uni-app开发经验分享十九: uni-app对接微信小程序直播
uni-app对接微信小程序直播
1.登录微信小程序后台-点击>设置->第三方设置->添加直播插件

2.添加直播组件后->点击<详情> 记录这两个参数直播插件的appid和最新版本号

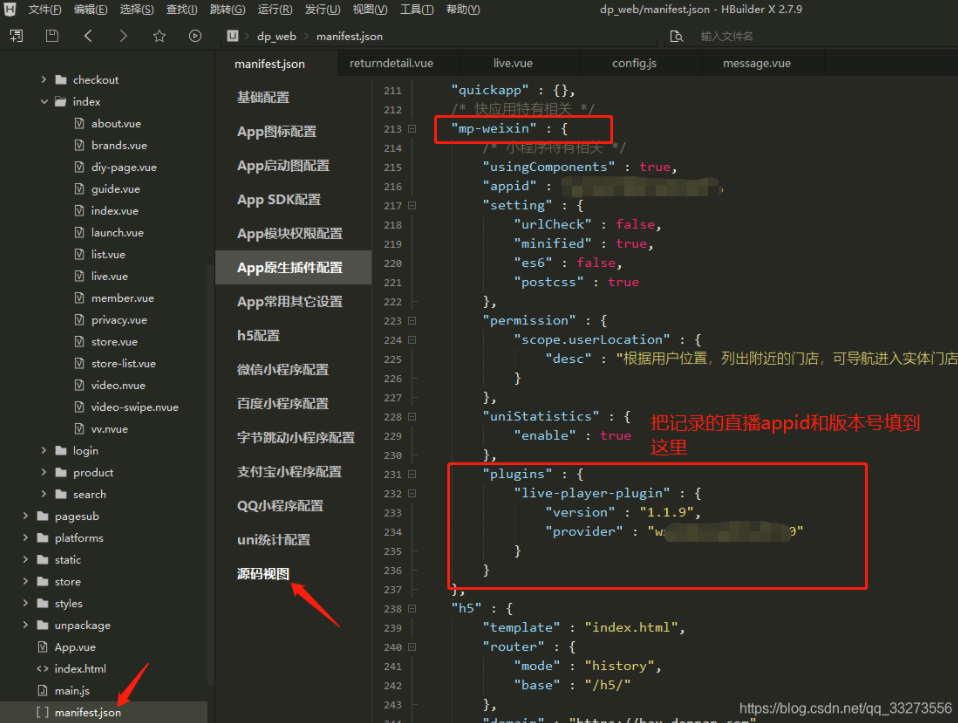
3. 打开项目,找到manifest.json这个文件

代码:
"plugins" : {
"live-player-plugin" : {
"version" : "1.1.9", //最新直播组件版本号
"provider" : "wx********0" //直播appid
}
}
4.获取直播间列表
/**
* 获取直播列表
*/
public function getLive(){
//获取access_token
if($_COOKIE['access_token']){
$token = $_COOKIE['access_token'];
}else{
$token=$this->getAccessToken();
setcookie("access_token", $token, time()+7200);
}
$page = i('page', 0); //当前页码
$rows = i('rows', 10); //每页记录条数
//请求直播间列表接口
$live_list_url='https://api.weixin.qq.com/wxa/business/getliveinfo?access_token='.$token;
//需要传递的参数
$data = array(
"start"=>$page,
"limit"=>$rows
);
$data = json_encode($data);
$res=$this->http_request($live_list_url,$data);
//获得直播间列表
$result = json_decode($res, true);
$this->render('default', $result);
}
/**
* 获取access_token
*/
public function getAccessToken(){
$appid='wx***********25';//小程序appid
$appsecret='6ce*********d';//小程序appsecret
$url="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$appsecret;
$res=$this->http_request($url);
$result = json_decode($res, true);
$access_token=$result['access_token'];
return $access_token;
}
//https请求(支持GET和POST)
function http_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if(!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
//var_dump(curl_error($curl));
curl_close($curl);
return $output;
} 5.uni-app(vue.js)请求列表信息:
methods: { getLiveList: function () {
let that = this;
var params = {page: this.page};
that.$.request({
url: this.Config.URL.get_live_list,
data: params,
success: function (data, status, msg, code) {
if (data.room_info.length > 0) {
for (var r = 0; r < data.room_info.length; r++) {
data.room_info[r]['start_time'] = dateUtil.dateUtils.format(that.$.datetimeFormatter(data.room_info[r]['start_time']));
}
that.setData({
live_rows: that.live_rows.concat(data.room_info),
}); } else {
that.setData({flag: !1, ispage: !1})
}
}
});
},
}
6.获取的列表信息循环列表显示(根据页面需求自己写页面)
需要在列表中加onclick点击事件,把当前房间的roomid传递到点击事件中
7.在点击事件中使用 navigator 组件跳转进入直播间
//点击跳转直播页
liveDetail(roomid){
let roomId = roomid; // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/live', pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断)
wx.navigateTo({
url: `plugin-private://wx2b0*******70/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}`
})
},
转载于:https://blog.csdn.net/qq_33273556/article/details/108549977
uni-app开发经验分享十九: uni-app对接微信小程序直播的更多相关文章
- 分享下自己写的一个微信小程序请求远程数据加载到页面的代码
1 思路整理 就是页面加载完毕的时候 请求远程接口,然后把数据赋值给页面的变量 ,然后列表循环 2 js相关代码 我是改的 onload函数 /** * 生命周期函数--监听页面加载 */ on ...
- 微信小程序与传统APP十大优劣对比
随着微信公众平台的开放,微信端小程序涌现市场,带来很很多便利和简单的原生操作,询:微信端小程序是否会替代传统的APP应用?两者的优劣如何?我们一起来看看传统APP与微信端小程序十大优劣对比 ...
- 微信小程序与手机APP区别
微信小程序与手机APP区别 ------------------<><><><>------------------ 微信小程序自去年年初,张小龙放话要 ...
- 微信小程序开发之如何哪获取微信小程序的APP ID
微信小程序的开发工具,在新建项目的时候,默认提示填写APP ID,如果不填写AppID 也是可以本地测试和开发的,但是无法通过手机调试,只能在开发工具里查看 如果需要真机调试微信小程序,需要安装微信6 ...
- 微信小程序-APP生命周期与运行机制
QQ讨论群:785071190 开发微信小程序之前需要先了解微信小程序运行机制以及其生命周期,小程序APP生命周期需要先从app.js这个文件开始. 阅读过"微信小程序-代码构成" ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- 微信小程序分享转发用法大全——自定义分享、全局分享、组合分享
官方提供的自定义分享 使用隐式页面配置函数实现的全局分享-推荐 使用隐式路由实现的全局分享-不推荐,仅供了解隐式路由 前言: 目前微信小程序只开放了页面自定义分享的API,为了能够更灵活的进行分享配置 ...
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
一夜之间,微信小程序刷爆了行业网站和朋友圈,小程序真的能如张小龙所说让用户"即用即走"吗? 其功能能和动辄几十兆安装文件的APP相比吗? 开发小程序,是不是意味着移动应用开发的一次 ...
- uni-app开发经验分享二十: 微信小程序 授权登录 获取详细信息 获取手机号
授权页面 因为微信小程序提供的 权限弹窗 只能通用户确认授权 所以可以 写一个授权页面,让用户点击 来获取用户相关信息 然后再配合后台就可以完成登录 <button class="bt ...
随机推荐
- pytest接口测试轻松入门
通过Postman请求结果如下图: 那我们怎么用pytest进行测试呢? 在接口测试,我们要用到requests包,实现代码如下: import pytest import allure import ...
- Web服务器-服务器开发-返回浏览器需要的页面 (3.3.2)
@ 目录 1.说明 2.代码 关于作者 1.说明 使用正则表达式,匹配客户端的请求头 获取到请求的路径 返回对应请求路径的文字 可以使用打开对应文件的方式去返回对应的文件 2.代码 from sock ...
- sqlmap进阶篇—POST注入三种方法
测试是否存在post注入 第一种方法 直接加--form让它自动加载表单 第二种方法 把form表单里面提交的内容复制出来,放到data中跑 第三种方法 先用burp suite抓包,把包的内容存到本 ...
- SpringBoot从入门到精通教程(三)
在上一篇中,我们已经讲了,SpringBoot 如何构建项目,和SpringBoot的HelloWorld, 那这一节我们继续讲 Thymeleaf Thymeleaf 官网: Thymeleaf T ...
- 工作流学习之 IDEA 使用activiti插件 出现乱码
今天学习 工作流 (work flow ) 的时候遇到了一点小问题 就是在 activitit的插件的时候 出现了乱码,弄了很久,终于解决了,就做个总结 嘻嘻 当场懵了,我记得我改了编码呀 - (Se ...
- vue-style-loader源码初步分析
背景: 首先声明一下,我只是个菜鸡,为了解决问题才去看的源码,解决完问题之后也就没有兴趣看其他部分代码了,所以这篇文章是一次很低层次的解读,角度也相当片面,想必会有很多喷点吧. 事情的经过是这样,今年 ...
- springcloud-ribbon&feign
ribbon 负载均衡和远程服务调用 相关注解 @LoadBalanced Feign 远程服务调用 相关注解 @FeignClient 实例化服务调用 @SpringQueryMap pojo参数传 ...
- bean中属性名和json不一致解决方案(请求和响应)
此时@RequestBody.@ResponseBody需要与@JsonProperty结合使用,才能做到请求正常解析,响应按要求格式返回. 注意@JsonProperty注解的位置需要加在gette ...
- C语言实现汉诺塔
汉诺塔 要把A柱子上的盘子移动到C柱子上,在移动过程中可以借助B柱子,但是要求小的盘子在上大的盘子在下. 解题思路: 1.把A柱子上的前N-1个盘子借助C柱子,全部移动到B柱子上(过程暂不考虑),再把 ...
- mysql数据库连接java
1 1.创建配置文件jdbc.properties 2 3 jdbc.driver=com.mysql.jdbc.Driver 4 jdbc.url=jdbc:mysql://localhost:33 ...
