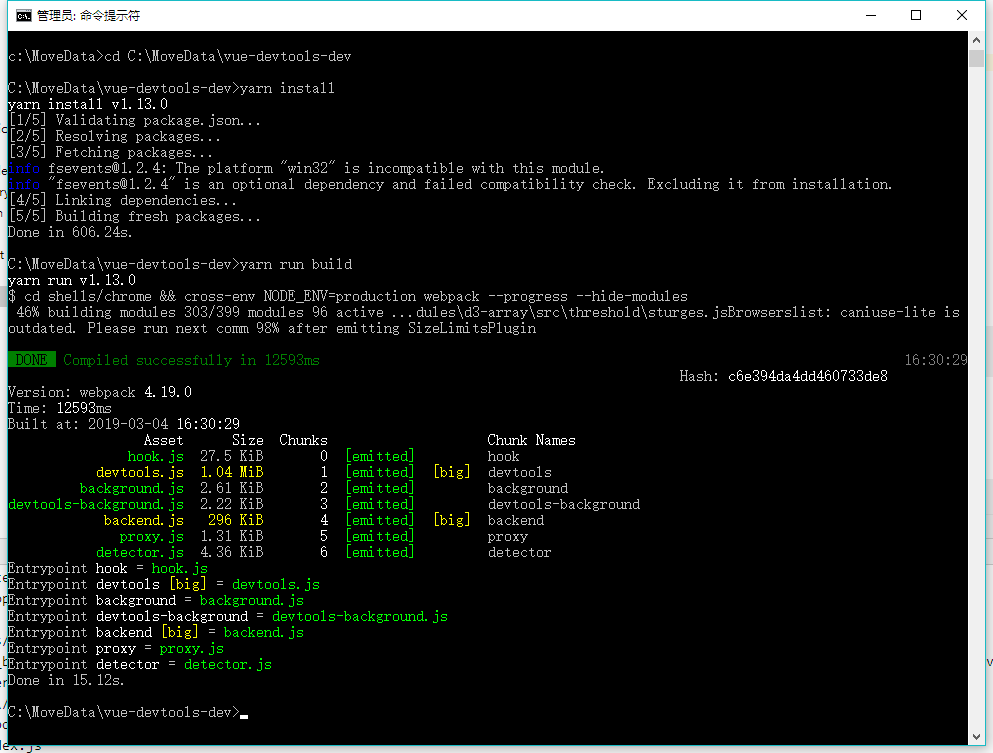
yarn run build
附图:

3. 修改shells>chrome文件夹下的mainifest.json 中的persistant为true

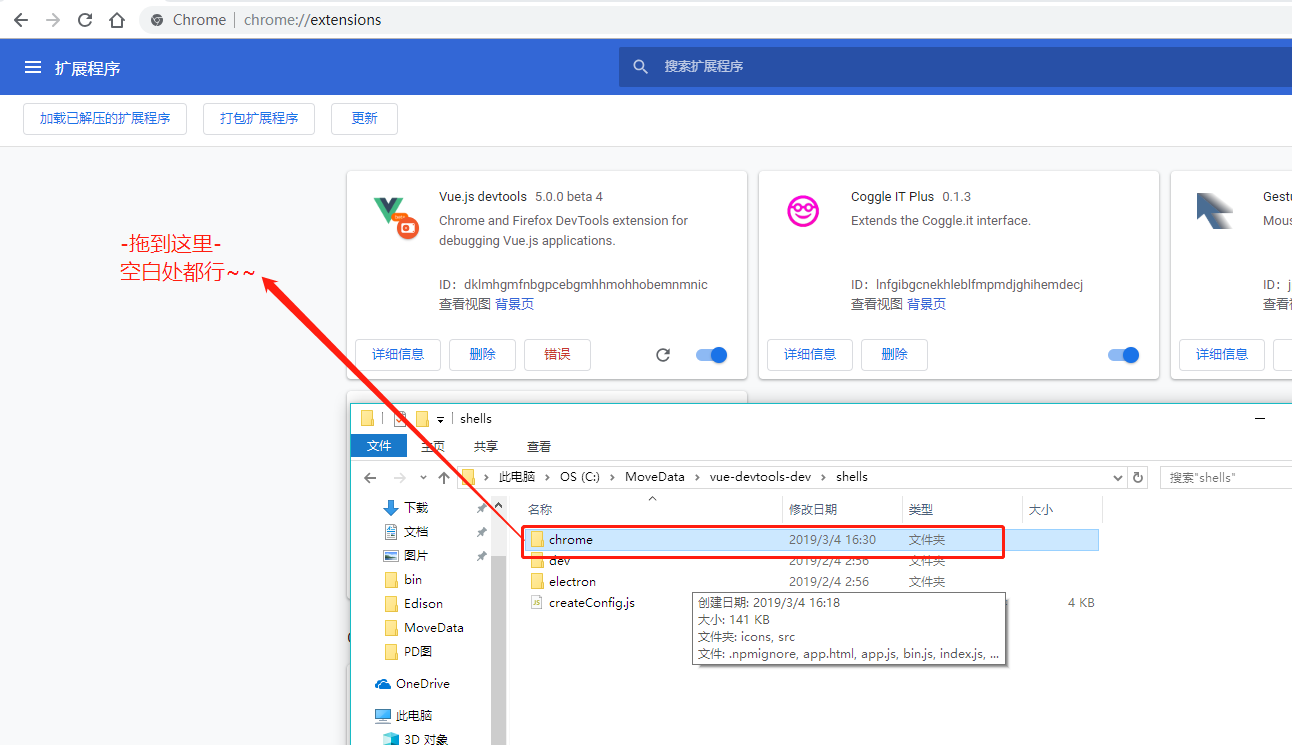
4. 找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。

使用yarn 安装 Vue-DevTools的更多相关文章
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- 关于npm和yarn 安装vue脚手架
第一篇博客有点小紧张.轻喷~ 第一步:安装node.js 地址 --------https://nodejs.org/en/ 详细步骤这里就不写了 可以去看 地址 ----- ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 浏览器上安装vue devtools
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7.低版本的node在安装devtools时执行npm install 时报错.如何升级node版本,若在window ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- 安装Vue Devtools
命令行进入vue-devtools\vue-devtools-master执行 cnpm install (貌似npm不太好使,也可能是我网络代理的原因) (淘宝镜像安装 npm install -- ...
- vue devtools无法使用
vue devtools无法使用 一.总结 一句话总结: 没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址 二.vue调试工具Dev ...
- Electron开发使用Vue Devtools
转自 [https://orchidflower.oschina.io/2017/03/29/Using-Vue-Devtools-in-Electron/] 2.2 安装步骤 首先在Chrome中安 ...
随机推荐
- ISE软件报错
ISE弹出如下报错并关闭程序或在编译时出现PATH类报错 一,解决办法 本人自己试了一下 E:\ISE\14.7\ISE_DS\settings64.bat E:\ISE\14.7\ISE_DS\I ...
- python全栈 字符串,整数,bool 数据类型运用
python全栈 一.基本数据类型 1.int: 整数 2.str: 字符串, 一般不存放大量数据. 3.bool: 布尔值,用来判断. True 或者 False 4.list: 列表,用来存 ...
- Spring mvc接收中文参数值乱码(tomcat配置问题)
问题| 使用java写的接口,中文参数乱码 问题分析| 请求方打印参数日志,中文无问题,tomcat中日志显示接收的参数乱码 实际是tomcat配置问题 解决方法| 在tomcat的配置文 ...
- java搭建web从0-1(第一步:创建web工程)
intellij idea版本:2017 1.新建一个web工程 使用工具intellij ideal,注意:只有Ultimate版本的可以新建web工程,社区版本的不支持新建web工程 File ...
- cetnos 7 增加新的硬盘
fdisk -l 查看新的硬盘是否挂载 如没有挂载 ls /sys/class/scsi_host/ 查看设备列表 echo "- - - " > /sys/class/sc ...
- Linux下常用的编辑文件与保存命令
打开文件: vi aaa.conf 编辑: i 编辑结束,按ESC 键 跳到命令模式,然后输入退出命令: :w (write)保存文件但不退出vi 编辑 :w! 强制保存,不退出vi 编辑 :w fi ...
- css3修改滚动条样式
/*滚动条整体样式*/ /*高宽分别对应横竖滚动条的尺寸*/ .content-box::-webkit-scrollbar{ width: 4px; height: 4px; } /*滚动条里面小方 ...
- 二叉搜索树的后序遍历序列(python)
题目描述 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. # -*- coding:utf-8 -*- cl ...
- c++ 读入优化、输出优化模板
0. 在有些输入数据很多的变态题中,scanf会大大拖慢程序的时间,cin就更慢了,所以就出现了读入优化.其原理就是一个一个字符的读入,输出优化同理,主要使用getchar,putchar函数. 1. ...
- DES算法实现(C++版)
#include "memory.h" #include "stdio.h" enum {encrypt,decrypt};//ENCRYPT:加密,DECRY ...
