Vue 学习 二 路由详解
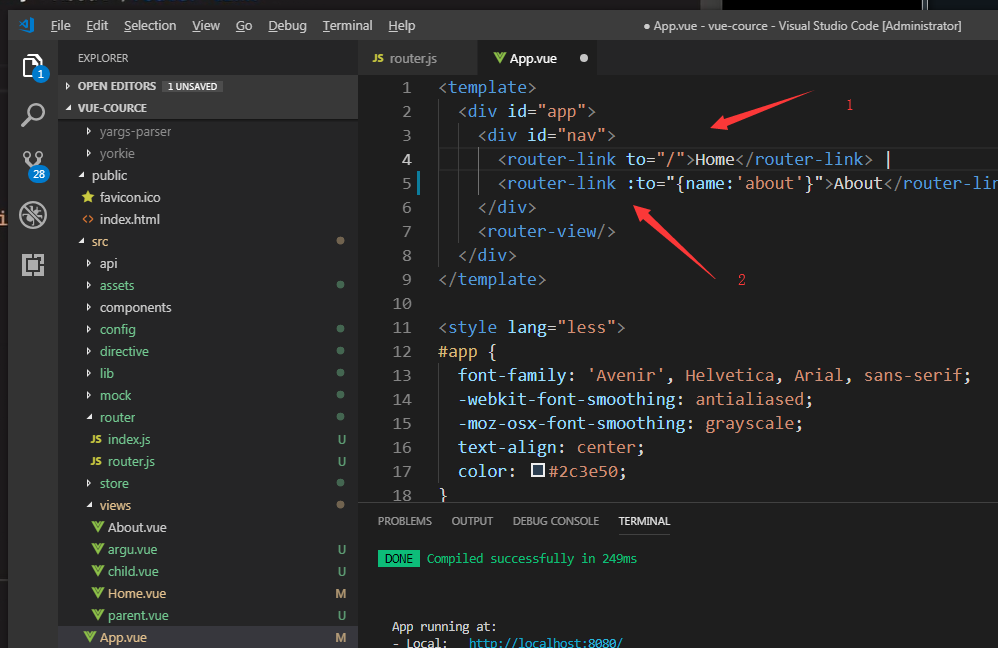
1 roter-link 和roter-view组件
2路由配置
a.动态路由
b.嵌套路由
c.别名路由
d.命名路由
3 Js操作路由
4 重定向和别名

1为路由默认绑定
2 使用组件 根据 路由name进行绑定
Vue 学习 二 路由详解的更多相关文章
- Angular6 学习笔记——路由详解
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- vue篇之路由详解
一.vue路由传参的几种方式 1.声明式 router-link 父组件:<router-link :to="`/path/${id}`"><router-lin ...
- Hibernate框架学习(二)——api详解
一.Configuration对象 功能:配置加载类,用于加载主配置,orm元数据加载. //1.创建,调用空参构造(还没有读配置文件) Configuration conf=new Configur ...
- Vue 路由详解
Vue 路由详解 对于前端来说,其实浏览器配合超级连接就很好的实现了路由功能.但是对于单页面应用来说,浏览器和超级连接的跳转方式已经不能适用,所以各大框架纷纷给出了单页面应用的解决路由跳转的方案. V ...
- Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解
如需转载,请注明出处:Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解 最近一段时间生病了,整天往医院跑,也没状态学东西了,现在是好了不少了,也该继续学习啦!!! ...
- [转]iOS学习之UINavigationController详解与使用(二)页面切换和segmentedController
转载地址:http://blog.csdn.net/totogo2010/article/details/7682433 iOS学习之UINavigationController详解与使用(一)添加U ...
- iOS学习之UINavigationController详解与使用(二)页面切换和segmentedController
iOS学习之UINavigationController详解与使用(一)添加UIBarButtonItem是上篇,我们接着讲UINavigationController的重要作用,页面的管理和切换. ...
- vue技术栈进阶(02.路由详解—基础)
路由详解(一)--基础: 1)router-link和router-view组件 2)路由配置 3)JS操作路由
- elasticsearch系列三:索引详解(分词器、文档管理、路由详解(集群))
一.分词器 1. 认识分词器 1.1 Analyzer 分析器 在ES中一个Analyzer 由下面三种组件组合而成: character filter :字符过滤器,对文本进行字符过滤处理,如 ...
随机推荐
- JDK8(jdk-8u212-windows-x64) 下载 安装 及设置
JDK8 下载页面 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 19.8.2 ...
- python基础:异常捕捉
一.异常 python在程序运行过程中,可能会出现一些错误和异常,导致程序停止运行.我们可以通过捕捉异常,并对异常进行处理,使得程序可以正常运行 异常有很多类型,可以根据类型挨个捕捉.也可统一捕获: ...
- Springboot中WebMvcConfigurer接口详解
Springboot 使用越来越多,企业的基本框架,到Springcloud分布式,可以说无论面试还是平常技术学习,一说到spring几乎就就代替了Java,可以说spring,springboot的 ...
- Ajax获取接口数据,url拼接参数跳转页面,js获取上一级页面参数给本页面
1.Ajax获取接口数据 function demo(){ //假设请求参数 var requestBody = [{ "name":"zhang", &quo ...
- CSAPP =2= 信息的表示和处理
思维导图 预计阅读时间:30min 阅读书籍 <深入理解计算机系统 第五版> 参考视频 [精校中英字幕]2015 CMU 15-213 CSAPP 深入理解计算机系统 课程视频 参考文章 ...
- python中gui编程的模块之一:tkinter(python3.x中是tkinter,小写的t)
一.tkinter是python的标准gui库,tkinter是内置在python的安装包之中的,所以安装好python之后就可以import导入tkinter模块了 二.创建一个GUI程序 1.导入 ...
- [程序员代码面试指南]递归和动态规划-最长公共子串问题(DP,LCST)
问题描述 如题. 例:输入两个字符串 str1="1AB234",str2="1234EF" ,应输出最长公共子串"234". 解题思路 状 ...
- Linux实战(6):Centos8上传镜像
小记 做以下操作之前得准备一个Docker Hub 的账号,然后创建仓库可私有也可公有这得看你自己了,仓库的名称需记住等等会有用. 安装podman podman跟docker使用的命令非常的接近,但 ...
- 集群数据ID生成之美团叶子生成
转自https://tech.meituan.com/2017/04/21/mt-leaf.html 在复杂分布式系统中,往往需要对大量的数据和消息进行唯一标识.如在美团点评的金融.支付.餐饮.酒店. ...
- ribbon源码(6) Server
Server 代表一个服务器信息. 内部有服务器地址(host).服务器端口(port).服务器dc(zone).是否存活标志(isAliveFlag).请求协议(scheme).是否可以提供服务(r ...
