window.open()打开新窗口教程
使用 window 对象的 open() 方法可以打开一个新窗口。用法如下:
window.open (URL, name, features, replace)
参数列表如下:
- URL:可选字符串,声明在新窗口中显示网页文档的 URL。如果省略,或者为空,则新窗口就不会显示任何文档。
- name:可选字符串,声明新窗口的名称。这个名称可以用作标记 <a> 和 <form> 的 target 目标值。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用,在这种情况下,features 参数将被忽略。
- features:可选字符串,声明了新窗口要显示的标准浏览器的特征,具体说明如下表所示。如果省略该参数,新窗口将具有所有标准特征。
- replace:可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。
该方法返回值为新创建的 window 对象,使用它可以引用新创建的窗口。
| 特征 | 说明 |
|---|---|
| fullscreen = yes | no | 1 | 0 | 是否使用全屏模式显示浏览器。默认是 no。处于全屏模式的窗口同时处于剧院模式 |
| height = pixels | 窗口文档显示区的高度。单位为像素。 |
| left = pixels | 窗口的 x 坐标。单位为像素。 |
| location = yes | no | 1 | 0 | 是否显示地址字段。默认是 yes。 |
| menubar = yes | no | 1 | 0 | 是否显示菜单栏。默认是 yes。 |
| resizable = yes | no | 1 | 0 | 窗口是否可调节尺寸。默认是 yes。 |
| scrollbars = yes | no | 1 | 0 | 是否显示滚动条。默认是 yes。 |
| status = yes | no | 1 | 0 | 是否添加状态栏。默认是 yes。 |
| toolbar = yes | no | 1 | 0 | 是否显示浏览器的工具栏。默认是 yes。 |
| top = pixels | 窗口的 y 坐标 |
| width = pixels | 窗口的文档显示区的宽度。单位为元素。 |
新创建的 window 对象拥有一个 opener 属性,引用打开它的原始对象。opener 只在弹出窗口的最外层 window 对象(top)中定义,而且指向调用 window.open() 方法的窗口或框架。
示例1
下面示例演示了打开的窗口与原窗口之间的关系。
win = window.open(); //打开新的空白窗口
win.document.write ("<h1>这是新打开的窗口</h1>"); //在新窗口中输出提示信息
win.focus (); //让原窗口获取焦点
win.opener.document.write ("<h1>这是原来窗口</h1>"); //在原窗口中输出提示信息
console.log(win.opener == window); //检测window.opener属性值
使用 window 的 close() 方法可以关闭一个窗口。例如,关闭一个新创建的 win 窗口可以使用下面的方法实现。
win.close;
如果在打开窗口内部关闭自身窗口,则应该使用下面的方法。
window.close;
示例2
下面示例演示如何自动弹出一个窗口,然后设置半秒钟之后自动关闭该窗口,同时允许用户单击页面超链接,更换弹出窗口内显示的网页 URL。
var url = "c.biancheng.net"; //要打开的网页地址
var features = "height=500, width=800, top=100, left=100, toolbar=no, menubar=no,
scrollbars=no,resizable=no, location=no, status=no"; //设置新窗口的特性
//动态生成一个超链接
document.write('<a href="c.biancheng.net" target="newW">切换到C语言中文网首页</a>');
var me = window.open(url, "newW", featrues); //打开新窗口
setTimeout (function () { //定时器
if (me.closed) {
console.log("创建的窗口已经关闭。");
} else {
me.close();
}
}, 5000); //半秒钟之后关闭该窗口
示例3
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>打开新窗口</title> <script type="text/javascript" >
function OpenMyWinN(surl,w,h){
window.open(surl, "popUpMyWinN", "scrollbars=yes,resizable=yes,statebar=no,width="+w+",height="+h+",left=200, top=100");
}
</script>
</head>
<body> <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#cfcfcf;">
<tr>
<td height="28" colspan="11" bgcolor="#EDF9D5" background='images/tbg.gif'>
<table width="98%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="30%" style="padding-left:10px;"><strong>订单列表:</strong> </td>
<td width="45%" align="right" style="padding-top:4px">
<input type="button" name="ss13" value="未付款" sonClick="javascript:OpenMyWinN('#',680,450);" class='np coolbg'/>
</td>
</tr>
</table>
</td>
</tr>
</table>
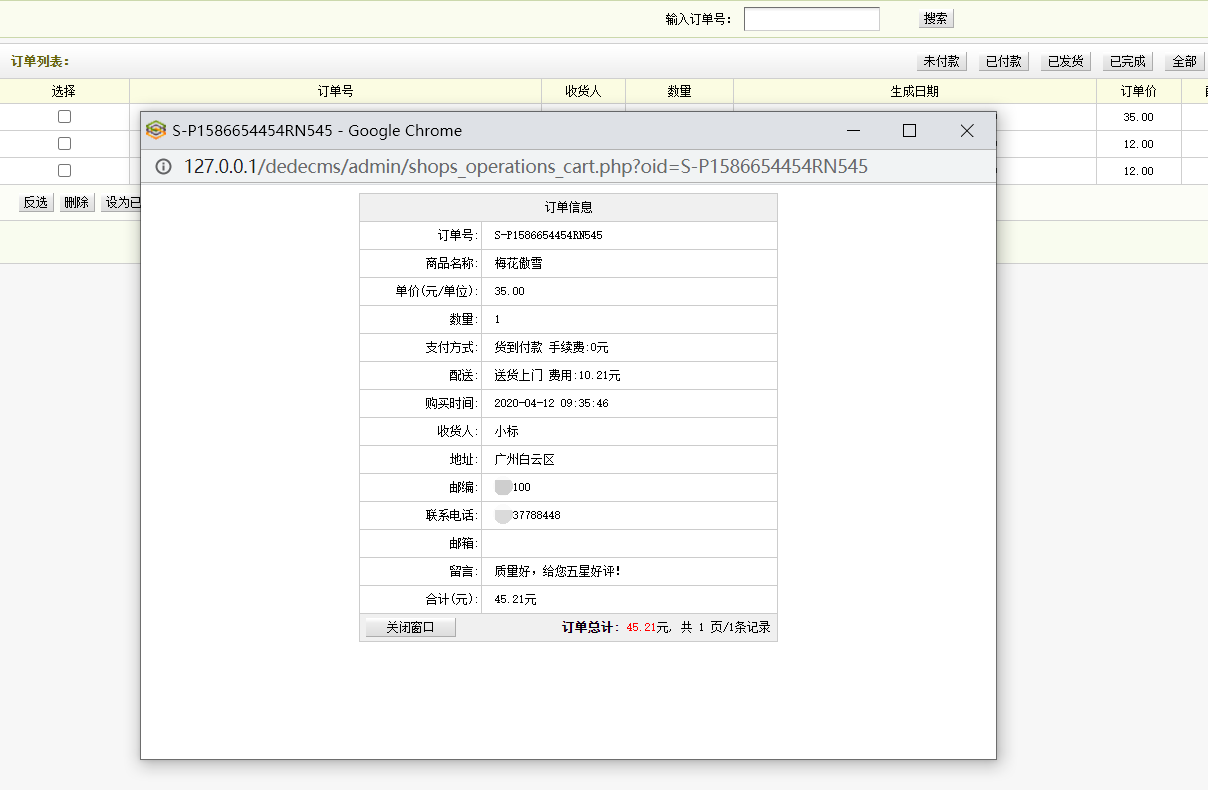
<a href="javascript:OpenMyWinN('shops_operations_cart.php?oid=S-P1586654454RN545',680,450);" >[详情]</a>
效果如下图:

参考文档:使用 window 对象的 open() 方法可以打开一个新窗口
日期:2020.1.22 lzb
window.open()打开新窗口教程的更多相关文章
- ajax请求响应中用window.open打开新窗口会被浏览器拦截的解决方式
一.问题描述 ajax 异步请求成功后需要新开窗口打开 url,使用的是 window.open() 方法,但是会被浏览器给拦截了,需要用户点下. 二.问题分析 浏览器之所以拦截新开窗口是因为该操作并 ...
- 几个主流浏览器 Window.open打开新窗口 、模拟a标签打开新窗口的 表现
Window.open打开新窗口 1.常用浏览器打开新窗口(正常打开window.open)的的不同表现形式(PC/移动端) 2.Window.open在异步处理中打开(_blank) a标签在异步处 ...
- window.open打开新窗口被浏览器拦截的处理方法
一般我们在打开页面的时候, 最常用的就是用<a>标签,如果是新窗口打开就价格target="_blank"属性就可以了, 如果只是刷新当前页面就用window.loca ...
- window.open打开新窗口 参数
1,基本描述 oNewWindow = window.open( sURL , sName , sFeatures, bReplace) window.open在打开一个窗口(其url为sURL)后, ...
- 使用window.open打开新窗口被浏览器拦截的解决方案
问题描述: 代码中直接使用window.open('//www.baidu.com', '_blank');会被浏览器窗口拦截 原因浏览器为了维护用户安全和体验,在JS中直接使用window.open ...
- js 模拟window.open 打开新窗口
为什么要去模拟window.open() 打开一个 新的窗口呢,因为有些浏览器默认会拦截 window.open, 当需要函数中打开新窗口时,接可以使用a标签去模拟打开. /** * a模拟windo ...
- window.open 打开新窗口被拦截的解决方案
最近公司开发的一个项目,平凡用到下载各种类型的文件,但是例如.txt,.jpg,.pdf格式的文件呢浏览器会在当前窗口直接打开,影响用户体验,尝试各种方案和百度总结一下几点: 原理: 当window. ...
- window.open()打开新窗口 及参数
在jsp页面中需要使用到弹出窗口,想到js的window对象有一个open方法可以弹出窗口,于是对open方法进行记录. 首先是open方法的语法及定义: 定义: open() 方法用于打开一个新的浏 ...
- window.open()打开新窗口被拦截
window.open( url )是常用的打开新页面的方法,一般都没有问题,但是如果在ajax回调方法里面使用就会被浏览器拦截,因为在浏览器安全机制中,页面弹窗必须是由用户触发的才是安全弹窗,比如说 ...
随机推荐
- vue第十七单元(电商项目逻辑处理,电商划分)
第十七单元(电商项目逻辑处理,电商划分) #课程目标 1.什么是电商项目 2.什么是B2B,B2C,C2C模式,常见的电商项目 3.移动端电商项目常见的逻辑处理 4.[知识扩展]传统系统架构及分布式系 ...
- 网站开发学习Python实现-Django学习-介绍(6.1.1)
@ 目录 1.MVT 2.ORM 关于作者 1.MVT 主要的目的是为了快速,简便的开发数据库驱动的网站,强调代码的复用,多个组件可以很方便以插件的方式服务于整个框架,采用的是MVT设计模式(差不多的 ...
- matplotlib的学习8-scatter散点图
import matplotlib.pyplot as plt import numpy as np n = 1024 # data size #生成1024个呈标准正太分布的二维数组(平均数为0,方 ...
- java基础:方法的定义和调用详细介绍,方法同时获取数组最大值和最小值,比较两个数组,数组交换最大最小值,附练习案列
1. 方法概述 1.1 方法的概念 方法(method)是将具有独立功能的代码块组织成为一个整体,使其具有特殊功能的代码集 注意: 方法必须先创建才可以使用,该过程成为方法定义 方法创建后并不是直接可 ...
- CountDownLatch深度剖析
场景引入 日常开发中,有个需求,要求主线程开启多个线程去并行执行任务,并且主线程需要等待所有的子线程执行完成后进行汇总.我们很容易找到 jion()方法来实现这个功能 缺点:由于工作中,我们不会直接创 ...
- 使用UML工具分析类图与类的关系-bouml(java和C++)
在分析类之间的关系时可以借助工具来实现. bouml是一个UML分析工具,最新的版本是收费的,但是之前的版本是免费的. 这里使用的是4.23版. Bouml安装: 安装软件就按照流程走就行了.但是第一 ...
- ThinkPHP的url简化
TP的url请求简化 下面是apache的配置过程,可以参考: 1. httpd.conf 配置文件中加载了mod_rewrite.so模块 2. AllowOverride ...
- 【原创】中断子系统-ARM GPIO中断处理流程
目录 第一部分 GIC中断控制器的注册 1. GIC驱动分析 2.GIC驱动流程分析 第二部分 device node转化为platform_device 第三部分:platform_device注册 ...
- layui城市三级联动(fesiong / layarea)
安装 GitHub下载地址:https://github.com/fesiong/layarea.git 使用(html+js) 1. html部分 整个选择器需要使用一个父标签包裹,如下使用了id= ...
- 【C++】《Effective C++》第五章
第五章 实现 条款26:尽可能延后变量定义式的出现时间 只要定义了一个变量而其类型带有一个构造函数或析构函数,那么 当程序的控制流到达这个变量定义式时,你得承受这个构造成本. 当这个变量离开这个作用域 ...
