[C#] (原创)一步一步教你自定义控件——05,Label(原生控件)
一、前言
技术没有先进与落后,只有合适与不合适。
自定义控件可以分为三类:
一类是“无中生有”。就如之前文章中的的那些控件,都是继承基类Control,来实现特定的功能效果;
一类是“有则改之”。是对原生控件的改造,以达到特定的功能效果;
一类是“用户控件”。是将多个控件进行组合,以实现比较复杂的功能效果。
本篇将实现第二类“有则改之”,通过改造最常用的控件:Label,来讲解一下实现的基本流程。
相信看完的你,一定会有所收获。
本文地址:https://www.cnblogs.com/lesliexin/p/14165466.html
二、前期分析
(一)为什么要改造原生控件
之所以要改造原生控件,是因为原生控件在某些方面不符合自己的需要。
对于Label而言,当Label的属性:AutoEllipsis=True,AutoSize=False,且文本长度超过Label宽度时(此时Label文本最后几个字符会变成“...”)。如果将鼠标放在Label上,则会自动弹出悬浮提示,提示文本为当前Label的内容。
这个自动弹出悬浮提示的功能是很人性化的,但是在某些情况下我不想Label弹出悬浮提示,而Label并没有一个开放的属性去控件,所以需要对Label进行改造,以达到悬浮提示可控制化。
(二)预期效果
通过一个公开属性,去控制Label是否自动弹出悬浮提示。

三、开始实现
(一)前期准备
新建类:LLabel.cs(注:不可与系统Label重名,虽然是对系统控件的改造,但其实是实现一个新的控件)
添加继承:Label(需要添加引用:System.Windows.Forms.dll)
(注:此处与之前文章不同,之前文章中都是继承Control的。现在因为要对Label进行改造,所以要继承Label)
修改可访问性为:public

(二)添加属性
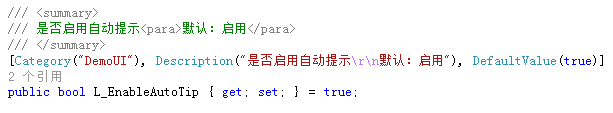
1,是否启用自动弹出悬浮提示
我们将通过本属性来控制是否自动弹出悬浮提示。

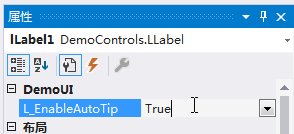
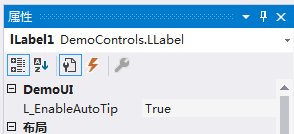
在这里,我们除了之前使用过的“Category”(分类)和“Description”(描述)外,还使用了一个新的“DefaultValue”(默认值)。效果是指示当前属性的默认值,在设计器窗口的“属性”窗口中,如果属性是默认值,则属性值显示为标准字体,如果不是默认值,则显示为粗体。

(三)重写事件
因为是对原生控件的改造,所以不再添加事件,而是对当前事件重写。
1,OnMouseEnter
因为是在鼠标进行控件后,才弹出悬浮提示,所以,我们对需要对鼠标进入控件事件进行重写,也就是重写OnMouseEnter事件。

四、效果演示
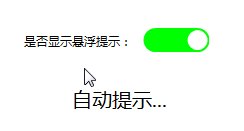
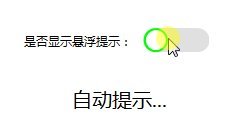
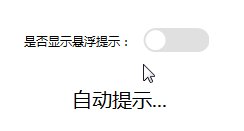
如图:

五、结束语
本篇对Label控件的改造非常简单,也没有涉及到太深的内容。本篇更多的是为了让大家对原生控件的改造有个整体的印象。
虽然每个人的需求都不一样,对原生控件的所做改造也不一样,但是整体的改造流程却是类似的。
六、源代码及工程下载
https://files.cnblogs.com/files/lesliexin/06,LLabel.7z
[C#] (原创)一步一步教你自定义控件——05,Label(原生控件)的更多相关文章
- [原创]C#应用WindowsApi实现查找\枚举(FindWindow、EnumChildWindows)窗体控件,并发送消息。
首先介绍基本WindowsApi: public static extern IntPtr FindWindow(string lpClassName, string lpWindowName); 函 ...
- 一步一步学Silverlight 2系列(10):使用用户控件
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- Iocomp控件教程之Analog Display—模拟显示控件(优于EDIT控件)
Analog Display是简洁的显示控件.用于显示指定准确度和单位的模拟值(实数),能够将准确度设置为0.使显示结果为整数. 第一步:建立MFC对话框 第二步:插入AnalogDisplay控件 ...
- Iocomp控件教程之Pie Chart——饼状图控件
Pie Chart--饼状图控件(Pie Chart)以饼状图形式显示每一个项目内容所占的百分比比重.在设计时.能够使用属性编辑器加入或者移除项目以及更改属性值.在执行时.使用AddItem,Remo ...
- Iocomp控件教程之LinearGauge--线性刻度尺控件
线性刻度尺-线性刻度尺控件(LinearGauge)是一个具有线性表达式刻度的图像控件.支持多达5种颜色断面和4种指示器样式,相同功能,查看线性对数刻度尺(Linear Log Gauge)控件内容 ...
- 【原创】自己动手写控件----XSmartNote控件
一.前面的话 在上一篇博文自己动手写工具----XSmartNote [Beta 3.0]中,用到了若干个自定义控件,其中包含用于显示Note内容的简单的Label扩展控件,用于展示标签内容的labe ...
- [原创][开源]SunnyUI.Net, C# .Net WinForm开源控件库、工具类库、扩展类库、多页面开发框架
SunnyUI.Net, 基于 C# .Net WinForm 开源控件库.工具类库.扩展类库.多页面开发框架 Blog: https://www.cnblogs.com/yhuse Gitee: h ...
- [C#] (原创)一步一步教你自定义控件——01,TrackBar
一.前言 技术没有先进落后之分,只有合不合适. WinForm有着非常多的优点,在使用WinForm久了之后,难免会觉得WinForm自带的某些控件外观上有些许朴素.或者功能上有些不如意,自然而然便想 ...
- [C#] (原创)一步一步教你自定义控件——04,ProgressBar(进度条)
一.前言 技术没有先进与落后,只有合适与不合适. 本篇的自定义控件是:进度条(ProgressBar). 进度条的实现方式多种多样,主流的方式有:使用多张图片去实现.使用1个或2个Panel放到Use ...
随机推荐
- 根节点到叶子节点路径之和为target
//递归吧,但是在递归到底的条件上要判断好,比如说完整路径是到叶子节点,也就是说左右子节点都为空,并且这时候的root.val==target表示找到了一个list,再返回. 但是因为我并没有直接就用 ...
- C#设计模式-桥接模式(Bridge Pattern)
引言 例如我有好几个项目,需要外包出去做各种类型的测试,不同的公司基础费用不同,不同的测试类型价格也是不同的.此时不同的项目选择不同的公司和不同类型的测试进行测试价格都是不同的.于是我们可以创建一个项 ...
- acm 易错警示
1:建图注意是有向图还是无向图,无向开两倍数组 2:看题注意是否为多组输入,多组输入注意初始化. 3:减法取模一定要注意 4:stl中.size()为unsigned如果要计算注意强制类型转换(int ...
- C语言讲义——errno
#define EPERM 1 /* Operation not permitted */ #define ENOENT 2 /* No such file or directory */ #defi ...
- std::unique_ptr使用incomplete type的报错分析和解决
Pimpl(Pointer to implementation)很多同学都不陌生,但是从原始指针升级到C++11的独占指针std::unique_ptr时,会遇到一个incomplete type的报 ...
- kafka监听出现的问题,解决和剖析
问题如下: kafka为什么监听不到数据 kafka为什么会有重复数据发送 kafka数据重复如何解决 为什么kafka会出现俩个消费端都可以消费问题 kafka监听配置文件 一. 解决问题一(kaf ...
- Cys_Control(四) MTabControl
一.查看TabControl原样式 <ControlTemplate TargetType="{x:Type TabControl}"> <Grid x:Name ...
- 排序--MergeSort 归并排序?
MergeSort 's implementation MergetSort 的中心思想就是分治思想,通过解决每一个小问题来解决大问题 假设你有2个已经排好序的数组 数组[ 4 ][ 8 ] 和 数组 ...
- Mac用brew更新完python2.7后无法找到虚拟环境
Mac下virtualenv遇到dyld: Library not loaded: @executable_path/../.Python Referenced ...问题的解决措施 find ~/. ...
- Flutter · Python AI 弹幕播放器来袭
AI智能弹幕(也称蒙版弹幕):弹幕浮在视频的上方却永远不会挡住人物.起源于哔哩哔哩的web端黑科技,而后分别实现在IOS和Android的app端,如今被用于短视频.直播等媒体行业,用户体验提升显著. ...
