【CSS】定位层
html:定位层
1、概念:
>>、定位层是由html元素(标签)形成的一个特殊的box盒子。
>>、其重点在于“定位”,而html元素(标签)的定位方式由CSS来控制。
通常情况下,html元素(标签)默认的定位方式叫做“静态定位”,存在于普通文档流中。
而定位层则是指的那些修改了定位方式的box,即非静态定位的box。
>>、定位层的“定位”需要根据参照对象来实现定位的位置。
>>、定位层的主要作用是用来实现小范围内容元素的排版和定位。
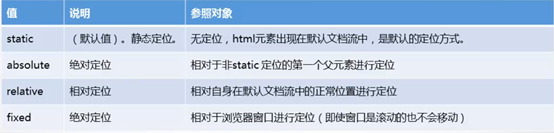
2、定位属性:position
>>作用:规定html元素的定位类型

>>原理:
脱离页面文档流,独立于立体层面的Z轴之上
从立体Z轴的角度看,定位层在浮动元素之上

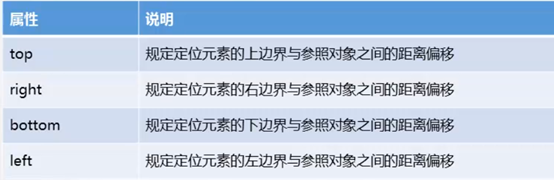
3、相关属性:
>>、当html元素(标签)被设置成定位层(非static)之后,可以激活定位相关的属性设置。

这四个定位控制属性均可以使用负值。同方向有冲突时,以top、left优先。
比如元素同时设置top和bottom,left和right,则以top 和 left为优先,
因为浏览器解析元素时,默认也是从top、left开始。
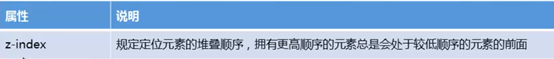
>>、z-index
z-index的值是指定是顺序关系,因此是number数字形式,没有单位
z-index的值允许设置负值。当值为负值时,定位层处于普通文档流之下,会被覆盖。

4、代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位层的演示</title>
<style>
*{margin: 0;padding: 0;}
div{width:150px;height: 150px;}
.box1{background:#ff0;}
.box2{background:#f00;position:absolute;left:-50px;top:50px;z-index:6;}
.box3{background:#00f;width:200px;height:200px;}
.bigbox{width:300px;height:300px;background-color:orange;position:absolute;z-index:-99;}
.box5{width:50px;height: 50px;background: green;position:absolute;z-index:1;}
</style>
</head>
<body>
<div class="box1">box1</div> <div class="bigbox">
<div class="box2">box2</div>123
<div class="box5">box5</div>
</div> <div class="box3">box3</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> div{
height: 200px;
width: 200px;
font-weight: bolder;
line-height: 200px;
text-align: center;
}
/*相对定位:元素位置改变后,它移动前的位置会保留下来,不会被其他元素占据*/
.relative{
background-color:blue;
position: relative;
left: 100px;
top:50px;
} /*绝对定位:元素位置改变后,它移动前的位置不会保留下来,会被其他元素占据*/
.absolute{ background-color:red;
position:absolute;
left:50px;
} /*fixed定位:元素位置改变后,它移动前的位置不会保留下来,会被其他元素占据*/
.fixed{
background-color:yellow;
position:fixed;
left:50px;
} /*相对定位、绝对定位、fixed定位的元素,它们的z-index都比页面正常元素的z-index大*/
</style>
<link rel="stylesheet" href="1.css" />
</head>
<body> <div class="relative">relative div</div>
<div style="width:200px;height:200px;background-color:black;"></div> <br/>
<div class="absolute">absolute div</div>
<div style="width:200px;height:200px;background-color:black;"></div> <br/>
<div class="fixed">fix div</div>
<div style="width:200px;height:200px;background-color:black;"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定在浏览器窗口位置的广告位演示</title>
<style>
body{background:#DB9395;height:1200px;}
.AD{
position: fixed; /*fixed绝对定位是以浏览器窗口为参照对象*/
right:0;
bottom:0;
}
.AD{position:absolute;right:0;bottom:0;}/*absolute绝对定位是以body标签为参照对象*/
</style>
</head>
<body>
<div class="AD">
<img src="./htk.png" alt="">
</div>
</body>
</html>
【CSS】定位层的更多相关文章
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
- 常用的CSS定位,XPath定位和JPath定位
CSS定位 举例 描述 div#menu id为menu的div元素 div.action-btn.ok-btn class为action-btn和ok-btn的div元素 table#emailLi ...
- CSS 定位
一.CSS 定位和浮动 它们代替了多年来的表格布局. 定位的思想很简单,相对于正常位置.相对于父元素.另一个元素甚至是浏览器窗口的位置. 浮动在 CSS1 中被首次提出.浮动不完全是定位, ...
- Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析
加速IE浏览器自动化执行效率:Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析 1.技术背景 在Web应用中,用户通过键盘在输入框中输入值和鼠标点击按钮,链 ...
- CSS定位小技巧
CSS定位Static 默认定位Relative 相对定位:left 和topposition: relative;/*相对定位*/ left:40px;/*在原来的位置向右移动*/ top:100p ...
- div+css遮罩层
曾被问到这个问题,不知所措,后来在网上找到了.大神文章:http://www.cnblogs.com/aspx-net/archive/2011/03/11/1981071.html 我想实现的效果没 ...
- (七)CSS定位(Positioning)
CSS定位属性允许对元素进行定位. 一切皆为框: div.h1或p元素常被称为块级元素,而span和strong等元素成为行内元素,但是可是使用 display 属性改变框的类型,将display设置 ...
随机推荐
- php faker 库填充数据
Generating Fake Data in PHP with Faker 时间 2016-01-28 07:13:00 Wern Ancheta 原文 http://wern-ancheta.c ...
- ansible自动化工具安装和简单使用
ansible自动化工具安装和简单使用 1.安装 ansible依赖于Python 2.6或更高的版本.paramiko.PyYAML及Jinja2. 2.1 编译安装 解决依赖关系 # yum -y ...
- 关于hive的优化
首先hive本质就是mapreduce,那么优化就从mapreduce开始入手. 然而mapreduce的执行快慢又和map和reduce的个数有关,所以我们先从这里下手,调整并发度. 关于map的优 ...
- zabbix监控docker容器状态
前言:前段时间在部署zabbix,有个需求就是需要监控容器的状态 也就是cpu 内存 io的占用,于是就自己写了一个脚本,以及模板,在这里分享一下 嘿嘿 : ) 废话我也就不多说,直接开始 首选,za ...
- VC++ MFC程序设置以管理员权限运行
1.引入资源文件 (.manifest文件),文件中的 name 值为程序全称.exe:文件内容如下: <?xml version="1.0" encoding=" ...
- ace -- about
Built for Code Ace is an embeddable code editor written in JavaScript. It matches the features and p ...
- BLE资料应用笔记 -- 持续更新(转载)
简而言之,蓝牙无处不在,易于使用,低耗能和低使用成本.’让我们’更深入地探索这些方面吧. 蓝牙无处不在—,您可以在几乎每一台电话.笔记本电脑 .台式电脑和平板电脑中找到蓝牙.因此,您可以便利地连接键盘 ...
- M2 Daily SCRUM要求
每个人的工作 (有work item 的ID):昨天已完成的工作,今天计划完成的工作:工作中遇到的困难. 燃尽图 照片 每人的代码/文档签入记录(不能每天都在 “研讨”, 但是没有代码签入) 如实报告 ...
- Linux内核分析第二周学习笔记
linux内核分析第二周学习笔记 标签(空格分隔): 20135328陈都 陈都 原创作品转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.co ...
- 老李的blog使用日记(2)
寥寥数语结束一个不曾期待的遇见,可还是剧情不会这样结束,他也会在我的时间里注册自己的专属账号,无论什么时候,他会时而需要被注视着,为了达到目的,即使不择手段,只为一次擦肩而过的邂逅,极短的一段时间,相 ...
