SpringBoot+Vue 前后端合并部署
前后端分离开发项目
前端vue项目
服务端springboot项目
如何将vue的静态资源整合到springboot项目里,通过启动jar包的方式部署服务。
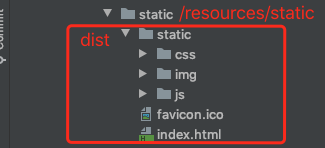
前端项目执行npm run build 命令进行打包,会自动生成打包后的dist目录文件所有东西放置在Resources/static文件下,如下图

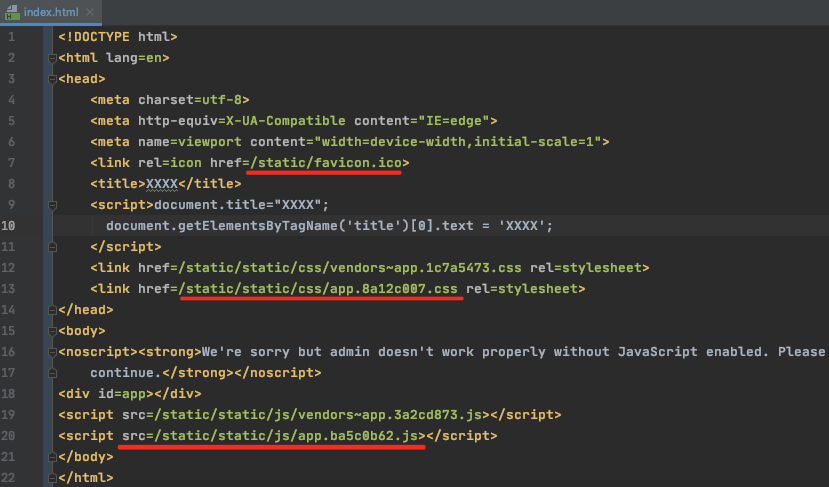
此处index.html文件的资源路径(需要在前端打包配置中进行配置)应该如下图:

对应的springboot:application.yml需添加:
server:
port: 8080
tomcat:
uri-encoding: UTF-8
spring:
application:
name: "xxxx"
servlet:
application-display-name: myProject
mvc:
static-path-pattern: /static/**
为了解决 vue-router路由的路径无法正常解析
/vueXX”(自定义),然后在springboot项目中自定义过滤器,拦截带“/vueXX”的路径,将请求转发到“/index.html”(将vue的路由资源交给路由处理)。启动类中需添加:
public class MyProJect {
public static void main(String[] args) {
SpringApplication.run(MyProJect.class,args);
}
@Bean
public WebServerFactoryCustomizer<ConfigurableWebServerFactory> webServerFactoryCustomizer(){
return factory -> {
ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, "/static/index.html");
factory.addErrorPages(error404Page);
};
}
}
如果在项目中配置了过滤器:需要在过滤器中去除对应的资源文件后缀的过滤条件。
配置至此,启动项目应该是可以访问到页面。可以在浏览器打开调试工具,查看NetWork下的请求地址是否成功再进行排查。
SpringBoot+Vue 前后端合并部署的更多相关文章
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题
原文链接:https://segmentfault.com/a/1190000012879279 当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异.笔者前几天刚好在负责一个项目的权限管理 ...
- Springboot+vue前后端分离项目,poi导出excel提供用户下载的解决方案
因为我们做的是前后端分离项目 无法采用response.write直接将文件流写出 我们采用阿里云oss 进行保存 再返回的结果对象里面保存我们的文件地址 废话不多说,上代码 Springboot 第 ...
- springboot+apache前后端分离部署https
目录 1. 引言 2. 了解https.证书.openssl及keytool 2.1 https 2.1.1 什么是https 2.1.2 https解决什么问题 2.2 证书 2.2.1 证书内容 ...
- springboot+vue前后端分离,nginx代理配置 tomcat 部署war包详细配置
1.做一个小系统,使用了springboot+vue 基础框架参考这哥们的,直接拿过来用,链接https://github.com/smallsnail-wh/interest 前期的开发环境搭建就不 ...
- SpringBoot +Vue 前后端分离实例
今天下了Vue,想试一试前后端分离的实现,没想到坑还不少,这里就记录一下我遇到的坑和我的代码: 一.Vue的下载安装:从网上找就好了,没什么问题,除了下载以后,要把镜像库改成淘宝的,要不然太慢了. 二 ...
- SpringBoot,Vue前后端分离开发首秀
需求:读取数据库的数据展现到前端页面 技术栈:后端有主要有SpringBoot,lombok,SpringData JPA,Swagger,跨域,前端有Vue和axios 不了解这些技术的可以去入门一 ...
- SpringBoot+Vue前后端分离项目,maven package自动打包整合
起因:看过Dubbo管控台的都知道,人家是个前后端分离的项目,可是一条打包命令能让两个项目整合在一起,我早想这样玩玩了. 1. 建立个maven父项目 next 这个作为父工程,next Finish ...
- Jeecg-Boot 2.0 版本发布,基于Springboot+Vue 前后端分离快速开发平台
目录 Jeecg-Boot项目简介 源码下载 升级日志 Issues解决 v1.1升级到v2.0不兼容地方 系统截图 Jeecg-Boot项目简介 Jeecg-boot 是一款基于代码生成器的智能开发 ...
- springboot+vue前后端免费开源
序言 继上一篇 一套管理系统基础模版 详细梳理一下安装流程,功能说明,开发规范等. 后端项目结构? 如何从零搭建环境开发? 如何打包部署? 接入开发及规范 项目地址 小结 后端项目结构 shop- ...
随机推荐
- 怎么用fio测试存储性能
1 /// -rw=read(100%顺序读) -rw=write(100%顺序写) -rw=randread(100%随机读) -rw=randwrite(100%随机写), 2 ///-rw=rw ...
- 卡耐基梅隆大学(CMU)元学习和元强化学习课程 | Elements of Meta-Learning
Goals for the lecture: Introduction & overview of the key methods and developments. [Good starti ...
- MySQL慢查询日志(SLOW LOG)
慢查询日志可以帮助DBA或开发人员定位可能存在问题的SQL语句,从而进行优化. 如何开启 默认情况下,MySQL是不开启慢查询日志的.可以通过以下命令查看是否开启: mysql> SHOW VA ...
- Fiddler 4的安装
1.双击FiddlerSetup_2.0.20194.413.exe安装包 2点击同意 3.傻瓜式安装即可 4.安装完就是这个样子 5.然后点这个 然后不管出现什么都点yes(或者是),最后点击ok ...
- moviepy音视频剪辑VideoClip类set_position方法pos参数的使用方法及作用
☞ ░ 前往老猿Python博文目录 ░ moviepy音视频剪辑VideoClip类set_position方法用于多个剪辑合成一个剪辑时设置调用剪辑实例的拷贝在合成剪辑的位置. 调用语法: set ...
- PyQt学习随笔:自定义信号连接时报AttributeError: 'PyQt5.QtCore.pyqtSignal' object has no attribute 'connect'
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 如果使用自定义信号,一定要记得信号是类变量,必须在类中定义,不能在实例 ...
- dataframe 检查缺失值
s = df.isnull().any() #返回series形式,可以用enumerate打印s #true代表有空值 null_index = [] for i,j in enumerate(s) ...
- Intellij IDEA新导入项目运行出现Error:(60, 47) java: -source 1.5 中不支持 diamond 运算符 (请使用 -source 7 或更高版本以启用 diamond 运算符)
后台窗口报错如下: 问题原因 项目jdk版本配置不正确. 解决方案 ①File ->Project Structure ② ③之后还要检查一下这里 Settings-->Build,Exe ...
- C++ 有关指针作为函数参数的问题,自定义内存分配函数传递二级指针的问题
如题所示,我们主要讨论在自定义的内存分配函数中通常见到的代码如下所示: void Create(A** addr); 其中传递的参数是二级指针.为什么? 我们先看一下完整的动态内存分配函数的简单例子: ...
- AtCoder Regular Contest 109
Contest Link 为什么还没有 Official Editorial 啊--哦,原来是日文题解,那没事了. A - Hands 有两幢 100 层的楼房 \(A,B\) ,将地面所在的楼层称为 ...
