Youtube订阅——解决在弹窗内使用Youtube订阅按钮高度显示不全的问题
背景:公司网站业务在做海外营销网站,为了配合营销工作,前端总要在各种地方添加各种社媒订阅(摊手.jpg);最近遇到的是在弹窗内展示公司的Youtube账号的订阅按钮。
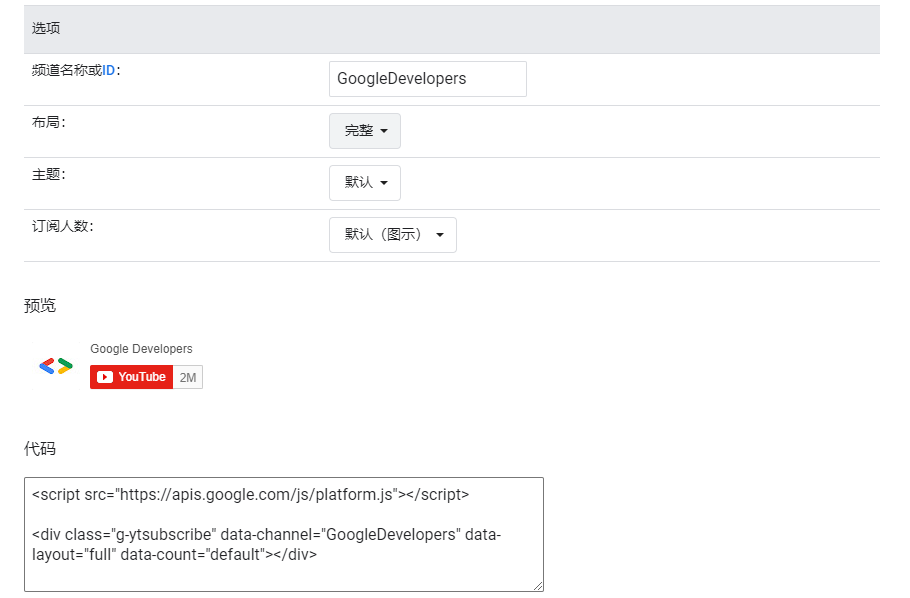
理想:我想使用的例子是这样的:

现状:但是当我实际使用的时候,却只显示了一半,如下图:

解决问题思路:
1. 起初,我以为是加载的外部js先执行的原因,所以将script加了defer属性(延迟执行),发现没有任何效果;
2. 其次,还是老老实实去查了官方文档https://developers.google.com/youtube/subscribe/reference:
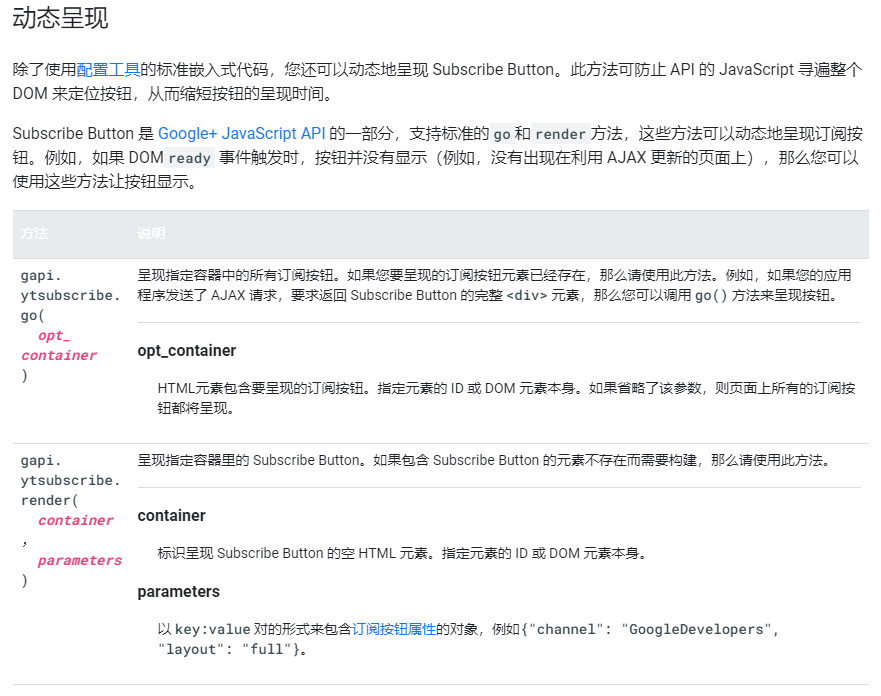
官方api提供了很多功能的go/render方法,动态渲染订阅按钮或其他功能:

3. 最后我在bootstrap弹窗加载完的钩子函数中调用了gapi.ytsubscribe.render方法,实现了功能,代码如下:
<!--#modal-sample-lg-->
<script src="https://apis.google.com/js/platform.js"></script>
<div id="yt-button-container-render" class="g-ytsubscribe"></div>
<!--#modal-sample-lg-->
<script>
$(function() {
var acount = 0;
$('#modal-sample-lg').on('shown.bs.modal', function () {
// 只加载一次,避免闪烁
if(acount === 0) {
var container = document.getElementById('yt-button-container-render');
var options = {
'channelid': 'UCv1uPumg4LFFC9qwYWKyxhw',
'layout': 'full',
'count': 'hidden',
}; gapi.ytsubscribe.render(container, options);
acount++;
}
})
})
</script>
最后:将go实现的代码放到下面:
<!-- modal-sample-lg callback begin -->
<!-- #modal-sample-lg -->
<script src="https://apis.google.com/js/platform.js"></script>
<div id="yt-button-container-go"></div>
<!-- #modal-sample-lg -->
<script>
$('#modal-sample-lg').on('shown.bs.modal', function () {
var container = document.getElementById('yt-button-container-go');
var div = '<div class="g-ytsubscribe" data-channelid="UCv1uPumg4LFFC9qwYWKyxhw" data-layout="full" count="hidden"></div>'
container.innerHTML = div;
gapi.ytsubscribe.go(container);
})
</script>
<!-- modal-sample-lg callback end -->
总结:
1. 在过程中也尝试了方法,比如说使用默认的订阅按钮(不满足需求),或者说将引入的官方js放到最后,结果都没有达到目的;
2. 究其原因,默认的订阅按钮是页面加载完后就已经加载结束了,而data-layout="full",表示高度和宽度是由内容撑开的,在初始化的时候由js动态加载的logo图片还没有加载到dom树中,高度没有被撑开,订阅按钮显示不完整;
3. 想到这里,若给订阅按钮最小高度,应该也是可以的(刚去验证了一下,果然是可以的,但是必须使用px,不可以使用rem,因为订阅按钮是使用iframe承载的......)
4. 浏览器渲染机制博大精深,继续学习~
4. 虽然Youtube订阅国内不常用,但是记录一下~
Youtube订阅——解决在弹窗内使用Youtube订阅按钮高度显示不全的问题的更多相关文章
- 解决bootstrap-table表头filter-control select控件被遮挡显示不全的问题
[本文出自天外归云的博客园] 在使用bootstrap-table的extension——filter-control时(对应表格的data-filter-control="true&quo ...
- python 1: 解决linux系统下python中的matplotlib模块内的pyplot输出图片不能显示中文的问题
问题: 我在ubuntu14.04下用python中的matplotlib模块内的pyplot输出图片不能显示中文,怎么解决呢? 解决: 1.指定默认编码为UTF-8: 在python代码开头加入如下 ...
- layer 父弹窗获取子弹窗内的dom节点元素和变量
1 var body = layer.getChildFrame('body', index); //获取子弹窗的dom节点 2 3 var iframeWin = window[layero.fin ...
- CSS背景100%平铺 浏览器缩小背景显示不全解决办法
本文我们分享前端CSS背景100%平铺,浏览器缩小背景显示不全bug解决的两个方法,如果你也遇到了,那么就可以参考下面文章. 把浏览器的窗口缩小时,拖动滚动条时你会发现原本设定的CSS背景100%平铺 ...
- paip.解决中文url路径的问题图片文件不能显示
paip.解决中文url路径的问题图片文件不能显示 #现状..中文url路径 图片文件不能显示 <img src="img/QQ截图20140401175433.jpg" w ...
- photoshop菜单显示不全的解决方法
photoshop菜单显示不全? 解决方法,选择菜单 编辑->菜单,下拉菜单选择photoshop默认值
- 解决linux下javac -version和java -version版本显示不一致
解决linux下javac -version和java -version版本显示不一致 [javascript] view plaincopy [root@localhost usr]# $JAVA_ ...
- SSRS (SQL Server Report Service) 在IE9, IE10下显示不全的解决办法
原文:SSRS (SQL Server Report Service) 在IE9, IE10下显示不全的解决办法 在做项目的过程中遇到SSRS与IE9, IE10不兼容的情况,具体表现为报表页面在IE ...
- HTML中的select下拉框内容显示不全的解决办法
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了. 查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实 ...
随机推荐
- MFC 简介
参考:https://baike.baidu.com/item/MFC/2236974 MFC (微软基础类库) 编辑 锁定 讨论999 MFC(Microsoft Foundation Clas ...
- 【比赛记录】8.21 div2
A 选择一个点\(B(x,0)\)使得\(|dis(A,B)-x|=k.\) 题目实际上就是找到一个最接近\(n\)的数,使得它可以分成两个数\(a,b,\)使\(a-b=k.\) 我们考虑先分成一个 ...
- kalilinux2020.3的安装与一些坑
1.下载镜像文件.iso kali官方下载太慢,用一些魔法也是不行,这里推荐用国内的下载源. 阿里云: https://mirrors.aliyun.com/kali-images/?spm=a2c6 ...
- GIT 保存日志并建立自己的分支
以下是我个人在工作中对git的愚见全是大白话说明.也是我踩坑记录吧,防止下次再次踩坑. 再已有的dev(开发分支)新建自己的分支 (featuer)在更新到gitlab 仓库中的过程. 首先要有大致的 ...
- 实验四 CSS样式的应用
实验四 CSS样式的应用 注意:以下实验项目皆以本文件为操作对象,实验结果用记事本保留后预览,最后将添加的CSS代码转载到实验报告中 另本网页中蓝色加下划线的字即为默认的超链接样式 实验目的: 掌握 ...
- matplotlib画图教程,设置坐标轴标签和间距
大家好,欢迎来到周四数据处理专题,我们今天继续matplotlib作图教程. 在上周的文章当中我们介绍了如何通过xlabel和ylabel设置坐标轴的名称,以及这两个函数的花式设置方法,可以设置出各种 ...
- centos8安装fastdfs6.06集群方式二之:tracker的安装/配置/运行
一,查看本地centos的版本 [root@localhost lib]# cat /etc/redhat-release CentOS Linux release 8.1.1911 (Core) 说 ...
- 第二十二章 Nginx性能优化
一.性能优化概述 1.我们需要了解 1.首先需要了解我们当前系统的结构和瓶颈,了解当前使用的是什么,运行的是什么业务,都有哪些服务,了解每个服务最大能支撑多少并发.比如nginx作为静态资源服务并发是 ...
- Java实现:抛开jieba等工具,写HMM+维特比算法进行词性标注
一.前言:词性标注 二.经典维特比算法(Viterbi) 三.算法实现 四.完整代码 五.效果演示: 六.总结 一.前言:词性标注 词性标注(Part-Of-Speech tagging, POS t ...
- 《NASA对N+3代先进飞行器概念设计最终报告》阅读笔记
民用航空的爆炸式增长已是未来的必然,灿烂的前景也意味着巨大的挑战,谁能发掘到未来技术的潜力,谁就能称霸下一个30年的天空! 文章目录 总概述 单双争霸 四点发现 方案分析 多维度分析 设计要求 品质因 ...
