听过N次还是不会之:浏览器输入url后到底经历了什么
有没有这种场景:当你被问起某一项知识点时,你大脑里想起经常看到过这样的问题,可是具体是怎么样就是说不清楚。
好吧,我就是这样的,于是整理一下,实在记不住,以后找起来也方便。
当你在浏览器地址栏里输入一个网址,比如:https://www.zhihu.com/,
我们就会看到知乎的首页。实际上背后的经过,是酱紫的。

一、浏览器解析输入的网址
首先,浏览器会解析我们输入的网址,那么https://www.zhihu.com/的域名是由什么组成的?
1.http
通常被译为超文本传输协议。不过我看书上说这种其实不严谨,严谨的翻译应该是“超文本转译协议”,不过我们不纠结这个,就知道是“超文本传输协议”就好了。这种协议用于客户端和服务端之间的通信。比如,你的浏览器就是客户端,而知乎的服务器就是服务端。

但是http本身有许多缺点:
- 通信使用明文(不加密),内容可能会被窃听
- 不验证通信方的身份,因此有可能遭遇伪装
- 无法证明报文的完整性,所以有可能已遭篡改
其实也不仅是http协议,只要是未加密的协议都存在这种问题。
为了有效的防止这些问题,于是https诞生了。https=http+加密+认证+完整性保护。
具体不铺开了,推荐大家看一下《图解http》这本书,我这里也是借鉴于它。
2. www
World Wide Web,万维网。
CERN(欧洲核子研究组织)的蒂姆 • 伯纳斯 - 李(Tim BernersLee)博士提出了一种能让远隔两地的研究者们共享知识的设想。
最初设想的基本理念是:借助多文档之间相互关联形成的超文本(HyperText),连成可相互参阅的 WWW(World Wide Web,万维网)。
WWW 这一名称,是 Web 浏览器当年用来浏览超文本的客户端应用程序时的名称。现在则用来表示这一系列的集合,也可简称为 Web。
www与后面的zhihu.com一起构成了一个域名地址。
3. 解析域名
其实每个地址后面都有对应的ip地址,在真正发起请求之前,还需要进行DNS解析,解析出zhihu.com背后的ip地址是什么。
二、浏览器向服务器发起TCP连接,经历”三次握手”
在浏览器和服务器之间进行http请求,发送和返回这一来一去当中,是需要去创建一个TCP连接的。
因为http是不存在连接这么一个概念的,它只有一个请求和响应这么一个概念,那么请求和响应都是一个数据包,它们之间是需要一个传输的通道的,那么这个传输的通道在哪里呢?就在TCP里面。
TCP处于传输层,提供可靠的字节流服务。TCP协议为了更容易的传输大数据,会把数据进行分割,并且能够确认数据最终是不是送到了对方那里。
那如何能保证数据成功送达对方呢?“三次握手”就是保障通信可靠性的手段之一,顺序依次为:
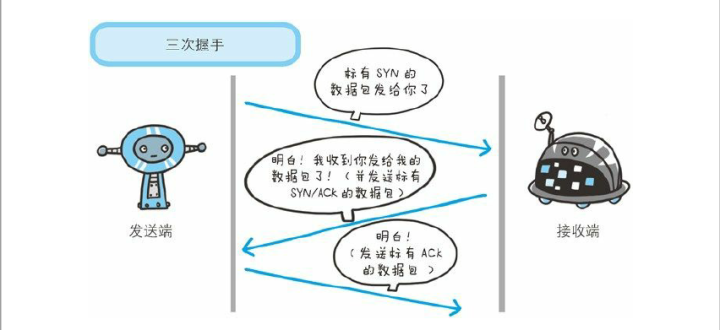
- 第一次握手:发送端发送带有SYN标志的数据包给对方。
- 第二次握手:接收端接受到数据包后,回传一个带有SYN/ACK标志的数据包,表示已经收到了。
- 第三次握手:发送端收到接收端的响应后,会再次回传一个带有ACK标志的数据包给接收端,结束。
再借用下书里的图片加以解释一下,是不是更容易记住了。

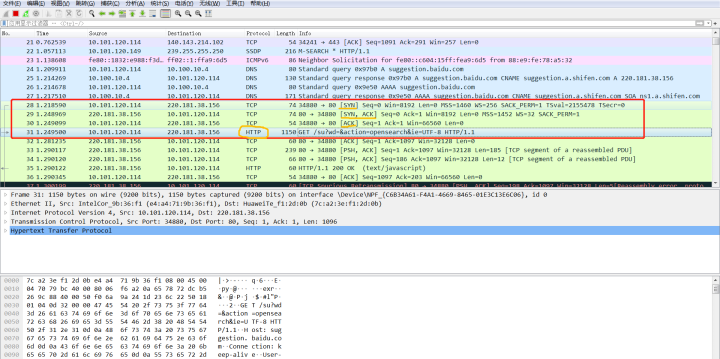
我们也可以用wireshark来抓包看一下,在http请求之前是不是真的进行了TCP“三次握手”。(注:wireshark的用法还请感兴趣的小伙伴自行查阅)

以这个http请求为例,可以看到,在http之前是有3次TCP连接的。在TCP连接中,从上到下依次是按照上方介绍的“握手”顺序,握手完成后,才进行http请求。
三、握手完成,浏览器和服务器之间进行http请求交互
浏览器向服务器发送http请求,请求数据包,服务器处理收到的请求,将数据返回至浏览器。
四、浏览器解码服务器的响应
浏览器解码服务器的响应,如果响应支持缓存的话,浏览器就会存入缓存中去。那网页里通常还有各种图片呀,css,js等各种资源,浏览器则会发送对应的请求去获取这些被内嵌在html的资源。
五、页面渲染
各种资源浏览器都拿到了,那就可以在客户端里渲染出来了,丰富内容的网页最终呈现在我们面前。
听过N次还是不会之:浏览器输入url后到底经历了什么的更多相关文章
- JS 监听微信、支付宝等移动app及浏览器的返回、后退、上一页按钮的事件方法
在实际的应用中,我们常常需要实现在移动app和浏览器中点击返回.后退.上一页等按钮实现自己的关闭页面.调整到指定页面或执行一些其它操作的需求: 那在代码中怎样监听当点击微信.支付宝.百度糯米.百度钱包 ...
- 很多人都不知道的监听微信、支付宝等移动app及浏览器的返回、后退、上一页按钮的事件方法
版权声明:本文为博主原创文章,未经博主允许不得转载. 在实际的应用中,我们常常需要实现在移动app和浏览器中点击返回.后退.上一页等按钮实现自己的关闭页面.调整到指定页面或执行一些其它操作的 需求,那 ...
- 监听用户的后退键,解决部分浏览器回退的bug
监听用户的后退键,解决部分浏览器回退的bug $(document).keydown(function (event) { // 监听backspace键 if (event.keyCode == 8 ...
- 监听微信、支付宝等移动app及浏览器的返回、后退、上一页按钮的事件方法
在实际的应用中,我们常常需要实现在移动app和浏览器中点击返回.后退.上一页等按钮实现自己的关闭页面.调整到指定页面或执行一些其它操作的 需求,那在代码中怎样监听当点击微信.支付宝.百度糯米.百度钱包 ...
- JS监听微信、支付宝等移动app及浏览器的返回、后退、上一页按钮的事件方法
$(function(){ pushHistory(); window.addEventListener("popstate", function(e) { alert(" ...
- input输入完成后监听
clearTimeout(serachtimer); serachtimer=setTimeout(function(){ xxxxxxx //这里写处理的方法 },1000)
- 试试监听输入框的值 (eq:在未输入前,按钮为灰色,输入内容后,按钮变蓝色)
参考网址:https://blog.csdn.net/tel13259437538/article/details/78927071
- asp.net请求响应模型原理随记回顾
asp.net请求响应模型原理随记回顾: 根据一崇敬的讲师总结:(会存在些错误,大家可以做参考) 1.-当在浏览器输入url后,客户端会将请求根据http协议封装成为http请求报文.并通过主sock ...
- 2019 面试准备 - JS 防抖与节流 (超级 重要!!!!!)
Hello 小伙伴们,如果觉得本文还不错,记得给个 star , 你们的 star 是我学习的动力!GitHub 地址 本文涉及知识点: 防抖与节流 重绘与回流 浏览器解析 URL DNS 域名解析 ...
随机推荐
- jersey简单总结与demo
参考链接:https://www.iteye.com/blog/dyygusi-2148029?from=singlemessage&isappinstalled=0 测试代码: https: ...
- Linux常用命令之用户权限管理chmod、chown、chgrp、umask命令讲解
这节课我们重点来学习权限管理命令,说到权限大家可能第一时间能想到的就是读.写.执行 rwx 三种权限,在正式讲解权限命令之前,先简单的介绍一下rwx权限对于文件和目录的不同含义. 权限字符 权限 对文 ...
- Meow 攻击会删除不安全(开放的)的Elasticsearch(及MongoDB) 索引,然后建一堆以Meow结尾的奇奇怪怪的索引(如:m3egspncll-meow)
07月29日,早上照例一来,先连接Elasticsearch查看日志[禁止转载,by @CoderBaby],结果,咦,什么情况,相关索引被删除了,产生了一堆以Meow开头的奇奇怪怪的索引,如下图: ...
- mysql存储引擎InnoDB详解,从底层看清InnoDB数据结构
InnoDB一个支持事务安全的存储引擎,同时也是mysql的默认存储引擎.本文主要从数据结构的角度,详细介绍InnoDB行记录格式和数据页的实现原理,从底层看清InnoDB存储引擎. 本文主要内容是根 ...
- CSS页面布局与网格(上)
1.布局规划 1.1 网格 网格系统是设计师在切分布局时作为参照的一组行和列. 1.2 布局辅助类 类名用于为布局添加样式.为了让样式可以重用,让类名表达其意图. .column { /* 一般列的样 ...
- docker安装gitlab并部署CICD
摘要 本文主要实现了在docker下安装gitlab,将gitlab绑定在宿主机的180端口,将gitlab的clone的URL添加指定端口号:部署了CI/CD,并公布了测试项目. 安装docker[ ...
- java_方法的定义、调用、重载
方法的定义 1 概述 方法:就是将一个功能抽取出来,把代码单独定义在一个大括号内,形成一个单独的功能. 当我们需要这个功能的时候,就可以去调用.这样即实现了代码的复用性,也解决了代码冗余的现象. 2 ...
- JavaScript基础-06-正则表达式
正则表达式 1. 正则表达式用于定义一些字符串的规则:计算机可以根据正则表达式,来检查一个字符串是否符合规则,将字符串中符合规则的内容提取出来. 2. 创建正则表达式对象: var reg=new R ...
- asp.net core 应用docke部署到centos7
前言 前期准备 win10 (不要安装hyper-V) VMware-Workstation-Pro/15.0 Xshell6 (非必需) VS2019 以上环境请自行安装 都是默认安装没什么可说的 ...
- python2.7用socks和socket设置代理
接下来是最近遇到的一个代理问题. 背景:一个基于python2.7的自动化测试项目 目的:因调试需求,需要通过代理连接其他公司的前端网站,来检验项目运行所在的问题. 问题:RUN>等了1分钟没有 ...
