MongoDB 聚合嵌入的数组(扁平化数据+管道)
先看下要操作的主要数据结构:
{"_id" : "000015e0-3e9c-40b3-bd0d-6e7949f455c0","evaluation_type" : 2,"reply_count" : 5,"type" : 3,"content" : "怎么编制余额调节表","tips" : [{"_id" : 1000,"tip_name" : "会计基础"}],"teach_id" : 10298153}
看这个文档数据,现在要以 tips 数组下的 _id 做数据的分组查询。在查询条件中使用 "tips.0._id":1000 过滤数据是可以生效的,但用在 aggregate 聚合查询中的 group 分组条件中是不行的,必须得先使用 $unwind (文档地址)把 tips 这个数组对象变成扁平的结构(把数组中的每个对象拆分出来与当前文档重新组合,达到消数组的效果)
上面数据根据以下查询语句的前后变化
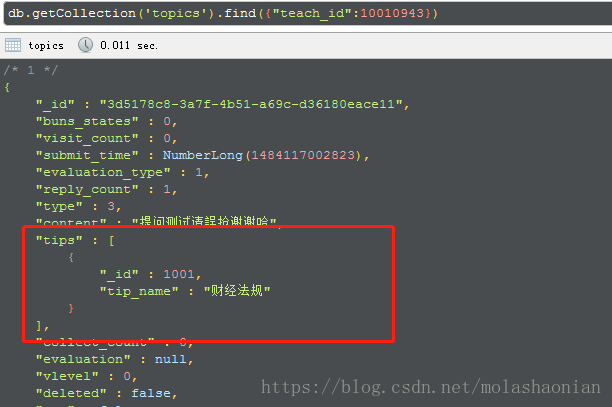
扁平化前:
db.getCollection('topics').find({"teach_id":10010943})
扁平化后:
db.getCollection('topics').aggregate({'$match':{"teach_id":10010943}},{'$unwind':'$tips'})
关注扁平化前后 tips 由数组变成了对象
通过 {'$unwind' : '$tips'} 对文档扁平化结构之后,然后再用 pipeline (管道)的方式做聚合就好了,
可以直接根据 tips._id 进行分组了
查询语句:
db.getCollection('topics').aggregate({'$match':{"teach_id":10010943}},{'$unwind':'$tips'},{'$group':{'_id':{"tipId":'$tips._id',"tipName":'$tips.tip_name',"evaluationType":'$evaluation_type'},"count":{'$sum': 1}}},{'$project':{"tipId":'$_id.tipId',"tipName":'$_id.tipName',"evaluationType":'$_id.evaluationType',"count":'$count'}})
完美滴根据 tipId,tipName,evaluationType 分好组了
关注公众号,分享干货,讨论技术
MongoDB 聚合嵌入的数组(扁平化数据+管道)的更多相关文章
- JavaScript数组常用方法解析和深层次js数组扁平化
前言 数组作为在开发中常用的集合,除了for循环遍历以外,还有很多内置对象的方法,包括map,以及数组筛选元素filter等. 注:文章结尾处附深层次数组扁平化方法操作. 作为引用数据类型的一种,在处 ...
- JS: 数组扁平化
数组扁平化 什么是数组扁平化? 数组扁平化就是将一个多层嵌套的数组 (Arrary) 转化为只有一层. // 多层嵌套 [1, 2, [3, 4]] // 一层 [1, 2, 3, 4] 递归实现 思 ...
- js技巧-使用reduce实现更简洁的数组对象去重和数组扁平化
Array.prototype.reduce()方法介绍: 感性认识reduce累加器: const arr = [1, 2, 3, 4]; const reducer = (accumulator, ...
- JS数组专题1️⃣ ➖ 数组扁平化
一.什么是数组扁平化 扁平化,顾名思义就是减少复杂性装饰,使其事物本身更简洁.简单,突出主题. 数组扁平化,对着上面意思套也知道了,就是将一个复杂的嵌套多层的数组,一层一层的转化为层级较少或者只有一层 ...
- js多维数组扁平化
数组扁平化,就是将多维数组碾平为一维数组,方便使用. 一:例如,一个二维数组 var arr = ['a', ['b', 2], ['c', 3, 'x']],将其扁平化: 1. 通过 apply ...
- javascrip的数组扁平化
扁平化 数组的扁平化,就是将一个嵌套多层的数组 array (嵌套可以是任何层数)转换为只有一层的数组. 举个例子,假设有个名为 flatten 的函数可以做到数组扁平化,效果就会如下: var ar ...
- js中数组扁平化处理
- js实现数组扁平化
数组扁平化的方式 什么是数组扁平化? 数组扁平化:指将一个多维数组转化为一个一维数组. 例:将下面数组扁平化处理. const arr = [1, [2, 3, [4, 5]]] // ---> ...
- js数组扁平化
看到一个有趣的题目: var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]; 一个多维 ...
随机推荐
- 一个Python开源项目-腾讯哈勃沙箱源码剖析(上)
前言 2019年来了,2020年还会远吗? 请把下一年的年终奖发一下,谢谢... 回顾逝去的2018年,最大的改变是从一名学生变成了一位工作者,不敢说自己多么的职业化,但是正在努力往那个方向走. 以前 ...
- Asp.Net_后台代码访问前台html标签
//单击按钮后批量改变li元素的内联文本值及样式 ; i <= ; i++) { HtmlGenericControl li = this.FindControl("li" ...
- Js_字体滚动换颜色
<html><head><meta http-equiv="Content-Type" content="text/html; charse ...
- [PLC]ST语言四:INV_MEP_MEF_PLS_PLF_MC_MCR
一:INV_MEP_MEF_PLS_PLF_MC_MCR 说明:简单的顺控指令不做其他说明. 控制要求:无 编程梯形图: 结构化编程ST语言: (*运算结果的反转INV(EN);*) M415:=in ...
- 上云利器,K8S应用编排设计器之快到极致
前言在前面的文章中,我们已经提到,华为云有一个上云利器:应用编排设计器.作为华为云应用编排服务与用户沟通的桥梁,设计器坚持用户体验至上的理念,以图形化方式,在鼠标点击之间,助力企业快速上云.优质的交互 ...
- jumpserver部署
1.部署环境.安装依赖包 # yum install git python-pip mysql-devel gcc automake autoconf python-devel vim sshpass ...
- 简言MVC
什么是MVC? MVC是一种代码的组织结构,在一个工程项目中,将代码的数据处理,逻辑单元和交互部分分离开来达到一种低耦合的效果,便于工程的修改.MVC中M代表Model,V代表View,C代表Cont ...
- 《Linux内核分析》第三周学习小结 构造一个简单的Linux系统OS
郝智宇 无转载 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 第三周 构造一个简单的Linux系统Me ...
- 动态绑定,多态,static
1:下面程序的输出结果为: class base2{ static{ System.out.println("static base2"); } } public class te ...
- LeetCode 633. 平方数之和
题目: 给定一个非负整数 c ,你要判断是否存在两个整数 a 和 b,使得 a2 + b2 = c. 示例1: 输入: 5 输出: True 解释: 1 * 1 + 2 * 2 = 5 示例2 ...