给你项目加个Mock吧
mockjs官网:http://mockjs.com/
一、简介
1.什么是mock
拦截请求,生成随机数据。

2.mock的使用场景
当后端接口还未完成的时候,前端需要一些数据来写页面,此时就需要Mock数据。
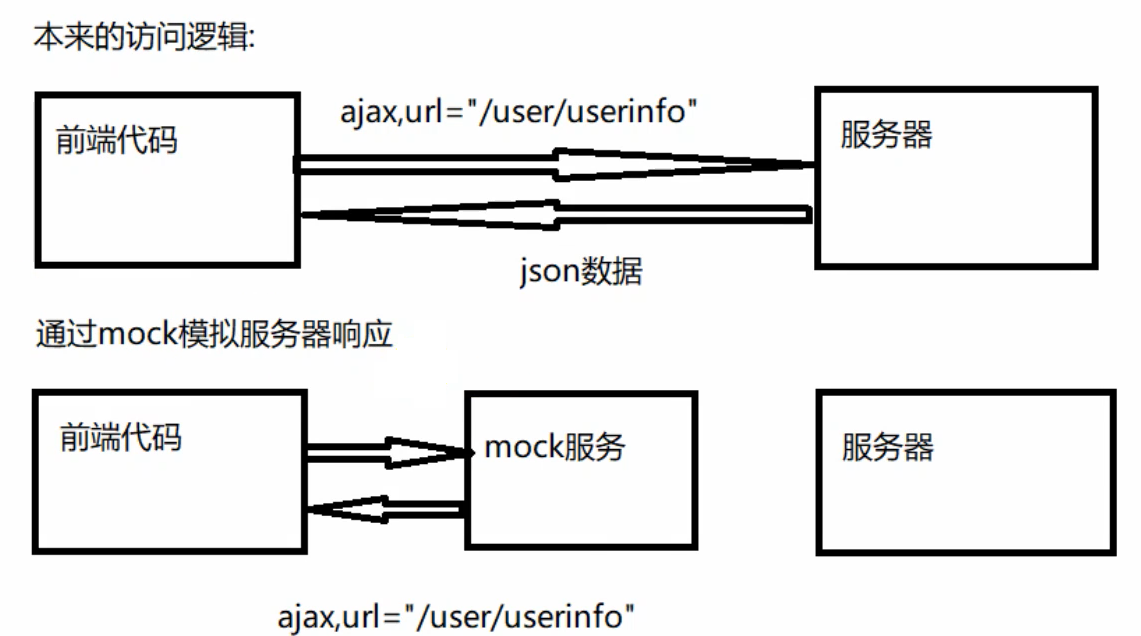
mock原理图:

二、在Vue项目中使用mock.js
1.搭建测试项目
可以参考我之前的一篇文章:新建一个Vue项目
2.安装所需要的的依赖
cnpm install axios --save
cnpm install mockjs --save
cnpm install json5 --save
# axios发送ajx数据
# mockjs生成随机数据
# json5解决json文件无法添加注释的问题
3.mock的基本的配置和使用
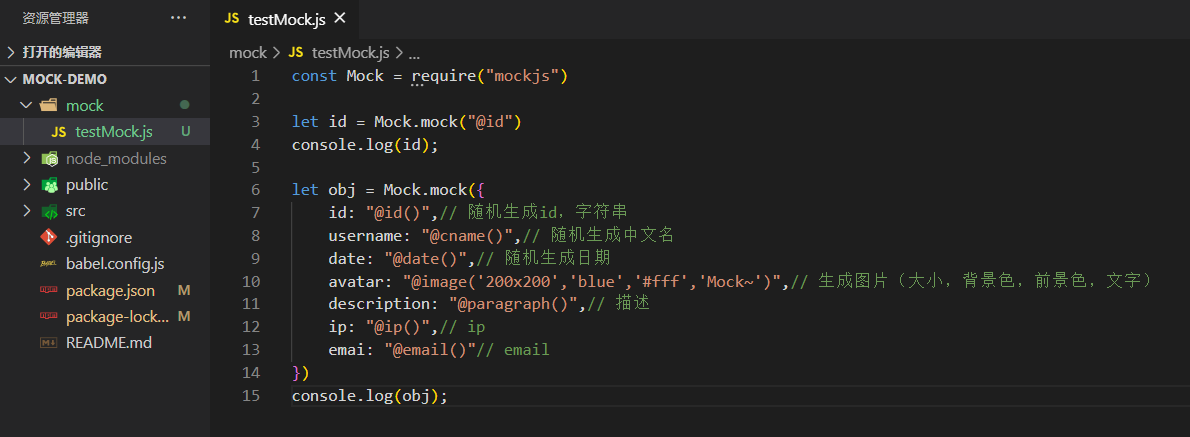
生成一个js文件
const Mock = require("mockjs")
let id = Mock.mock("@id")
console.log(id);
let obj = Mock.mock({
id: "@id()",// 随机生成id,字符串
username: "@cname()",// 随机生成中文名
date: "@date()",// 随机生成日期
avatar: "@image('200x200','blue','#fff','Mock~')",// 生成图片(大小,背景色,前景色,文字)
description: "@paragraph()",// 描述
ip: "@ip()",// ip
emai: "@email()"// email
})
console.log(obj);


参考文档:http://mockjs.com/examples.html
4.json5的使用
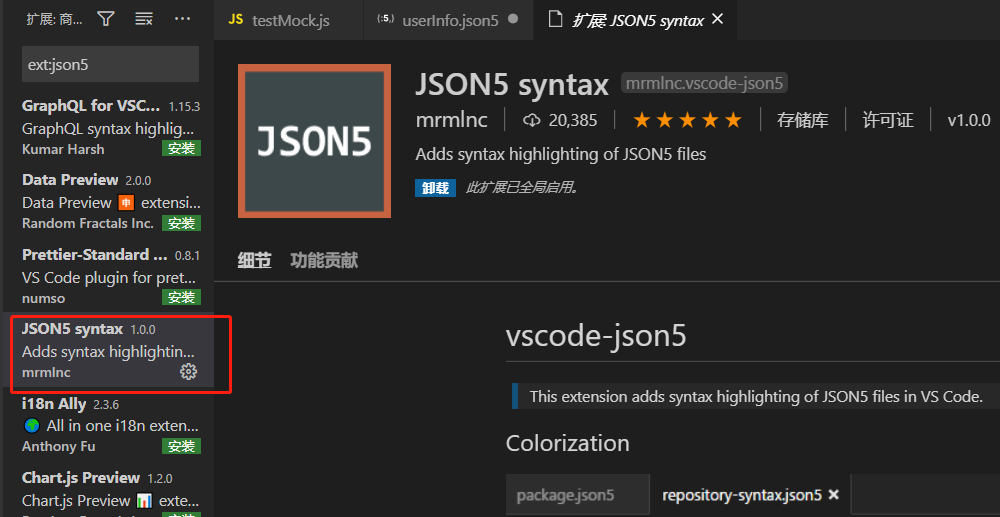
vsCode插件市场安装一个json5的插件

将刚刚的对象生成一个josn5文件
{
id: "@id()",// 随机生成id,字符串
username: "@cname()",// 随机生成中文名
date: "@date()",// 随机生成日期
avatar: "@image('200x200','blue','#fff','Mock~')",// 生成图片(大小,背景色,前景色,文字)
description: "@paragraph()",// 描述
ip: "@ip()",// ip
emai: "@email()"// email
}
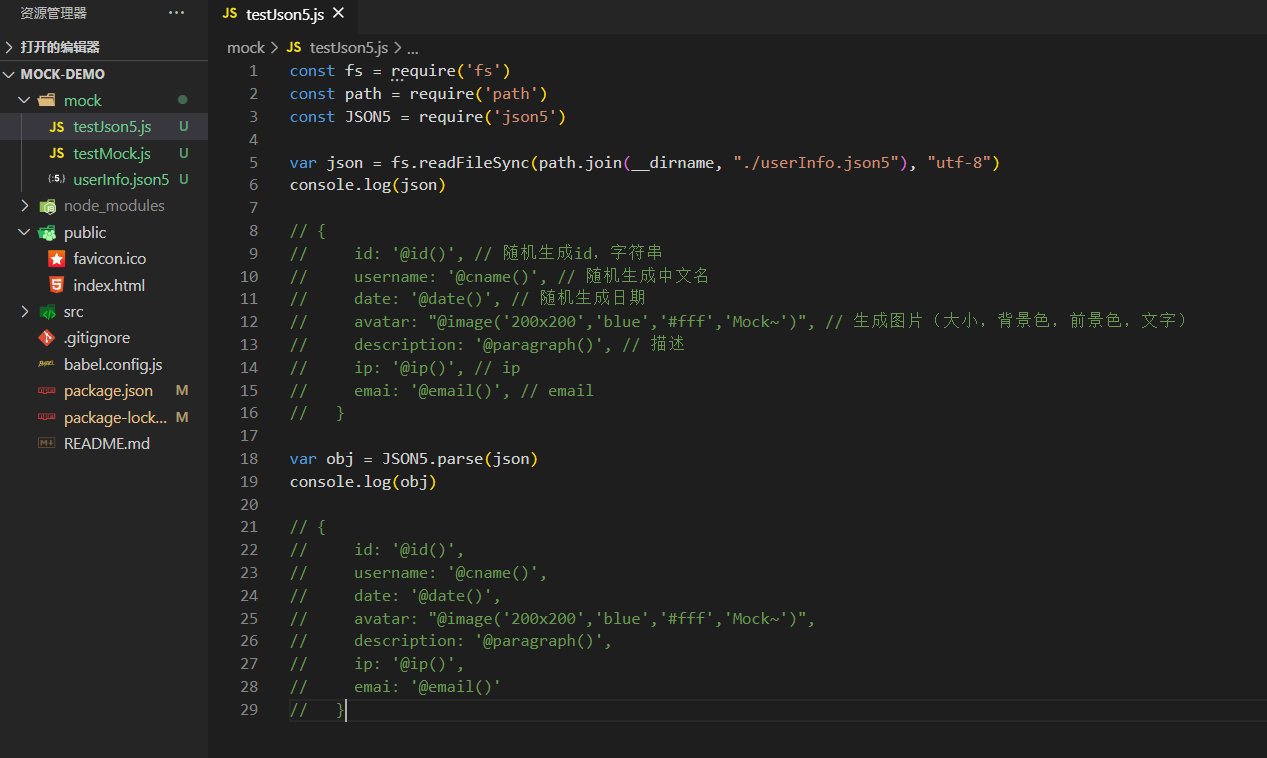
引入josn5库来接续json5格式
const fs = require('fs')
const path = require('path')
const JSON5 = require('json5')
var json = fs.readFileSync(path.join(__dirname, "./userInfo.json5"), "utf-8")
console.log(json)
var obj = JSON5.parse(json)
console.log(obj)

5.mock和vue-cli结合
参考文档:
wenpack相关:https://cli.vuejs.org/zh/guide/webpack.html
vue-cli配置参考https://cli.vuejs.org/zh/config/#devserver
https://webpack.js.org/configuration/dev-server/#devserverbefore
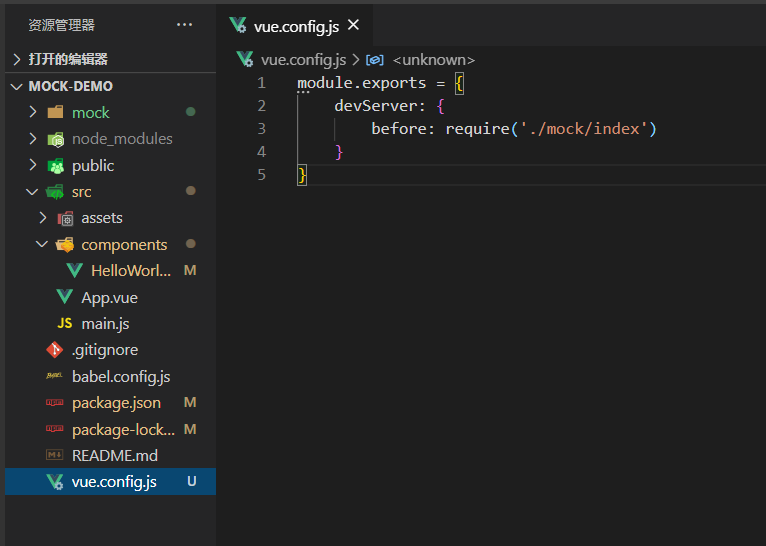
根目录新建一个vue.config.js的文件
module.exports = {
devServer: {
before: require('./mock/index')
}
}

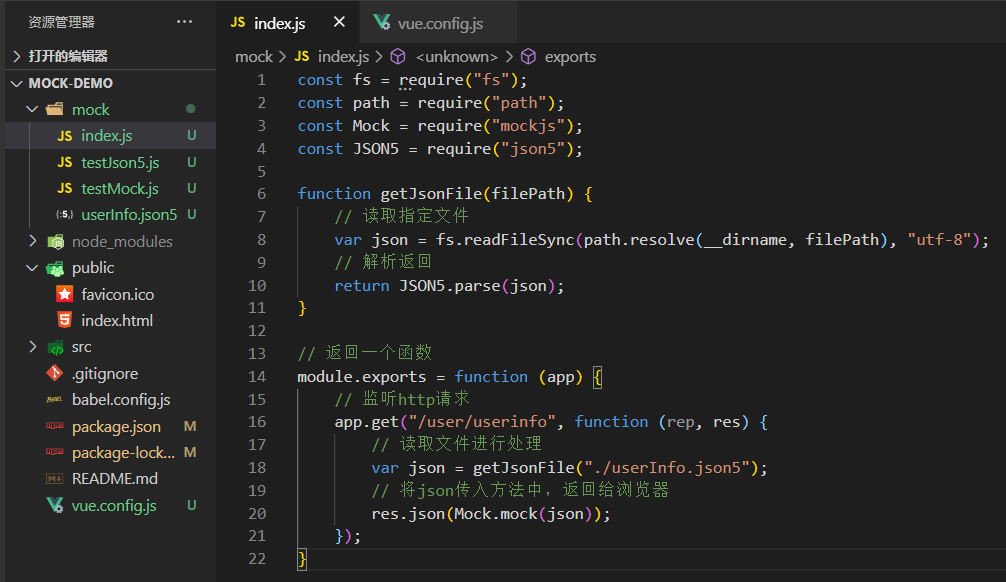
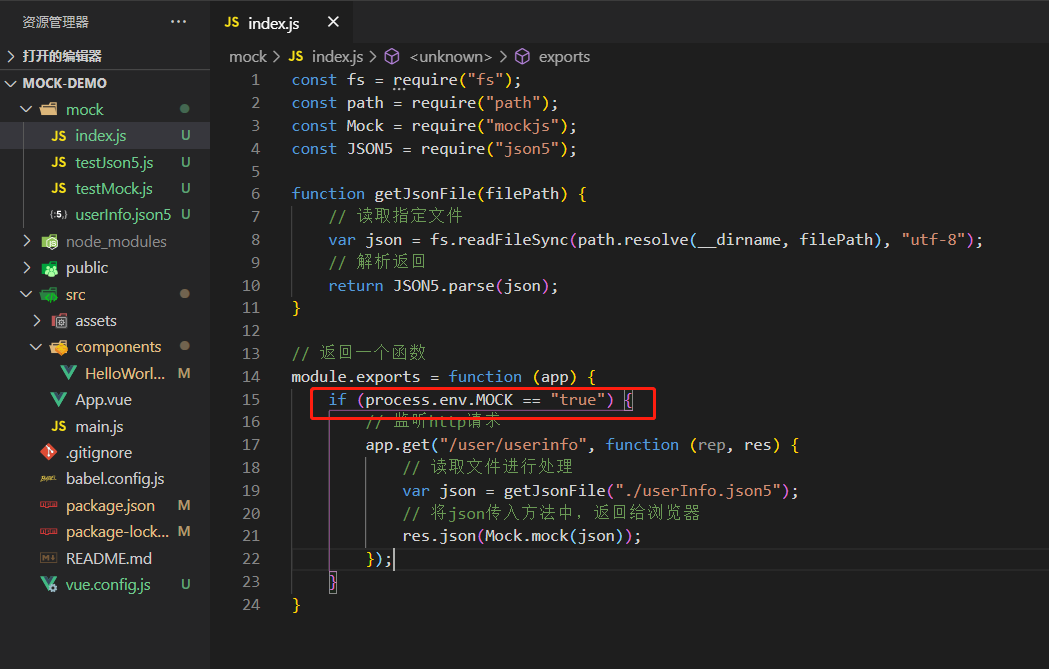
mock文件夹下新建index.js文件
const fs = require("fs");
const path = require("path");
const Mock = require("mockjs");
const JSON5 = require("json5");
function getJsonFile(filePath) {
// 读取指定文件
var json = fs.readFileSync(path.resolve(__dirname, filePath), "utf-8");
// 解析返回
return JSON5.parse(json);
}
// 返回一个函数
module.exports = function (app) {
// 监听http请求
app.get("/user/userinfo", function (rep, res) {
// 读取文件进行处理
var json = getJsonFile("./userInfo.json5");
// 将json传入方法中,返回给浏览器
res.json(Mock.mock(json));
});
}

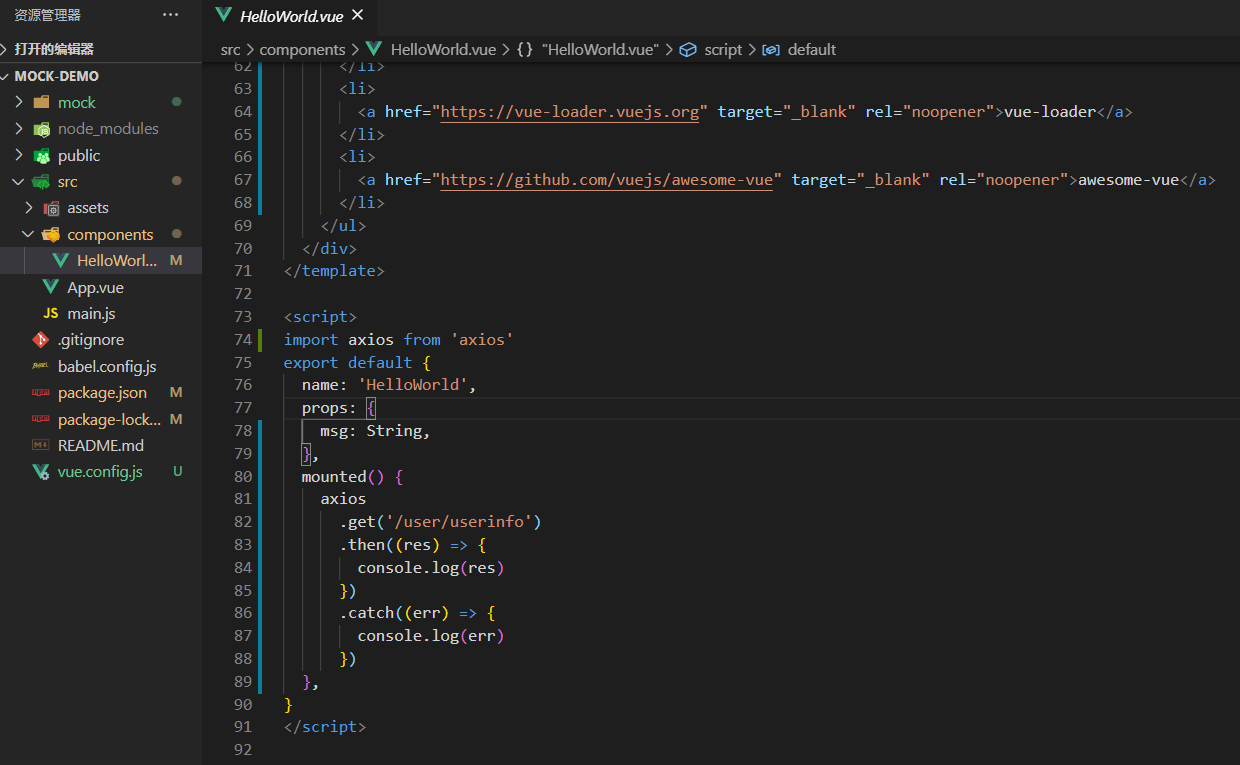
6.发送ajax请求
在 src\components\HelloWorld.vue 中发送ajax请求
<script>
import axios from 'axios'
export default {
name: 'HelloWorld',
props: {
msg: String,
},
mounted() {
axios
.get('/user/userinfo')
.then((res) => {
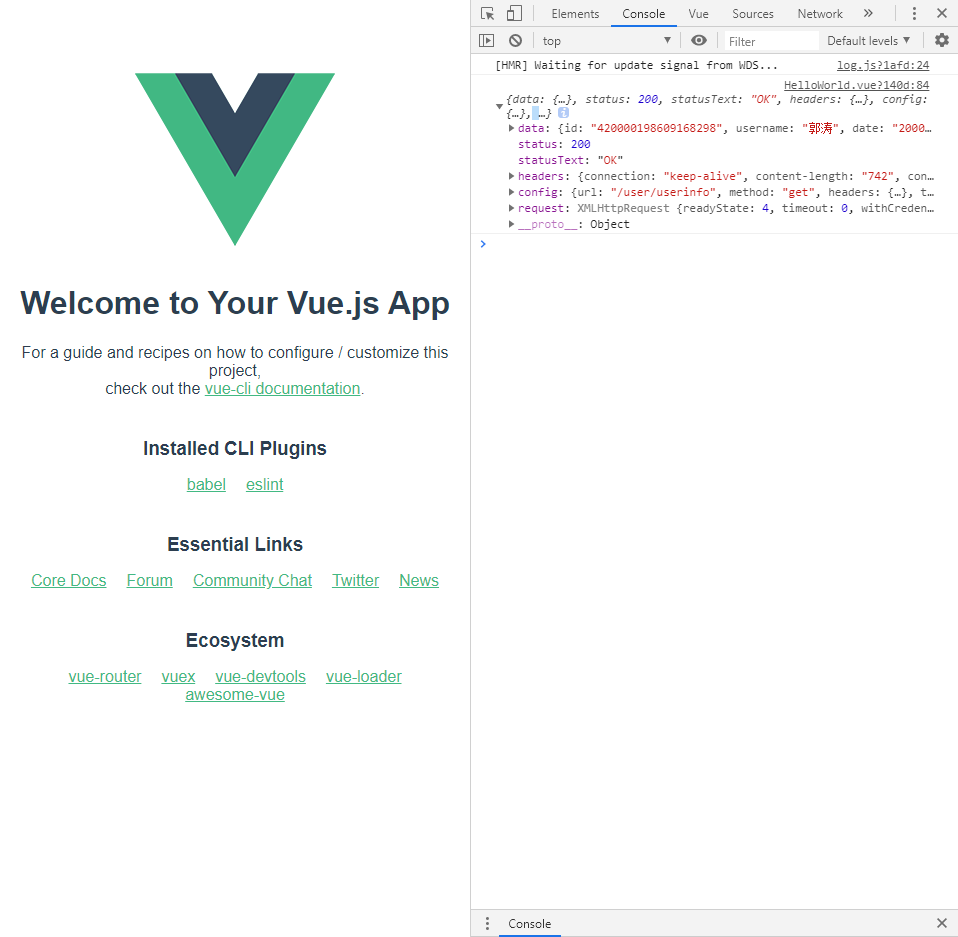
console.log(res)
})
.catch((err) => {
console.log(err)
})
},
}
</script>[]()


7.mock加入环境判断
参考文档:https://cli.vuejs.org/zh/guide/mode-and-env.html

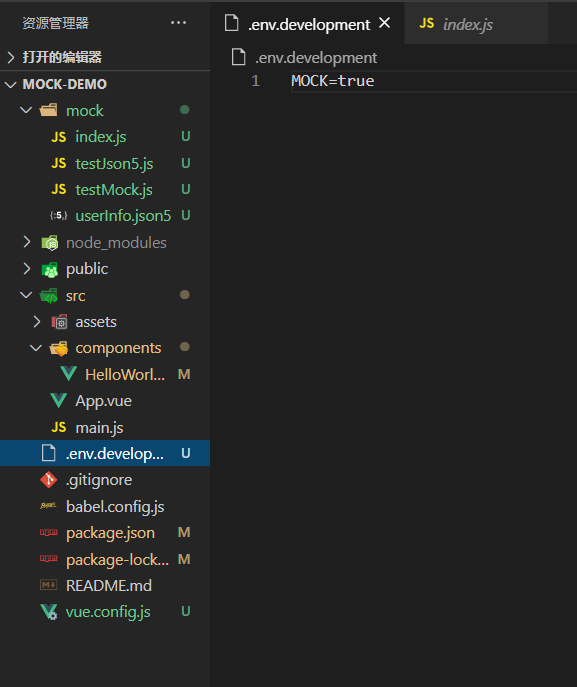
根目录新建一个 .env.development 文件


mock文件夹中的index.js文件加入判断

重启项目,当为true的时候可以正常访问;
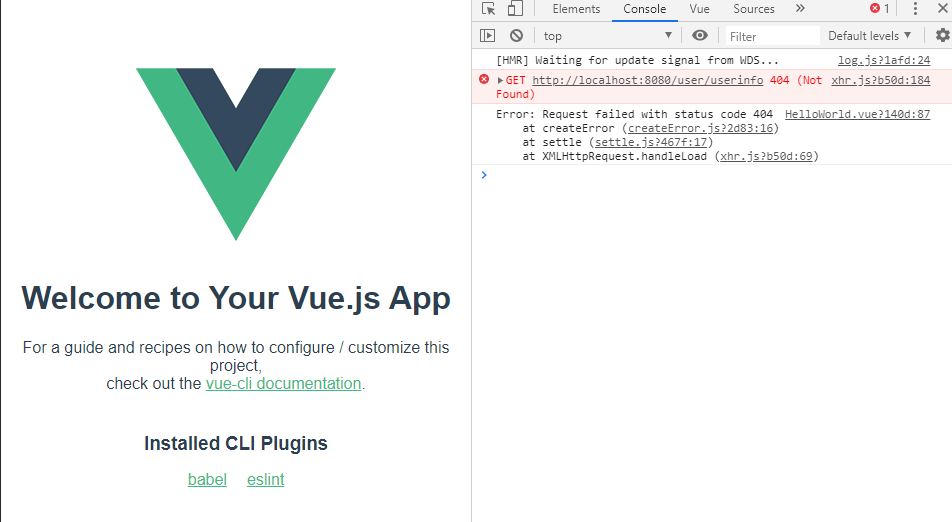
当不为true的时候报404,如果此时后端接口写好,将可以直接拿到数据。


给你项目加个Mock吧的更多相关文章
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- 001-ant design pro安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- vue 项目中使用mock假数据实现前后端分离
也是查了很多的资料,整理出来.实现了前后端的分离,用到的技术vue-cli,webpack,node,json-server.首先全局安装json-server cnpm i json-server ...
- VS2012 VS2015打开项目加载失败
VS2012 VS2015打开项目加载失败 改成这个$(MSBuildToolsVersion)试试
- django之创建第12个项目-加载图片
百度云盘:django之创建第12个项目-加载图片 1.setting配置 #静态文件相关配置 # URL prefix for static files. # Example: "http ...
- linux nginx配置新项目加域名(设置绑定域名)
转自:linux nginx配置新项目加域名 找到nginx的配置文件 nginx/nginx.conf 第一种方,法直接在nginx.com里面配置 user www www; worker_pro ...
- DELPHI给整个项目加编译开关
DELPHI给整个项目加编译开关 project--options
- vue 项目初始化、mock数据以及安装less
vue 创建一个项目 1.首先建立一个空文件夹,然后将这个文件夹要放到码云或者其他代码管理平台. 例如码云: 在码云上建立一个项目,然后在控制台进入这文件夹执行 git clone 地址是码云上创建的 ...
- vue-cli项目中怎么mock数据
在vue项目中, mock数据可以使用 node 的 express模块搭建服务 1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data ...
随机推荐
- sublime text 配置文件
不慌. 上网上下的clang全是报错,所以就想先配置一下文件. 其实它本来的配置我觉得挺好的. 可能因人而异有些地方还是改了改. 原版有英语注释的,就当是学英语了 // While you can e ...
- Servlet学习之Tomcat控制台中文乱码问题
Tomcat控制台中文乱码问题 在更新了IDEA2020.1版本后,可以安装官方的简体中文插件,方便我们日常使用,但是更新后再运行Tomcat时,控制台的输出日志出现中文乱码问题,接下来告诉大家如何修 ...
- 8-Pandas之如何查找存在缺失值的行(any与all详解)
若有一份数据,简略如下: 国家 啤酒消耗量 烈酒消耗量 红酒消耗量 总酒精消耗量 所在大洲 0 Afghanistan 0.0 0.0 0.0 0.0 AS 1 Albania 89.0 132. ...
- PHP in_array() 函数
实例 在数组中搜索值 "Runoob" ,并输出一些文本: <?php $sites = array("Google", "Runoob&quo ...
- PHP readfile() 函数
定义和用法 readfile() 函数读取一个文件,并写入到输出缓冲. 如果成功,该函数返回从文件中读入的字节数.如果失败,该函数返回 FALSE 并附带错误信息.您可以通过在函数名前面添加一个 '@ ...
- P5488 差分与前缀和 NTT Lucas定理 多项式
LINK:差分与前缀和 这道题和loj的一个人的高三楼相似. 也略有不同 先考虑前缀和:设G(x)为原式的普通型生成函数 \(F(x)=1+x+x^2+...\) 那么其实求的是 \(G(x)*(F( ...
- MySQL--->高级对象
本章目标: 掌握MySQL视图 掌握MySQL存储过程 掌握MySQL触发器 1.视图: 视图就是一条select语句执行后返回的结果集. 使用场景:权限控制的时候不希望用户访问表中某些敏感信息的列 ...
- 16、Mediator 仲裁者模式
只有一个仲裁者 Mediator 模式 组员向仲裁者报告,仲裁者向组员下达指示,组员之间不在相互询问和相互指示. 要调整多个对象之间的关系时,就需要用到 Mediator 模式.将逻辑处理交给仲裁者执 ...
- Zabbix5 对接 SAML 协议 SSO
Zabbix5 对接 SAML 协议 SSO 在 Zabbix5.0 开始已经支持 SAML 认证 官文文档: https://www.zabbix.com/documentation/current ...
- 07 CentOS简单命令与XShell简单使用
关机 poweroff 重启 init 6 查看ip地址 ifconfig 查看当前目录下的文件与目录 ls ll 判断命令是内部还是外部的类型 type ifconfig 通过file /sbin/ ...
