package.json文件配置说明
1、什么是package.json
package.json文件是Node.js项目中的一个描述文件,执行npm init命令初始化项目后,在项目的根目录下自动生成该文件。package.json包含了项目的配置信息以及项目所需的各种模块,使用npm install(简写:npm i)命令后会自动根据package.json下载所需的模块。基本信息如下:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": { }
}
2、package.json的属性说明
- name:名称
- version:版本
- description:描述
- main:npm包项目的主要入口文件,必须的
- module:打包需要的入口文件
- typings:TypeScript 的入口文件
- files: 发布package时,控制哪些文件会发布上去,如:
"files": ["src","dist/*.js","types/*.d.ts"] - gitHooks:代码质量检查,如:
"gitHooks": {"pre-commit": "lint-staged","commit-msg": "node scripts/verify-commit-msg.js"} - scripts:启动脚本,一般较长的命令可以设置脚本启动,详情请看2.1
- repository:git仓库所在位置,如:
"repository": {"type": "git","url": "git+https://github.com/ForeverS2C"} - keywords:关键字
- author:作者
- license:开源协议
- bugs:bug地址
- homepage:主页
- devDependencies:项目依赖,详情请看2.2
- config:设置一些用于npm包的脚本命令会用到的配置参数
- peerDependencies:其他依赖包,详情请看2.3
- engines:指定项目所需要的node.js版本,如:
"engines": {"node": ">=8.9.1","npm": ">=5.5.1","yarn": ">=1.3.2"} - browserslist:支持的浏览器,如:
"browserslist": ["last 3 Chrome versions","last 3 Firefox versions","Safari >= 10","Explorer >= 11","Edge >= 12","iOS >= 10","Android >= 6"]
2.1、scripts
scripts可以简单的理解为:自定义脚本命令,在命令行中通过执行npm run+变量来执行这段脚本

原理:
使用npm run script执行脚本的时候都会创建一个shell,然后在shell中执行指定的脚本。这个shell会将当前项目的可执行依赖目录(node_modules/.bin)添加到环境变量path中,当执行之后之后再恢复原样。也就是说脚本命令中的依赖名会直接找到node_modules/.bin下面的对应脚本,而不需要加上路径。
使用:
npm run + 变量名称
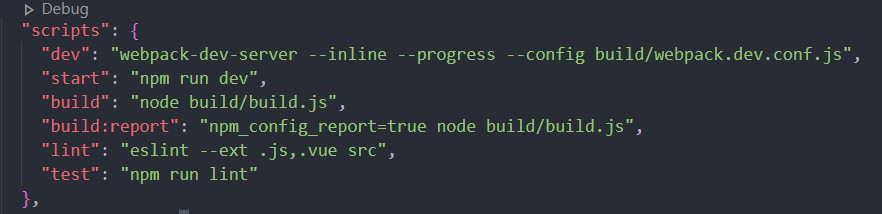
如上图中,即可用npm run dev || npm run start || npm start来启动项目四个可以简写的脚本执行命令
npm start === npm run start
npm stop === npm run stop
npm test === npm run test
npm restart === npm run stop && npm run restart && npm run start
2.2、dependencies和devDependencies
执行npm i的时候会自动将两者引入的依赖下载到node_modules下。这两者的区别就在于项目开发和运行时,如何安装所需要的依赖。我们的项目分为生产环境和开发环境,一般说的“项目上线”,就是打包开发环境下的代码发布到生产环境的这个过程。简单的说:
dependencies------生产环境
devdependencies------开发环境
在开发的时候,只需要考虑哪种依赖(模块)是开发的时候需要?还是上线的时候需要?或者两者都需要,比如引入Vue时,两者都需要,我们可以使用npm i vue -save-dev,再比如引入webpack,该依赖只需开发环境下打包使用,线上不需要,所以我们可以使用npm i webpack -save-dev
常用的命令有:
npm install module-name -save 自动把模块和版本号添加到dependencies部分
npm install module-name -save-dev 自动把模块和版本号添加到devdependencies部分
注意:
- '-save'可以简称为:-S
- '-save-dev'可以简称为:-D
2.3、peerDependencies
devDependencies和dependencies相似,如果你经常封装插件、使用一些ui组件库,自然对peerDependencies就不会陌生了。
- 问题的产生:
在项目结构中,你引入了一个父类的包(A),当你需要引入类似父类下的一个子类包(B)时,是做不到的,因为node只会在项目的node_modules文件夹中找B,并不会先找到A,再从A文件夹找B。 - 问题的解决:
引入peerDependencies配置:{ "peerDependencies": { "B": "1.0.0" } }就可以解决了
package.json文件配置说明的更多相关文章
- 初学Node(二)package.json文件
package.json简介 package.json在Node项目中用于描述项目的一些基本信息,以及依赖的配置,一般每一个Node项目的根目录下都有一个package.json文件. 在项目的根目录 ...
- node 通过指令创建一个package.json文件及npm安装package.json
描述包的文件是package.json文件. 一个这样的文件,里面的信息还是挺大的.我们可以放弃手动建立.为了练手我们有命令行来建一个这样的包; 完成name,varsion....license项的 ...
- Nodejs package.json文件介绍
每个npm的安装包里面都会包含一个package.json,通常这个文件会在包的根目录下. 这个文件很类似于.net项目中的.csproj+AssemblyInfo.cs+App.config文件,主 ...
- 使用grunt-init自动创建gruntfile.js和package.json文件
使用grunt-init可以自动创建gruntfile.js和package.json文件.下面说一下过程: 1.全局安装grunt-init npm install -g grunt-init 2. ...
- npm package.json文件解读
每个Nodejs项目的根目录下面,一般都会有一个package.json文件.该文件可以由npm init生成,定义了项目所需要的各种模块,以及项目的配置信息(比如名称.版本.许可证等元数据). pa ...
- npm 和package.json 文件
你可能还记得使用vue-cli 创建vue项目.当创建项目完成后,我们进入到项目目录,启动cmd命令窗口,输入npm install,它就会安装一堆东西(依赖),然后再输入npm run dev, 我 ...
- package.json文件配置信息
1.概述 每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称.版本.许可证等元数据).npm install命令根据这个配置文 ...
- npm init 命令生成package.json文件
通过npm init 命令可以生成一个package.json文件.这个文件是 整个项目的描述文件.通过这个文件可以清楚的知道项目的包依赖关系,版本,作者等信息.每个NPM包都有自己的package. ...
- package.json文件中dependencies和devDependencies的区别
在工作和学习中,我经常会用的npm 下载各种包,有时就会遇到各种npm 的形式,现在就捋一捋 首先要先了解 package.json文件中dependencies和devDependencies的 ...
随机推荐
- vue、react等SPA应用页脚组件闪烁的解决办法
大家好,我是木瓜太香.大家在开发单页应用的时候,经常会遇到这样的需求,头部和尾部两个组件是大多数组件公用的,而中间的内容区域则是单独存在的,而且一般内容组件逻辑会比较多,如果我们不停刷新页面可能会出现 ...
- 无法从NVIDA官网下载安装CUDA安装包?NVIDA官网怎么了?
最近几天由于不知名的原因,导致很多人无法从官网下载NVIDA的CUDA安装包,下载时,浏览器提示此文件可能危害你的计算机,选择保留下载下来也只是一个42字节的exe文件 双击进行安装又出现以下问题: ...
- Thymeleaf中model设一个值 页面显示此值 JS取此值
model设值: m.addAttribute("pageNo", pageNo); 页面显示值: 当前为第:<span th:text="${pageNo}&qu ...
- List和Dictionary的使用技巧总结
List和Dictionary想必是我们平常用到最多的C#容器了,他们使用起来都很简单,所以很多人就可能就没去深究,其实在使用过程中有很多的小技巧能让我们写的代码变得更高效也更安全. 1·合理的指定初 ...
- git 快速入门及常用命令
身为技术人员,都知道Git是干嘛的.从服务端角度它是代码仓库,可以多人协作.版本控制.高效处理大型或小型项目所有内容:从客户端讲,它能够方便管理本地分支.且与服务端代码的同步,从拉取.合并.提交等等管 ...
- Beauty Contest(POJ 2187)
原题如下: Beauty Contest Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 42961 Accepted: ...
- jmeter压测以及用Badboy录脚本
一.压测时的基本配置: 1.设置线程数.延迟几秒.循环次数打勾表示一直去循环.调度器打勾可以填写持续时间.启动时间等 线程数:就是并发的用户数 N Ramp-Up Period(in second ...
- 线上问题排查-HBase写数据出现NotServingRegionException(Region ... is not online)异常
今天线上遇到一个问题:有一台服务器的cpu持续冲高,排查发现是我们的一个java应用进程造成的,该进程在向hbase中写入数据时,日志不断地打印下面的异常: org.apache.hadoop.hba ...
- Linux实战(6):Centos8上传镜像
小记 做以下操作之前得准备一个Docker Hub 的账号,然后创建仓库可私有也可公有这得看你自己了,仓库的名称需记住等等会有用. 安装podman podman跟docker使用的命令非常的接近,但 ...
- 中科蓝讯530X、532X模块之硬件UART
文章转载请注明来源 作者:Zeroer 一.选择IO 想要使用硬件的UART必须先确定要mapping的pin脚 注意:用作TX的脚位可以分时复用成单线双工 因为芯片默认的调试串口用的是UART0,所 ...
