js script all in one
js script all in one
你不知道的 js secret
https://html.spec.whatwg.org/multipage/scripting.html
https://html.spec.whatwg.org/multipage/scripting.html#attr-script-async
https://html.spec.whatwg.org/multipage/scripting.html#attr-script-defer

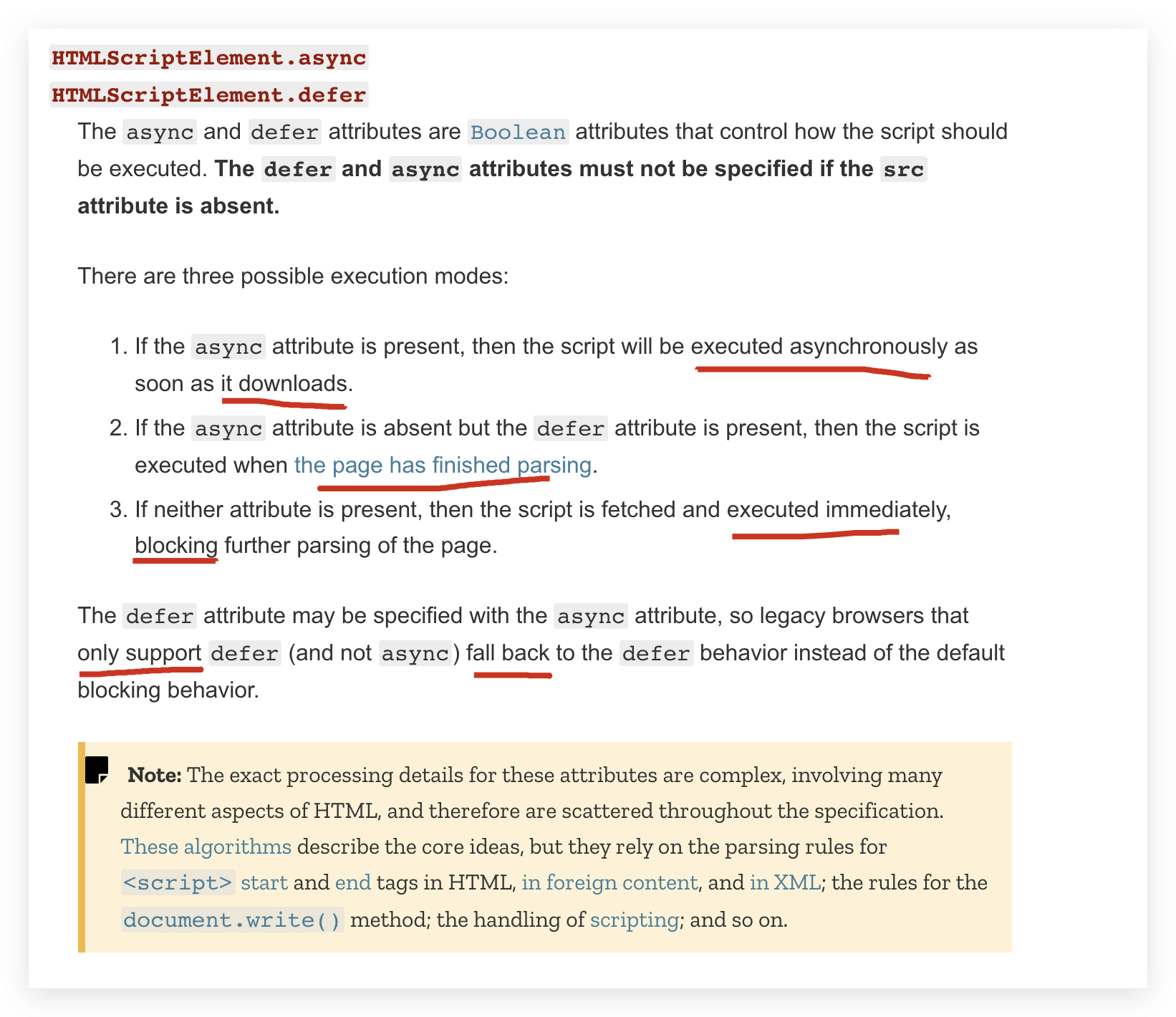
defer vs async
https://developer.mozilla.org/en-US/docs/Web/API/HTMLScriptElement
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script

module
.mjs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Modules
<script type="module">
import {addTextToBody} from './utils.mjs';
addTextToBody('Modules are pretty cool.');
</script>
// utils.mjs
export function addTextToBody(text) {
const div = document.createElement('div');
div.textContent = text;
document.body.appendChild(div);
}
<script src="./libs/json5.min.js"></script>
<script type="module">
// const JSON5 = require('json5');
import * as JSON5 from "./libs/json5.min.js";
// JSON5.stringify(value[, replacer[, space]]);
// JSON5.stringify(value[, options]);
</script>
https://github.com/json5/json5/issues/187
type
refs
https://dev-preview.cnblogs.com/xgqfrms/p/12371162.html
async, defer and preload
prefetch & preload & prerender
https://www.cnblogs.com/xgqfrms/p/8984852.html
dns-prefetch
https://developer.mozilla.org/en-US/docs/Web/Performance/dns-prefetch
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js script all in one的更多相关文章
- js script中引用其他script
在需要引用目标js中引用其他js依赖项 可以使用这个方法直接在js顶部加入这一行即可 document.write("<script type='text/javascript' sr ...
- <script src="../build/browser.min.js"></script> 是用来里面babel工具把ES6的语法转成ES5
<!DOCTYPE html> <html> <head> <script src="../build/react.js">< ...
- window.jQuery || document.write("<script src='__PUBLIC__/assets/js/jquery.js'>"+"<"+"/script>")
今天无意中看到这样一段代码 <script type="text/javascript"> window.jQuery || document.write(" ...
- js script type 部分属性值分析
1. text/javascript: (1)<script type="text/javascript" src="Js/jquery-1.10.2.min.js ...
- <!--[if IE]><script type="text/javascript" src="matrix/js/html5.js"></script><![endif]-->代码解释
块注释例子 1. <!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->2. <!--[if IE]> 所有的I ...
- Js script type="text/template"的使用简单说明
<script type="text/template" id="treeTableTpl"> <tr id="{{row.id}} ...
- js——<script>标签的加载顺序
用了很久的JavaScript,今天突然就碰见了将一个js文件放在<head></head>与<body></body>标签中,一个不可以执行,一个可以 ...
- js script放在head和body里面的区别
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp66 java script放在head和body的区别 ...
- JS文件加载:比较async和DOM Script
async与script动态加载都能使文件异步加载,本文叙述它们对页面渲染和load加载的影响方面. 目前我用demo.js作为执行文件操作.代码: var now = function() { re ...
随机推荐
- 活动精彩实录 | 王峰:Cassandra在360的多场景应用及未来趋势
点击此处观看完整活动视频 大家好,我是360的王峰,我今天主要通过Cassandra在多场景下的应用来介绍一下Cassandra在360落地的情况. 我会从以下这几个方面进行介绍.首先介绍下Cassa ...
- 关闭(隐藏)VS2019控制台上文件路径的显示
昨天有个朋友问我,怎么关闭在运行程序后,控制台上显示的文件路径啊?啥??我突然不知道他说的说什么,然后我就自己随便打了几行运行了一下,才知道原来他说的是这个: 一开始我也没在意,我就告诉他,这个无所谓 ...
- 将Windows7系统改造为Linux(Centos7)系统
作为一个程序员,居然一次都没有安装过系统,果断被嘲笑了一番. 没办法,突然BOSS分配任务,将一台服务器的电脑从windos7改为Linux系统,一脸懵逼. 下面记录一下改造过程. 将Windows7 ...
- debian 屌丝日记
好几年前,刚开始学习linux时,写的笔记,现在看来还挺有意思的,发出来 纪念下 1.安装debian系统,只安装最基本系统 不要桌面,不要print server,具体不会看网上图文并茂的 1) ...
- js打开新窗口并且居中显示
function openwindow(url,name,iWidth,iHeight) { var url; //转向网页的地址; var name; //网页名称,可为空; var iWidth; ...
- 人均年薪50万以上,docker到底是什么?为什么这么火?
为什么要使用Docker? 场景一:公司双十一买了一堆服务器,技术总监让你给它们一个个都配置上JDK.Mysql.Redis等软件环境. 你心里小声嘀咕:"这总监不讲武德!"然后你 ...
- 2019牛客暑期多校训练营(第九场)E.All men are brothers(并查集+排列组合)
题意:现在有n个集合 每个集合大小为1 现在你可以把集合合并m次 每次会告诉你哪个集合合并 让你输出每次从不同的四个集合里各选出四个的组合方案 思路:我们可以想到用并查集模拟集合的合并 对于方案数 我 ...
- poj3087 Shuffle'm Up
Description A common pastime for poker players at a poker table is to shuffle stacks of chips. Shuff ...
- codeforces251A. Points on Line
Little Petya likes points a lot. Recently his mom has presented him n points lying on the line OX. N ...
- Codeforces Round #681 (Div. 1, based on VK Cup 2019-2020 - Final) B. Identify the Operations (模拟,双向链表)
题意:给你一组不重复的序列\(a\),每次可以选择一个数删除它左边或右边的一个数,并将选择的数append到数组\(b\)中,现在给你数组\(b\),问有多少种方案数得到\(b\). 题解:我们可以记 ...
