项目使用eslint
今天eslint版本更新了,然后昂,有些奇奇怪怪的错误提示了,然后想,这我得
1.配置一个保存时根据eslint规则自动修复
2.欸,之前编码遇到未使用的变量都会有标记黄线,我很好定位,这会怎么没了

于是为了解决这两个问题
我遇到了如下问题
- vscode-eslint怎么配置规则
- vscode-eslint怎么保存自动修复配置
- eslint在vscode上配置为什么不生效
- typeScript无法格式化
- eslint检测出的问题如何自动修复
项目中配置eslint
首先要知道,必须先项目中配置eslint
全局安装 eslint
npm i eslint -g
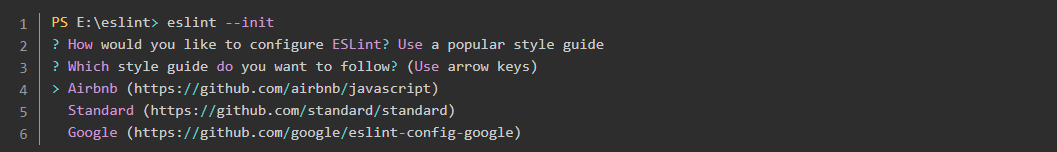
然后你可以通过手动创建一份.eslintrc.js或者.eslintrc.ts,也可以通过命令eslint --init创建一份
使用命令时你可以选个模板,也可以自己回答问题

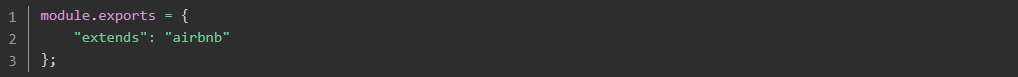
比如选择airbnb

也可以自己回答问题

这样你就会有一份.eslintrc.js或者.eslintrc.ts文件
其他更具体详细的东西可以参考Eslint官网
为什么我会出现问题:
- eslint在vscode上配置为什么不生效
- 欸,之前编码遇到未使用的变量都会有标记黄线,我很好定位,这会怎么没了
因为我没有在VSCode中配置怎么会生效呢 amazing,有被自己蠢到。
现在我们需要在VSCode中使用Eslint,VScode的Eslint会读取项目中的配置文件,从而达到会代码的检查
在VSCode中使用Eslint
首先打开VScode的扩展面板,搜索Eslint,安装它!

安装完成后,你需要重新启动VScode
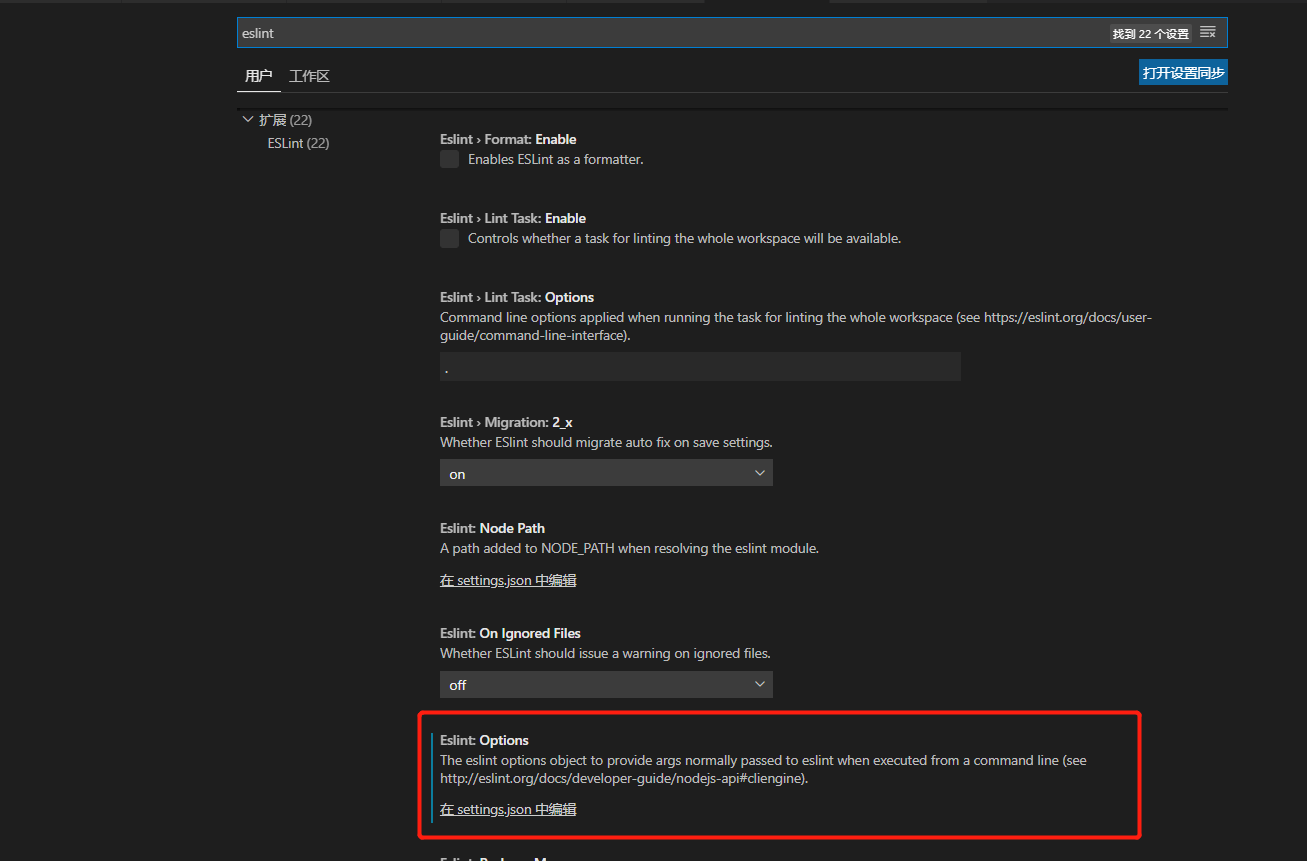
然后点击VSCode的 文件》 首选项 》设置 ,搜索eslint,在Eslint Options处点击进seting.json

这里你可以做一些eslint的配置
一般这样的话,出现eslint提示后,保存即可修改成功。
那么Eslint检出的问题如何修复呢
运行如下命令
eslint --fix [file.js][dir]
参考:
https://blog.csdn.net/xss392795158/article/details/88228922
https://blog.csdn.net/weixin_34274029/article/details/88882472
https://www.cnblogs.com/sheseido/p/12357144.html
https://www.jianshu.com/p/c1553525e2b9
https://www.cnblogs.com/saysmy/p/6637258.html
项目使用eslint的更多相关文章
- 2019.2.1 现有vue-cli项目引入ESLint
ESLint 不管是多人合作还是个人项目,代码规范是很重要的.这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性. 可能在早期建立项目的时候,因为一些原因没有引入eslint.单元测试等, ...
- vue项目关闭eslint校验
[前言] eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格.这篇文章主要介绍了vue项目关闭eslint校验,需要的朋友可以参考下 [主体] 简介eslint esl ...
- vue项目关闭eslint检查
前言 vue项目在用旧版本的vue-cli创建的时候,会询问是否添加eslint的检查, 后来的版本在创建的时候是直接添加了eslint检查. 有时候我们开发习惯不是那么严格的时候, 会不在意这些缩进 ...
- Vue 项目中 ESlint 配置
前言 对于 ESlint 这一块一直存在一些疑问,今天看到一个文章内容挺好的,这里拿来了. 一.eslint 安装 1.全局安装 npm i -g eslint 全局安装的好处是,在任何项目我们都可以 ...
- vscode 中 vue项目使用eslint插件 检查代码
前言 本文章项目由vue-cli3创建 vscode版本1.36.1 eslint1.9.0 在网上找了一大堆文章,不知是什么原因,没有一篇可以直接使用的 折腾了许久,直接按eslint插件的说明,竟 ...
- vue cli3 创建的项目中eslint 配置 问题的解决
1-- vue cli3 项目文件结构 2-- 注释问题 在eslintrc.js 文件中,将 '@vue/standard' 注释后重启即可: 3-- 配置 eslint 文件 在 vue-cl ...
- vue-cli3项目配置eslint代码规范
前言 最近接手了一个项目,由于之前为了快速开发,没有做代码检查.为了使得代码更加规范以及更易读,所以就要eslint上场了. 安装依赖 安装依赖有两种方法: 1. 在cmd中打上把相应的依赖加到dev ...
- vscode 开发项目, Prettier ESLint的配置全攻略(基础篇)
我们在做项目尤其是多人合作开发的时候经常会因为不同的开发规范和代码风格导致出现冲突, 为了能统一代码风格和规范我们需要使用到prettier和eslint,接下来就一vscode编辑器为例详细讲解下: ...
- 给vue项目添加ESLint
eslint配置方式有两种: 注释配置:使用js注释来直接嵌入ESLint配置信息到一个文件里 配置文件:使用一个js,JSON或者YAML文件来给整个目录和它的子目录指定配置信息.这些配置可以写在一 ...
随机推荐
- Spring.Net依赖注入(属性注入)学习笔记
一.前言: Spring.Net是Java开源框架迁移过来的,主要分为 1)依赖注入 2)面向方面编程 3)数据访问抽象 4)Asp.Net扩展 四个模块功能,这里只是简单介绍依赖注入模块功能. 对于 ...
- 在Nginx里指定ip_hash的方式解决Tomcat集群session的问题
据称,Tomcat集群session同步方案有以下几种方式: 1)使用tomcat自带的cluster方式,多个tomcat间自动实时复制session信息,配置起来很简单.但这个方案的效率比较低,在 ...
- leetcode刷题-74搜索二维矩阵
题目 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值.该矩阵具有如下特性: 每行中的整数从左到右按升序排列.每行的第一个整数大于前一行的最后一个整数.示例 1: 输入:matrix ...
- SpringMVC执行流程源码分析
SpringMVC执行流程源码分析 我们先来看张图片,帮助我们理解整个流程 然后我们开始来解析 首先SpringMVC基于Servlet来运行 那么我们首先来看HttpServletBean这个类 他 ...
- oracle分区怎么使用
1.什么是分区 分区的实质是把一张大表的数据按照某种规则使用多张子表来存储.然后这多张子表使用统一的表名对外提供服务,子表实际对用户不可见.类似于在多张子表上建立一个视图,然后用户直接使用该视图来访问 ...
- ajax之---上传图片和预览
views.py def upload_img(request): nid=str(uuid.uuid4()) ret={'status':True,'data':None,'message':Non ...
- Netty之旅三:Netty服务端启动源码分析,一梭子带走!
Netty服务端启动流程源码分析 前记 哈喽,自从上篇<Netty之旅二:口口相传的高性能Netty到底是什么?>后,迟迟两周才开启今天的Netty源码系列.源码分析的第一篇文章,下一篇我 ...
- [程序员代码面试指南]最长递增子序列(二分,DP)
题目 例:arr=[2,1,5,3,6,4,8,9,7] ,最长递增子序列为1,3,4,8,9 题解 step1:找最长连续子序列长度 dp[]存以arr[i]结尾的情况下,arr[0..i]中的最长 ...
- 可以定时的FTP FTP如何实现每天定时上传文件
FTP上传一般都是一次性上传,我们在工作中总有一些文件,需要每天上传一次.有这么一款ftp上传工具是具有定时功能的.每天自动定时上传省时省力还操作简单. 工具名称:服务器管理工具(下载地址:http: ...
- 口罩预约管理系统——系统网站实现(前端+PHP+MySQL)
口罩预约管理系统网站实现 一.前言 二.系统登陆逻辑及界面实现 三.用户模块 1.用户预约系统界面 2.用户查看我的订单界面 3.用户修改预约信息 四.管理员模块 1.管理员登陆界面 2.查看用户预约 ...
