VSCode-Prettier和ESLint如何和睦共处?
1 在VSCode中单独使用Prettier保存代码自动格式化的配置方法
1.1 为什么要使用Prettier?
手动调整代码格式,不仅低效,而且在团队协作开发中,无法保证代码风格统一,所以需要引入自动格式化代码工具。Prettier不仅可以格式化js, jsx, vue,angular,ts,flow,还适用于HTML, CSS/Less,/Sass,Markdown, YAML, GraphQL代码的格式化,
1.2 Prettier代码格式化规则有哪些?
{
printWidth: 80, // 超过最大值换行
tabWidth: 2, // 缩进字节数
useTabs: false, // 缩进不使用tab,使用空格
semi: true, // 句尾添加分号
singleQuote: false, // 使用单引号代替双引号
quoteProps: 'as-needed', // 对象的key是否用引号括起来,有三种选项 "as-needed"|"consistent"|"preserve"
jsxSingleQuote: false, // 在jsx中使用单引号代替双引号
trailingComma: 'es5', // 选项:none|es5|all, 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
bracketSpacing: true, // 是否在对象的{}内部两侧加空格 true - { foo: bar } false - {foo: bar}.
jsxBracketSameLine: false, // 在jsx中把'>' 是否单独放一行
arrowParens: 'avoid', // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号 'bracketSpacing': true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
rangeStart: 0, // 仅格式化选中文本 选中文本格式化的起始位置
rangeEnd: Infinity, // 选中文本格式化的结束位置
parser: 'babylon', // 格式化的解析器,默认是babylon,会自动根据输入文件推断,不用更改设置
requirePragma: false, // 若为true,文件顶部加了 /*** @prettier */或/*** @format */的文件才会被格式化
insertPragma: false, // 当requirePragma参数为true时,此参数为true将向@format标记后面添加一个换行符
proseWrap: 'preserve', // 有效选项[always|never|preserve]。当Markdown文本超过printWidth时,是否换行,always-换行 never-不换行 preserve保持原样
endOfLine: 'lf', // 结尾是 lf-\n cr-\r lfcr-\n\r auto-保持现有的行尾设置
htmlWhitespaceSensitivity: 'css', // 是否显示HTML文件中的空格。 有效选项: 'css' - 尊重CSS display属性的设置。 'strict' - 空格被认为是敏感的。 'ignore' - 空格被认为是不敏感的
vueIndentScriptAndStyle: false, // 是否给vue中的 <script> and <style>标签加缩进
embeddedLanguageFormatting: 'auto', // 是否格式化嵌入到JS中的html标记的代码段或者Markdown语法 auto-格式化 off-不格式化
}
1.3 如何开启保存时代码自动格式化?
1.3.1 下载Prettier插件

在vscode的配置文件中,设置保存代码时使用prettier自动进行代码格式化
{
"javascript.format.enable": false, // 禁用vscode默认的js格式化插件
"editor.formatOnSave": true, // 保存代码的时候格式化
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" // js文件采用prettier进行格式化
},
}
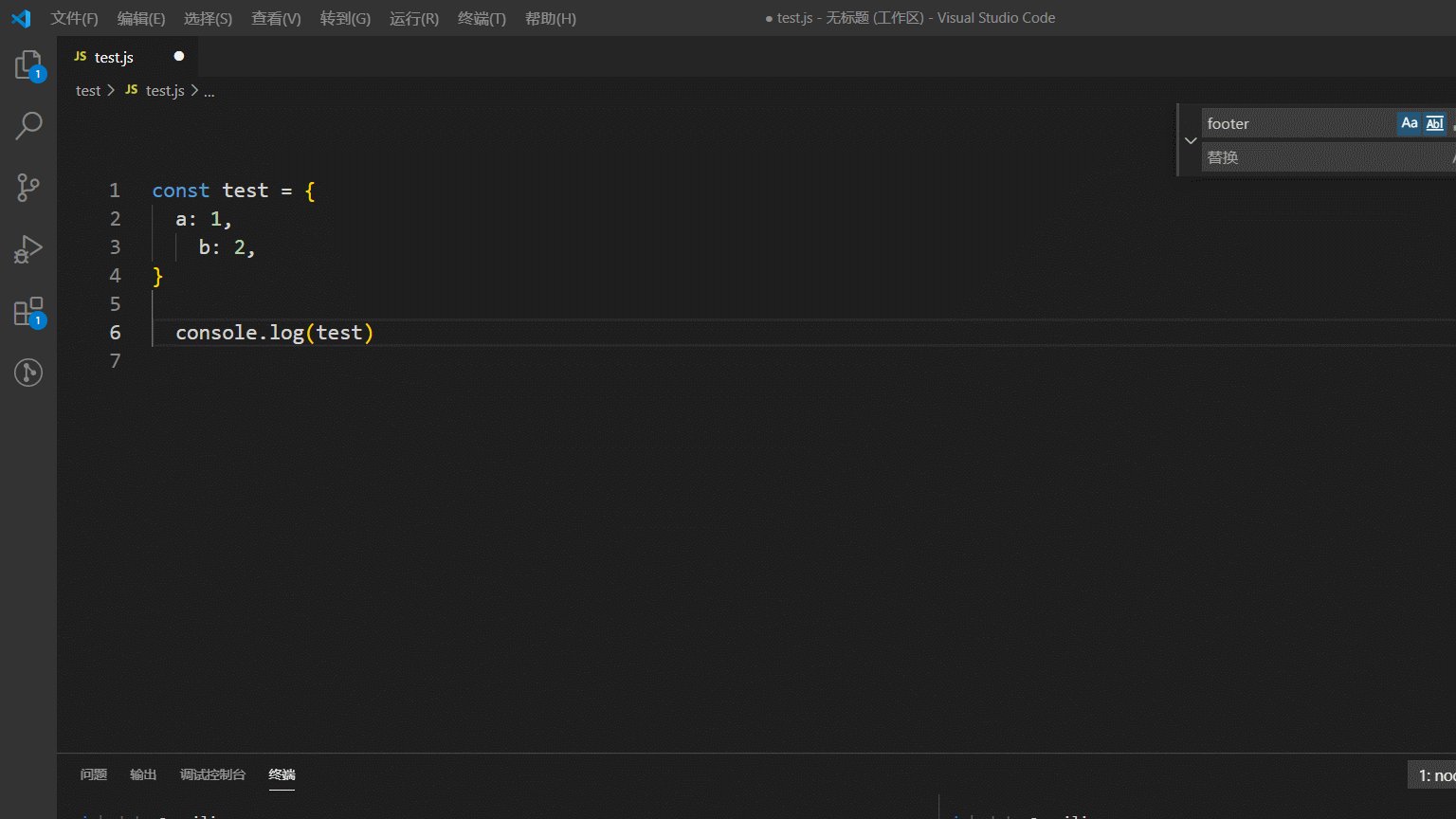
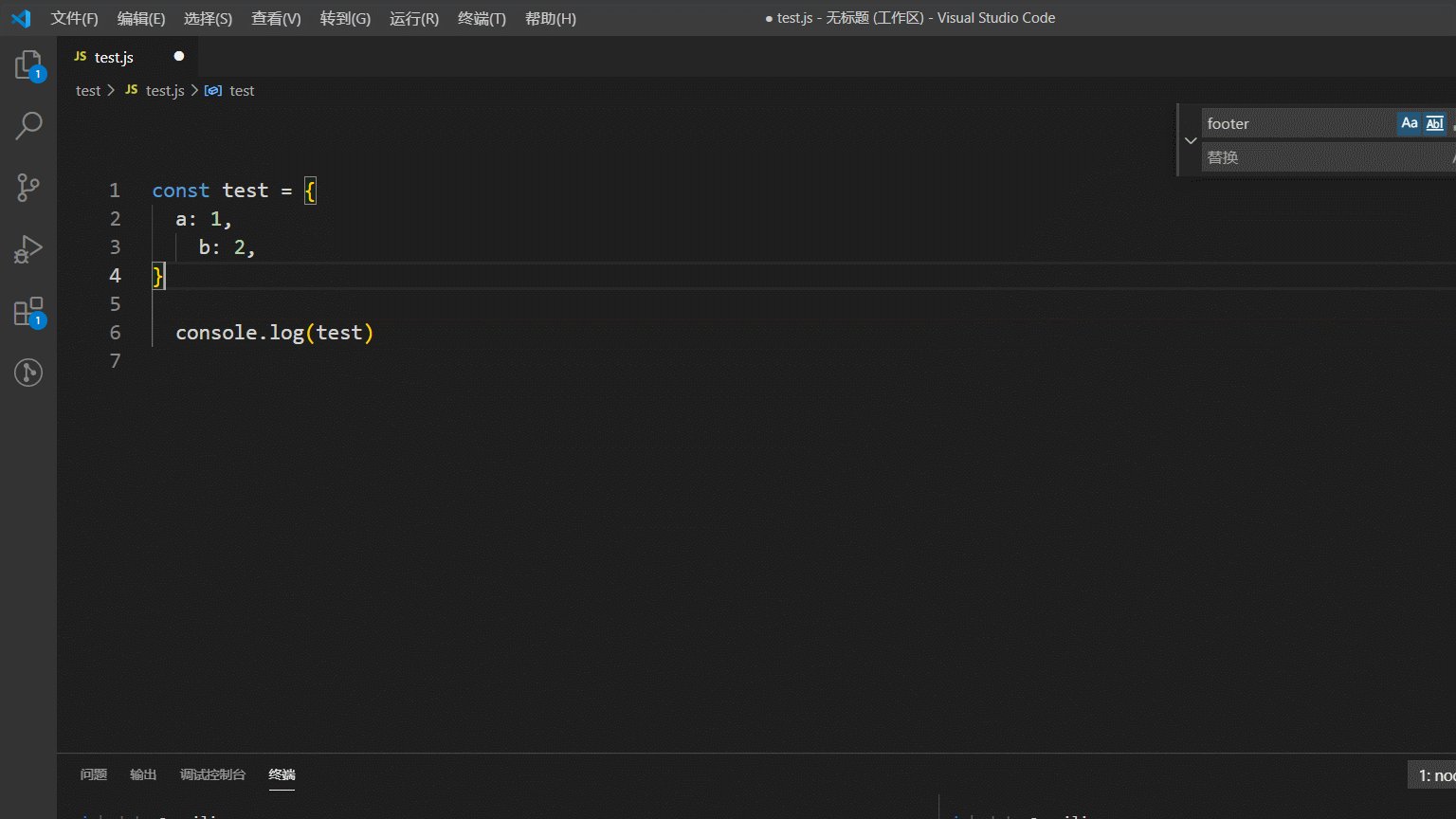
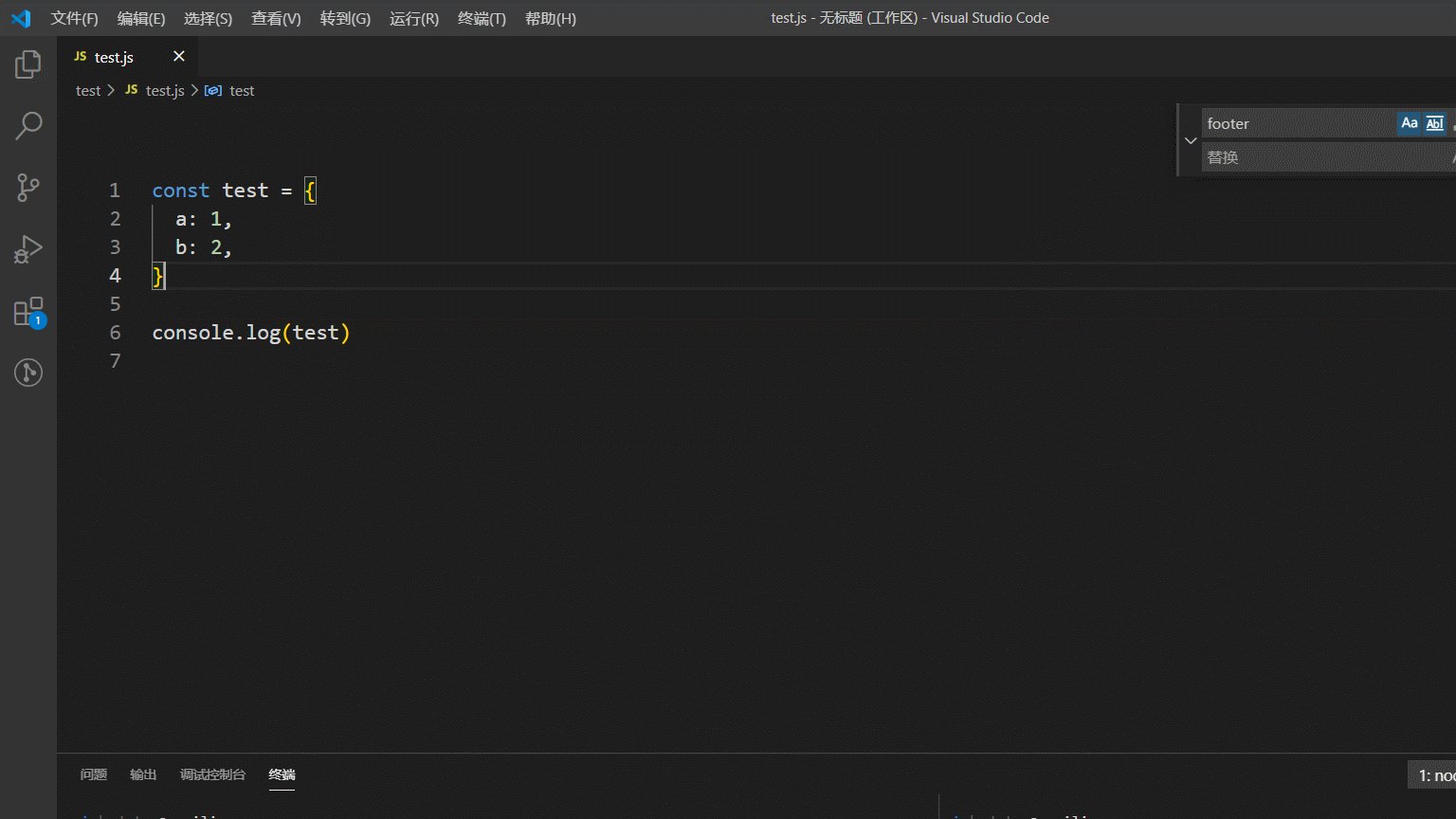
配置完之后,保存代码时,就有自动格式化的效果。

2.ESLint代码校验配置
2.1 有了Prettier之后,为什么还需要ESLint?
prettier只关心代码格式,这显然是不够的,我们追求的目标不仅仅是代码风格统一,还要在书写的时候,避免一些常见的低级的错误。所以,就要引入ESlint。ESLint也有许多与代码规则有关的配置项,那你可能要问,我只用eslint就好了,既能规范编码风格,也能提升代码质量。何必两个都用,用了还容易起冲突,这是因为eslint的代码格式化有盲区,只针对js,jsx,ts,tsx,不能格式化HTML, CSS/Less,/Sass,Markdown, YAML, GraphQL,以及vue中的html和css。
2.2 Prettier和ESLint为什么会冲突?
Prettier的功能比较专一,是专门用来格式化代码的,格式化代码的范围比ESLint广泛。
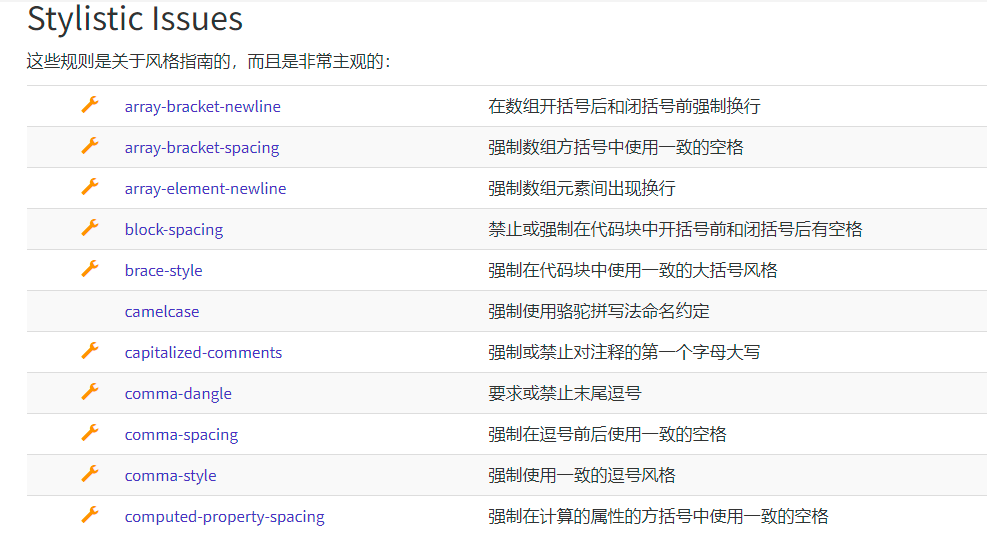
ESLint的功能相对综合,大体可以分为类,一类是规范代码风格(见下图),一类是规范代码质量。

它们之所以会冲突,就是因为井水犯了河水,功能有交叉,而且规则不同,比如Prettier格式化代码,默认每行后面加分号,而ESLint的规则是不加,再比如Prettier格式化代码时,字符串会用双引号包起来,而ESLint的规则是单引号,由此就产生的冲突。
2.3 如何解决两者的冲突?
要么修改Prettier的规则,使之与ESLint保持一致,要么修改ESLint的校验规则,使之与Prettier的代码格式化风格一致,究竟要改哪一个,都可以。个人倾向于改ESlint的规则,因为Prettier的代码格式化规则是普适的,而ESLint的代码校验规则是针对特定语言的,特定的遵从普适的原则上好一些。
ESLint有关代码风格的设置,有些是于Prettier冲突的,安装eslint-config-prettier npm工具包,就可以关闭eslint代码风格部分与prettier冲突的设置。
yarn add -D eslint-config-prettier
在.eslintrc.js中添加
{
"extends": [
"some-other-config-you-use",
"prettier"
]
}
2.3 vscode 保存时自动修复eslint报错的配置
2.3.1 安装ESLint插件

2.3.2 在.vscode中setting.json中开启代码保存自动修复eslint告警功能
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
2.3.3 在项目下添加.eslintrc.js文件,内容如下:
module.exports = {
parser: 'babel-eslint',
parserOptions: {
// 想使用的额外的语言特性
ecmaFeatures: {
legacyDecorators: true, // 装饰器
},
},
// 添加共享设置
settings: {
polyfills: ['fetch', 'promises', 'url', 'object-assign'],
},
// extends 属性值可以省略包名的前缀 eslint-config-
// 你可能想要将你的配置信息分享给其他项目或人。可分享的配置允许你在 npm 发布你的配置设置并且其他人可以在他的 ESLint 项目中下载使用这些配置。
// 可共享的配置 是一个 npm 包,它输出一个配置对象。
extends: ['airbnb', 'prettier', 'plugin:compat/recommended'],
// 插件一般是输出规则,一些插件也可以输出一个或多个命名的 配置
plugins: ['react'],
// 指定脚本的运行环境。每种环境都有一组特定的预定义全局变量。
env: {
browser: true,
node: true,
es6: true,
mocha: true,
jest: true,
jasmine: true,
},
globals: {
localStorage: true,
sessionStorage: true,
WeixinJSBridge: true,
screen: true,
wx: true,
qq: true,
alert: true,
Image: true,
File: true,
FormData: true,
IntersectionObserver: true,
fiboSDK: true,
},
rules: { // 规则集,会覆盖extends中的规则
'react/jsx-filename-extension': [1, { extensions: ['.js'] }],
'react/jsx-wrap-multilines': 0,
'react/prop-types': 0,
'react/forbid-prop-types': 0,
'react/jsx-one-expression-per-line': 0,
'import/no-unresolved': [2, { ignore: ['^@/', '^umi/'] }],
'import/no-extraneous-dependencies': [0],
'jsx-a11y/no-noninteractive-element-interactions': 0,
'jsx-a11y/click-events-have-key-events': 0,
'jsx-a11y/no-static-element-interactions': 0,
'jsx-a11y/anchor-is-valid': 0,
'linebreak-style': 0,
'no-console': 0,
'import/prefer-default-export': 0,
'react/destructuring-assignment': 0,
'consistent-return': 0,
'no-return-assign': 0,
'no-case-declarations': 0,
'react/no-array-index-key': 0,
'no-plusplus': 0,
'no-param-reassign': 0,
'no-useless-escape': 0,
'array-callback-return': 0,
'no-unused-expressions': 0,
'no-underscore-dangle': 0,
'no-lonely-if': 0,
'func-names': 0,
'react/no-access-state-in-setstate': 0,
'react/no-did-update-set-state': 0,
'no-restricted-syntax': 0,
'no-nested-ternary': 0,
'no-restricted-globals': 0,
'react/jsx-props-no-spreading': 0,
'class-methods-use-this': 0,
'global-require': 0,
'react/state-in-constructor': 0,
'import/no-dynamic-require': 0,
'react/no-danger': 0,
'react/sort-comp': 0,
'no-shadow': 0,
camelcase: 0,
// 不检验函数入参是否被使用
'no-unused-vars': ['warn', { args: 'none' }],
},
};
参考文献
VSCode-Prettier和ESLint如何和睦共处?的更多相关文章
- 在vscode中使用eslint+prettier格式化vue项目代码 (转载)
ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~ vetur:可以格式化html.标准c ...
- vscode 中 eslint prettier 和 eslint -loader 配置关系
前置 本文将探究 vscode prettier 插件 和 eslint 插件在 vscode 中的配置以及这两者对应的在项目中的配置文件的关系,最后提及 vscode eslint 插件配置与 es ...
- 在VSCode中配置Eslint格式化
在VSCode中配置Eslint 格式化时使代码保持Eslint语法规范 安装Eslint以及prettier美化插件 在VSCode配置设置项中添加如下代码 { "workbench.co ...
- vscode设置VUE eslint开发环境
我的使用vscode开发VUE的常用设置 1.安装插件 ESLint Vetur Beautify Prettier - Code formatter Auto Rename Tag -重命名标签,闭 ...
- vscode如何安装eslint插件 代码自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
- vscode vue 格式化 ESLint 检查 单引号 双引号 函数括号报错问题
vscode vue 格式化 最近重新搞了下电脑,重装了 vscode 软件,在用 vue 写项目的时候,照例开启了 ESLint 语法检查,但是发现在使用 vscode 格式化快捷键的时候(shif ...
- eslint prettier vetur eslint
VScode (版本 1.47.3)安装 eslint prettier vetur 插件 .vue 文件使用 vetur 进行格式化 在文件 .prettierrc 里写 属于你的 pettier ...
- 在vscode中使用eslint
一.vs中安装eslint插件 二.npm 全局安装 eslint sudo npm i -g eslint 三.vs终端运行eslint --init 四.在vscode的setting中设置 ...
- VScode eslint-plugin-vue 自动修复eslint报错
1.安装插件 npm i -g eslint-plugin-vue 2.修改项目跟路径下的文件:.eslintrc | .eslint.js 3.添加eslint 和 vetur 插件 4.修改vsc ...
随机推荐
- 设计模式之SOLID原则
介绍 设计模式中的SOLID原则,分别是单一原则.开闭原则.里氏替换原则.接口隔离原则.依赖倒置原则.前辈们总结出来的,遵循五大原则可以使程序解决紧耦合,更加健壮. SRP 单一责任原则 OCP 开放 ...
- 机器学习之shape
shape[:2] 取彩色图片的长和宽 shape[:3]取彩色图片的长和宽和通道 img.shape[0]:图像的垂直高度 img.shape[1]:图像的水平宽度 img.shape[2]:图像的 ...
- 杭电1720---A+B Coming(技巧:使用%x)
Problem Description Many classmates said to me that A+B is must needs. If you can't AC this problem, ...
- IE浏览器F12无法使用
原文链接http://zhhll.icu/2020/04/07/windows/IE%E6%B5%8F%E8%A7%88%E5%99%A8F12%E6%97%A0%E6%B3%95%E4%BD%BF% ...
- JVM 源码分析(三):深入理解 CAS
前言 什么是 CAS Java 中的 CAS JVM 中的 CAS 前言 在上一篇文章中,我们完成了源码的编译和调试环境的搭建. 鉴于 CAS 的实现原理比较简单, 然而很多人对它不够了解,所以本篇将 ...
- Python基础语法2-数据类型
一,数字. 2. 字符串类型 3.列表 4.元组 5.集合 6.字典 7.数据类型转换: 8.序列操作
- CTFshow-萌新赛杂项_劝退警告
下载附件 https://www.lanzous.com/i9wocah 下载后得到一个劝退警告.zip 解压得到一张gif图片 使用binwalk分析发现包含zip 于是拿到了一个压缩包 打开后发现 ...
- px转rem的填坑之路
这是要为一个vue项目做自适应,设计稿是1920*1080的,要适应各种手机.ipad.3840*2160的超大屏,所以就选择了rem,包用的是 postcss-pxtorem 在适配的时候遇到了很多 ...
- jackson学习之一:基本信息
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 网络流量预测入门(一)之RNN 介绍
目录 网络流量预测入门(一)之RNN 介绍 RNN简介 RNN 结构 RNN原理 结构原理 损失函数$E$ 反向传播 总结 参考 网络流量预测入门(一)之RNN 介绍 了解RNN之前,神经网络的知识是 ...
