HTML常用标签(下)
HTML常用标签(下)
1. 表格标签
1.1 语法
<table> <!--table定义表格-->
<tr> <!--tr定义表格中的行-->
<!--th定义表头单元格,位于第一行/列,文字加粗居中显示-->
<th>表头单元格</th>
<!--td定义表格中的普通单元格-->
</tr>
<tr>
<td>普通单元格内的文字</td>
</tr>
</table>
| 这是 | 表头单元格 |
|---|---|
| 这是 | 普通单元格 |
1.2 属性
这些属性通过CSS设置。
| 属性名 | 描述 |
|---|---|
| align | 表格相对周围元素的对齐方式(left、center、right) |
| border | 表格是否有边框,默认没有("":没有,1:有) |
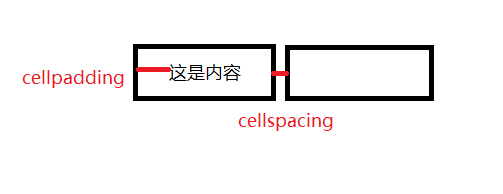
| cellpadding | 单元边缘与其内容之间的空白,默认为1px |
| cellspacing | 单元格之间的空白,默认为2px |
| width | 表格的宽度 |
对于cellpadding与cellspacing的区别:

1.3 表格结构标签
表格结构标签可以将表格分为头部和主体,使表格结构分明,便于后续修改。
<table>
<thead>表格的头部,内部必须有tr</thead>
<tbody>表格的主体</tbody>
</table>
1.4 合并单元格
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

<!--实现上图的合并-->
<table>
<!--第一行-->
<tr>
<td></td> <!--第一列-->
<!--跨列合并,在最左侧单元格写合并代码-->
<td colspan="2"></td> <!--第二列-->
<!--删除多余的单元格-->
</tr>
<!--第二行-->
<!--跨行合并,在最上侧单元格写合并代码-->
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<!--第三行-->
<tr>
<!--删除多余的单元格-->
<td></td>
<td></td>
</tr>
</table>
合并单元格总结:
- 先确定是跨行还是跨列
- 找到目标单元格,写上合并方式=合并的单元格数量
- 删除多余的单元格
2. 列表标签
2.1 无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
- 无序列表的各个<li>之间是并列的。(兄弟关系)
- <ul></ul>中只能嵌套<li></li>,<li>中可以嵌套其它
2.2 有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
- 有序列表的各个<li>之间是并列的。(兄弟关系)
- <ol></ol>中只能嵌套<li></li>,<li>中可以嵌套其它
2.3 自定义列表
<dl>
<dt>一个名词</dt>
<dd>这个名词的解释1</dd>
<dd>这个名词的解释2</dd>
</dl>
- <dl></dl>中只能包含<dt>和<dd>
- <dt>和<dd>个数无限制,经常是一个<dt>对应多个<dd>

这种就是用自定义列表做的。
3. 表单标签
3.1 表单的组成

3.2 表单域
<form action="url" method="提交方式" name="表单域名称">
form会把它范围内的扁担元素信息提交给服务器
</form>
| 属性 | 作用 |
|---|---|
| action | 填接受并处理表单数据的服务器的url |
| method | 设置表单的提交方式(get或post) |
| name | 指定表单的名称 |
3.3 表单元素
(1)<input>
<input type="属性值">
type属性的属性值如下:
| 属性值 | 描述 |
|---|---|
| button | 可点击按钮 |
| checkbox | 复选框 |
| file | 输入字段和浏览按钮,供文件上传 |
| hidden | 隐藏的输入框 |
| image | 图像形式的提交按钮 |
| password | 密码框 |
| radio | 单选按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
| text | 单行的输入框,默认宽度为20字符 |
其它属性如下:
| 属性 | 描述 |
|---|---|
| name | input元素的名称 |
| value | input元素的默认显示在输入框的值 |
| checked | 当值为checked时,input元素首次加载时被选中 |
| maxlength | input元素的输入字符的最大长度(正整数) |
注:
- 要求单选按钮和复选框要有相同的name值
- checked属性主要针对于单选按钮和复选框,主要用于用户一打开页面就可以默认选中某个表单元素
(2)<label>
用于绑定一个表单元素。当点击<label>标签内的文本时,浏览器就会自动将光标转到或者选择对应的表单元素上,以此增加用户体验。
<!--绑定了单选按钮,用户点击文字“女”的时候,该按钮被选择-->
<label for="sex">女</label>
<input type="radio" id="sex"> <!--单选按钮-->
注:<label>标签的for属性要与相关元素的id属性相同
(3)<select>
下拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
</select>
- <select>中至少包含一对<option>
- <option selected="selected">表示当前项为默认选中项
(4)<textarea>
多行文本框。
<textarea>
文本内容
</textarea>
HTML常用标签(下)的更多相关文章
- 一周学会HTML----Day03常用标签(下)
form 标签 表单(重要) 表单用途 用于收集用户信息,提交给服务器 基本使用 (action,method,enctype) 要提交的表单必须放到form里 input select textar ...
- 帝国cms灵动标签下常用标签
这里简单整理下灵动标签下的常用标签 标题名称:<?=$bqr['title']?> <?=esub($bqr[title],22)?> 限制字符22个 标题链接:<?= ...
- HTML常用标签
HTML常用标签: HTML文档格式: 首先,HTML是一种超文本标签语言,它是制作网页的基础. 其次,HTML文档中至少包含基本的和成对的<html> </html>.< ...
- html常用标签介绍
常用标签介绍 文本 最常用的标签可能是<font>了,它用于改变字体,字号,文字颜色. 点击查看效果 <font size="6">6</font&g ...
- CSS常用标签
CSS常用标签 一 CSS文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; / ...
- HTML基础(一)——一般标签、常用标签和表格
第一部分 HTML <html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
- WP主题制作常用标签代码
WordPress模板结构 style.css : CSS文件index.php : 主页模板archive.php : Archive/Category模板404.php : Not Found 错 ...
- html一般标签、常用标签、表格
body的属性: bgcolor 页面背景色 text 文字颜色 topmargin 上边距 leftmargi ...
随机推荐
- 无法从NVIDA官网下载安装CUDA安装包?NVIDA官网怎么了?
最近几天由于不知名的原因,导致很多人无法从官网下载NVIDA的CUDA安装包,下载时,浏览器提示此文件可能危害你的计算机,选择保留下载下来也只是一个42字节的exe文件 双击进行安装又出现以下问题: ...
- sublime3 激活
起因 这段时间sublime一直抽风,每次打开都提示让我更新. 身为强迫症的我当然不能忍! 方法 关闭自动更新 点击菜单栏"Preferences"=> "Sett ...
- Java接口讲解
Java中的接口其实就是一套“标准”或者“规范”,比如使用接口实现[电脑对鼠标.键盘使用USB接口的管理],鼠标和键盘他们与接口之间并不存在子类和父类的关系,但是鼠标和键盘又都要通过USB接口插入电脑 ...
- js垃圾回收和内存泄漏
js垃圾回收和内存泄漏 js垃圾回收 Js具有自动垃圾回收机制.垃圾收集器会按照固定的时间间隔周期性的执行. 1.标记清除(常用) 工作原理:是当变量进入环境时,将这个变量标记为"进入环境& ...
- ssm框架spring-mvc.xml和spring-mybatis.xml报错项目无法正常启动问题
报错信息 Multiple annotations found at this line: - Referenced file contains errors (http://www.springfr ...
- oracle之二控制文件
控制文件 3.1 控制文件的功能和特点: 1)定义数据库当前物理状态,不断在往controlfile写入[SCN等] 2)维护数据的一致性 3)是一个二进制文件 ...
- oracle之同义词
同义词 从字面上理解就是别名的意思,和视图的功能类似.就是一种映射关系. 14.1 私有同义词; 一般是普通用户自己建立的同义词,创建者需要create synonym 权限. sys:SQL> ...
- [LeetCode]Mysql系列5
题目1 1112. 每位学生的最高成绩 编写一个 SQL 查询,查询每位学生获得的最高成绩和它所对应的科目,若科目成绩并列,取 course_id 最小的一门.查询结果需按 student_id 增序 ...
- [深入理解JVM虚拟机]第3章-垃圾收集器、内存分配策略
垃圾收集器 判断对象是否需存活 回收堆 判断对象是否存活: 方法一:引用计数法.对象被引用一次就+1,当为0时回收对象.缺点:无法解决循环引用问题. 方法二:可达性分析算法.记录当前对象是否有和GC ...
- STL_Vector(向量)
向量Vector 头文件 #include<vector> 作用: vector是一种顺序容器,与数组类似,但与之不同的是vector并不需要开辟内存空间,其类似于每存一个变量便开一个空间 ...
