Gearman实战第一弹:异步处理结算单
昨天梦回jm,醒来之后看着窗外万里晴空,想大声喊一句:爷青回!
我想起之前使用gearman的岁月。不知不觉也过了快5年,想总结一篇关于gearman的技术文章算是一种对青春的祭奠,再不写的话更少有phper用过这个强大的分布式任务分发框架,毕竟这个时代已经属于swoole。
先讲一下Gearman,它是一款用C++编写的分布式任务分发框架,通过暴露API给使用方来完任务委托,在多台机器上负载均衡且并发地执行任务。特别是密集型计算,可以使用Gearman去异步地完成任务调度。
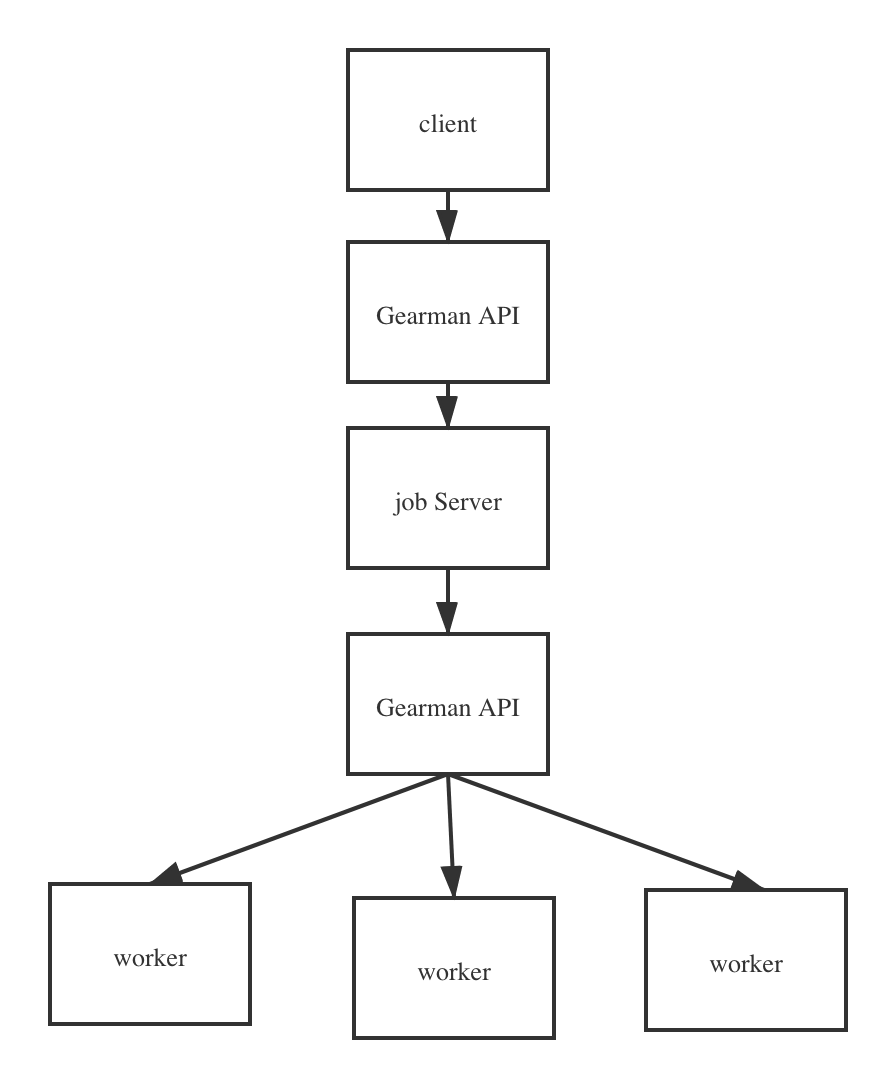
Gearman的结构分成三个角色:
Client: 客户端,可以是不同的编程语言,如php,java,python等.
Job Server: 任务服务器,负责分派任务,不负责业务逻辑。
worker: 执行任务的节点,可以是不同的编程语言实现,不一定和clent端的语言一样,如java,php, python等。
整个流程图如下图所示:

下一步开始安装gearman和相关扩展,这次我们还是使用php来作为编程语言。之前我写过一篇文章讲在服务器上安装gearman,这里只讲一下在macpro上如何安装gearman和php扩展。
比起linux上面的编译安装,mac上安装很简单,使用brew命令如下:
brew install gearman
# 为了让上一步安装的gearman能直接在终端调用,需要先创建下面这个目录
sudo mkdir /usr/local/sbin
# 让当前用户成为gearman安装目录下的sbin的所有者
sudo chown -R $(whoami) $(brew --prefix)/sbin
# 把link指向刚才安装的gearman
brew link gearman
# 这一步很关键,让终端可以直接调用gearmand命令
ln -s /usr/local/opt/gearman/sbin/gearmand /usr/local/bin
先介绍一下背景:
假设我们有一个场景,很多商家通过我们的结算平台进行天结算,然后结算单需要复杂的计算,然后结算完成后异步地把计算结果以附件excel的方式发送给用户。假设有十万商家,每天订单有上万每户,那么这是比较大的数据量,且都是在某个时间段开放结算,有并发的压力。
这个时候用户(也就是商家)非常想快速完成结算并看到结果,对于处理过程的等待是非常低容忍度的,我们需要考虑可以利用多个worker异步去处理这些结算任务。
首先编写worker端的代码:
<?php
$worker = new GearmanWorker();
$worker->addServer('127.0.0.1', 4730); // 可以注册多个server,server可以在不同的机器上。
// 非阻塞方式运行
$worker->addOptions(GEARMAN_WORKER_NON_BLOCKING);
$worker->addFunction("calculate", "calculatePayment");
$worker->addFunction('send', "sendEmail");
while($worker->work());
// 计算结算单
function calculatePayment($job) {
$data = json_decode($job->workload());
// 开始复杂的计算 todo
return $data;
}
// 发送邮件
function sendEmail($job) {
// todo
$data = $job->workload();
send_email_with_attachment($data->email, $data->content);
return true;
}
然后是编写客户端,命名为client.php,代码如下:
<?php
$client = new GearmanClient();
$client->addServer();
echo "start the calling";
$paymentList = [['order_id' => '110112', 'product_id' => [2323,4455,4455], 'pay_money' => '4423.00'], [['order_id' => '110113', 'product_id' => [223,45,67], 'pay_money' => '1400.00']]];
$data = $client->addTask('calculate', json_encode($paymentList));
// 后台方式运行,因为毕竟只是发邮件
$client->addTaskBackground("send", $data);
echo "finish\r\n";
然后可以先把gearmand跑起来,也就是job server这一块,命令很简单:
但是因为有可能任务执行失败或者gearmand服务因为各种原因挂掉,所以建议结合mysql做持久化,也就是把执行情况记录到mysql中,一旦出现问题down掉,重新运行的时候可以根据mysql中的执行记录从失败的记录开始重跑。
为了做持久化,先创建用于持久化的数据库和表:
CREATE DATABASE gearman;
CREATE TABLE `gearman_queue` (
`unique_key` varchar(64) NOT NULL,
`function_name` varchar(255) NOT NULL,
`priority` int(11) NOT NULL,
`data` longblob NOT NULL,
`when_to_run` int(11),
PRIMARY KEY (`unique_key`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
运行gearmand的时候可以使用到mysql方式作为持久化,命令如下所示:
gearmand -q mysql \
--mysql-host=127.0.0.1 \
--mysql-port=3306 \
--mysql-user=mine \
--mysql-password=xxxxx \
--mysql-db=gearman \
--mysql-table=gearman_queue
然后可以把worker运行起来,可以多开几个终端,例如跑三个worker,命令如下:
php /path/to/folder/worker.php
然后再执行client去触发任务:
php /path/to/folder/client.php
剩下就交给gearman去分发任务了,worker开始并发地高效处理任务啦!
当然我们也要考虑监控和管理job server,可以用shell去监听,也可以自己编写一个Gearman manager工具。这是后面可以聊的,到时候另开一篇文章吧。
除此之外,其他我们对于worker部分完全可以考虑使用一些异构语言,如java或者golang,PHP只做客户端使用,有人已经编写了grpc去实现了。
今年gearman的作者还在不断迭代,目前最新版本是1.1.19.1, 我收回之前的话,还是很多人在为这个框架付出,听说10年前左右雅虎已经大面积使用这个gearman框架来做新闻聚合了,当然jm也有用。
gearman=swoole+任务分发,老骥伏枥,志在千里罢了。
Gearman实战第一弹:异步处理结算单的更多相关文章
- jQuery.Form.js 异步提交表单使用总结
jQuery.Form.js 是一个用于使用jQuery异步提交表单的插件,它使用方法简单,支持同步和异步两种方式提交. 第一步:引入jQuery与jQuery.Form.js <script ...
- typecho流程原理和插件机制浅析(第一弹)
typecho流程原理和插件机制浅析(第一弹) 兜兜 393 2014年03月28日 发布 推荐 5 推荐 收藏 24 收藏,3.5k 浏览 虽然新版本0.9在多次跳票后终于发布了,在漫长的等待里始终 ...
- 用layui前端框架弹出form表单以及提交
第一步:引用两个文件 第二步:点击删除按钮弹出提示框 /*删除开始*/ $(".del").click(function () { var id = $(this).attr(&q ...
- RMQ_第一弹_Sparse Table
title: RMQ_第一弹_Sparse Table date: 2018-09-21 21:33:45 tags: acm RMQ ST dp 数据结构 算法 categories: ACM 概述 ...
- Spring实战第一部分总结
Spring实战第一部分总结 第一章 综述 1. DI依赖注入让相互协作的组件保持松散耦合,而 ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 关于『HTML5』第一弹
关于『HTML5』:第一弹 建议缩放90%食用 祝各位国庆节快乐!!1 经过了「过时的 HTML」.「正当时的 Markdown」的双重洗礼后,我下定决心,好好学习HTML5 这回不过时了吧(其实和 ...
- react实战系列 —— React 中的表单和路由的原理
其他章节请看: react实战 系列 React 中的表单和路由的原理 React 中的表单是否简单好用,受控组件和非受控是指什么? React 中的路由原理是什么,如何更好的理解 React 应用的 ...
- Office宏病毒学习第一弹--恶意的Excel 4.0宏
Office宏病毒学习第一弹--恶意的Excel 4.0宏 前言 参考:https://outflank.nl/blog/2018/10/06/old-school-evil-excel-4-0-ma ...
随机推荐
- Mono集成中使用api获取当前mono 调用堆栈的方法
// 在mono源代码层级中加如下两个api 可以获取堆栈字符串 这两个api我新加的,原来没有.基于原来的代码改的. // add by bodong#if PLATFORM_WIN32 __dec ...
- 跟着兄弟连系统学习Linux-【day04】
day04-20200601 p15.链接文件 [ln -s 原文件 连接文件]软连接,所有人都可以操作软连接文件(实际上是取决于原文件的权限),类似于Windows的快捷方式,方便进行管理.软连 ...
- SEDA架构实现
一.SEDA SEDA全称是:stage event driver architecture,中文直译为“分阶段的事件驱动架构”,它旨在结合事件驱动和多线程模式两者的优点,从而做到易扩展,解耦合,高并 ...
- 关于json序列化相关代码
自己写的一个 /// <summary> /// 序列化JSON,返回string /// </summary> /// <param name="dt&quo ...
- oracle之二管理undo
管理undo(PPT-I-299-309) 7.1 undo的作用(SMON) 使用undo tablespace 存放从datafiles 读出的数据块的前镜像,提供以下四种情况所需要的信息 ...
- windows下nginx的配置
这里做的nginx的配置主要的功能是: 能够用localhost访问本地文件夹中的项目 输入ip地址访问本地文件夹中的项目 反向代理其他地址访问本地文件 1.nginx安装地址 2.解压之后的文件如下 ...
- Anaconda是个什么东东?
2020/5/18 一.Anaconda 有什么用? 是一个安装.管理python相关包的软件,还自带python.Jupyter Notebook.Spyder,有管理包的conda工具,非常有用 ...
- python文件的相关操作
python 目录 python 1.python文件的介绍 使用文件的目的 Python文件的类型主要有两种:文本文件和二进制文件. 操作文件的流程主要有三步:打开-操作-关闭操作. 2.文件的打开 ...
- GitHub常用上传文件的两种方法 附带常见的问题及Git安装教程
从早上下课到现在一直在琢磨如何给Github下载本地文件,中午饭都没吃.还好是解决了,感觉挺有成就感的.O(∩_∩)O哈哈~ 好哒 闲话不说,说重点. 一.git的安装 百度云:http://pan. ...
- Shell编程(5)
文本处理三剑客 在 Shell 下使用这些正则表达式处理文本最多的命令有下面几个工具: 命令 描述 grep 默认不支持扩展表达式,加-E ...
