ant-design-vue 快速避坑指南
1.Table对接后台返回数据
result.then(r => {
this.localPagination = Object.assign({}, this.localPagination, {
current: r.pageNo, // 这里修改当前分页字段
total: r.totalCount, // 这里修改总记录数字段
showSizeChanger: this.showSizeChanger,
pageSize: (pagination && pagination.pageSize) ||
this.localPagination.pageSize // 这里修改总记录数当前页数字段
})
//r.data中的data修改为返回列表字段
if (r.data.length == 0 && this.localPagination.current != 1) {
this.localPagination.current--
this.loadData()
return
}
!r.totalCount && ['auto', false].includes(this.showPagination) && (this.localPagination = false)
this.localDataSource = r.data // 返回结果中的数组数据
this.localLoading = false
});
2.table操作栏参数问题
columns: [
...
{
title: '操作',
dataIndex: 'id,text',
key: 'id',
scopedSlots: { customRender: 'operation' }
}
】
3.table分页组件展示条数
:pagination="{showTotal: total => `共${total}条`}"
4.神奇的最后一个标签隐藏问题
<a-tag
v-for="(tag, index) in Tags"
:key="tag.id"
:closable="tagCloseable"
:afterClose="() => handleTagStatus(0,tag)"
>{{ tag.name }}
</a-tag>
this.Tags = this.Tags.filter(tag => tag.id !== removeTag.id)
5.表单的各种常规操作
this.form.validateFields(['name'], { force: true })
this.form.resetFields(`name`,'')
this.form.resetFields(`name`,'')
<a-upload :customRequest="upLoad"></a-upload>
upLoad (info) {
let file = info.file;
let param = new FormData(); //创建form对象
param.append('file',file);//通过append向form对象添加数据
console.log(param.get('file')); //FormData私有类对象访问不到,可以通过get判断值是否传进去
let config = {
headers:{'Content-Type':'multipart/form-data'}
};
this.$http.post(url, param, config).then(res => {
...
})
},
6.接口跨域携带cookie问题
const service = axios.create({
baseURL: `${process.env.VUE_APP_BASEURL}/backend`,
withCredentials: true,
timeout: 6000
})

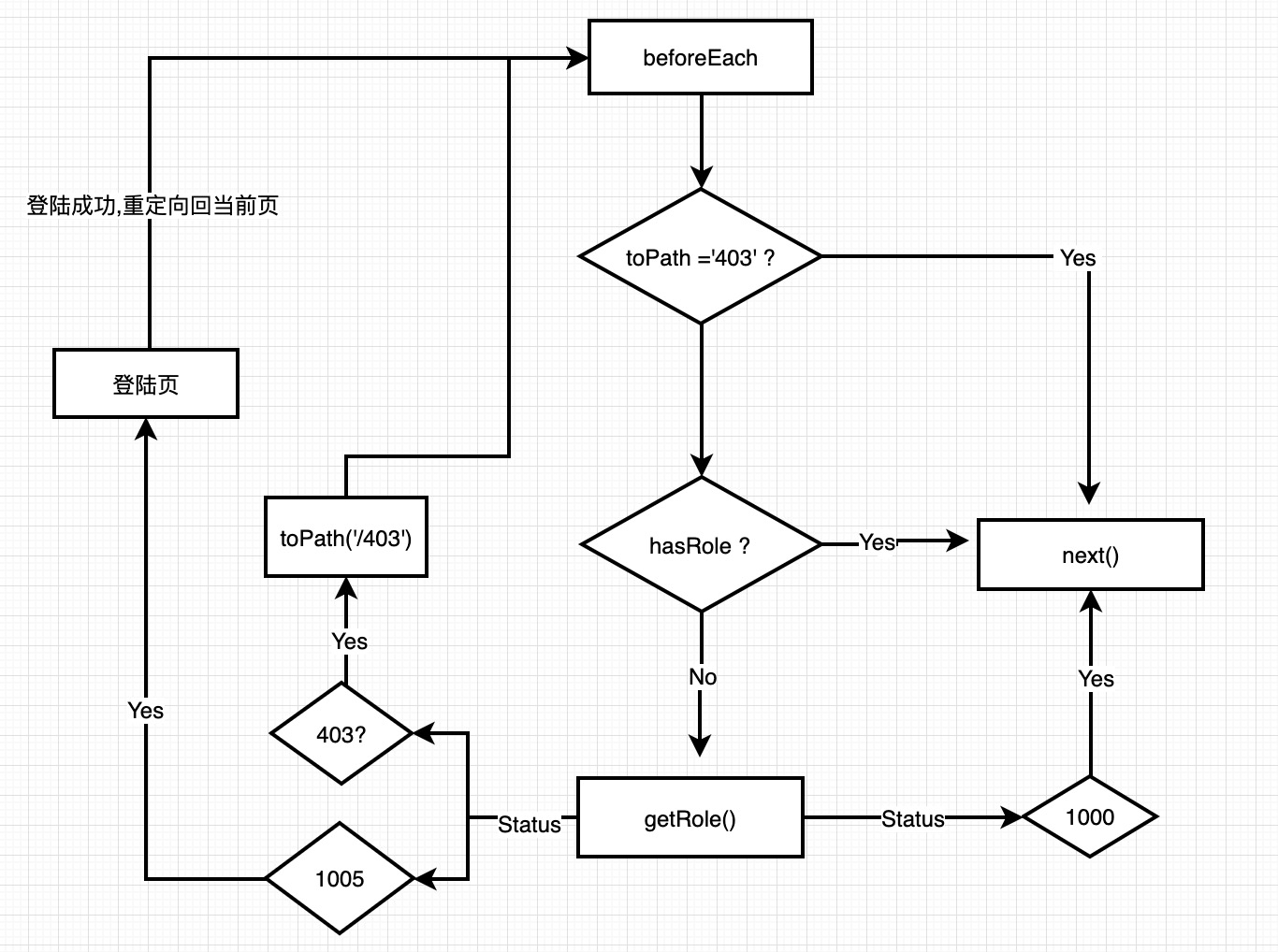
router.beforeEach((to, from, next) => {
// 对403无权限的处理
if (to.path === '/403') {
next()
} else {
if (roles) {//已登陆
next()
} else {
//获取用户信息,GetUserInfo逻辑如下:
//status=403 && reject(res),返回包含status;
//status=1005 && reject(res.data)返回重定向的URL;
//status=1000 && resolve()
store
.dispatch('GetUserInfo')
.then(res => {
next()
})
.catch((e) => {
if (e.status) {
next({ path: '/403' })
} else {
//拼接URL跳去登陆页,登陆成功会重定向回当前页(login_redirect)
const url = e.substring(0, e.lastIndexOf('redirect')) + 'redirect=' + login_redirect
window.location.href = url
}
})
}
}
})
service.interceptors.response.use((response) => {
if (response.data.status === 1005){
//... 同上跳去登陆页
}else{
//为返回数据做统一处理
return response.data
}
}, err)
7.引入eCharts
mounted() {
window.addEventListener("resize", () => {
this.chart.resize();
});
},
import { debounce } from '@/utils'//防抖函数
export default {
data() {
return {
$_sidebarElm: null
}
},
mounted() {
this.__resizeHandler = debounce(() => {
if (this.chart) {
this.chart.resize()
}
}, 100)
window.addEventListener('resize', this.__resizeHandler)
this.$_sidebarElm = document.getElementsByClassName('sidebar-container')[0]
this.$_sidebarElm && this.$_sidebarElm.addEventListener('transitionend', this.$_sidebarResizeHandler)
},
beforeDestroy() {
window.removeEventListener('resize', this.__resizeHandler)
this.$_sidebarElm && this.$_sidebarElm.removeEventListener('transitionend', this.$_sidebarResizeHandler)
},
methods: {
$_sidebarResizeHandler(e) {
if (e.propertyName === 'width') {
this.__resizeHandler()
}
}
}
}
2)@/components/_utils/util.js中添加防抖函数
export const debounce = (func, wait, immediate) => {
let timeout, args, context, timestamp, result
const later = function() {
// 据上一次触发时间间隔
const last = +new Date() - timestamp
// 上次被包装函数被调用时间间隔 last 小于设定时间间隔 wait
if (last < wait && last > 0) {
timeout = setTimeout(later, wait - last)
} else {
timeout = null
// 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用
if (!immediate) {
result = func.apply(context, args)
if (!timeout) context = args = null
}
}
}
return function(...args) {
context = this
timestamp = +new Date()
const callNow = immediate && !timeout
// 如果延时不存在,重新设定延时
if (!timeout) timeout = setTimeout(later, wait)
if (callNow) {
result = func.apply(context, args)
context = args = null
}
return result
}
}
3)resize监听方法混入图表组件即可
mixins: [resize]
ant-design-vue 快速避坑指南的更多相关文章
- CEF避坑指南(一)——下载并编译第一个示例
CEF即Chromium Embedded Framework,Chrome浏览器嵌入式框架.它提供了接口供程序员们把Chrome放到自己的程序中.许多大型公司,如网易.腾讯都开始使用CEF进行前端开 ...
- electron 编译 sqlite3避坑指南---尾部链接有已经编译成功的sqlite3
electron 编译 sqlite3避坑指南(尾部链接有已经编译成功的sqlite3) sqlite很好用,不需要安装,使用electron开发桌面程序,sqlite自然是存储数据的不二之选,奈何编 ...
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- Canal v1.1.4版本避坑指南
前提 在忍耐了很久之后,忍不住爆发了,在掘金发了条沸点(下班时发的): 这是一个令人悲伤的故事,这条情感爆发的沸点好像被屏蔽了,另外小水渠(Canal意为水道.管道)上线一段时间,不出坑的时候风平浪静 ...
- Linux下Python3.6的安装及避坑指南
Python3的安装 1.安装依赖环境 Python3在安装的过程中可能会用到各种依赖库,所以在正式安装Python3之前,需要将这些依赖库先行安装好. yum -y install zlib-dev ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- Hive改表结构的两个坑|避坑指南
Hive在大数据中可能是数据工程师使用的最多的组件,常见的数据仓库一般都是基于Hive搭建的,在使用Hive时候,遇到了两个奇怪的现象,今天给大家聊一下,以后遇到此类问题知道如何避坑! 坑一:改变字段 ...
- Harmony OS 开发避坑指南——源码下载和编译
Harmony OS 开发避坑指南--源码下载和编译 本文介绍了如何下载鸿蒙系统源码,如何一次性配置可以编译三个目标平台(Hi3516,Hi3518和Hi3861)的编译环境,以及如何将源码编译为三个 ...
随机推荐
- 别人写的很好Arduino教材
原文来自:https://www.arduino.cn/thread-31720-1-1.html 上一篇:Arduino教程--通过 库管理器 添加库 http://www.arduino.cn/t ...
- IDEA设置External Tools之Javap反编译字节码
通过Jdk的命令javap可以反编译查看字节码,但是在使用idea的时候一直用命令行去操作不太好操作,而且因为idea会把class码 放在target里面,经常会忘记切换目录.这个时候idea的Ex ...
- 怎么快速从产品助理/初级 PM 成长为高级 PM?
一般想成为一枚产品经理的同学,如果没有经过系统的学习,都是从产品专员/助理开始做起的~ 那要想快速从产品助理/初级 PM 成长为高级 PM,以下这几点必不可少 直接上干货~ 全文篇幅较长,可以点赞收藏 ...
- [java进阶]关于多线程的知识点
线程和进程的区别? 进程: 是程序得一次之星过程,是系统运行程序的基本单位,因此进程是动态的.系统运行一个程序就是从一个进程的创建开始,到进程的结束的过程. 在java中当我们的main函数运行时就是 ...
- 在windows2003上安装itunes
本人使用windows server 2003系统 安装itunes时提示 AppleMobileDeviceSupport 只能按照在xp系统上或以上版本,你可以忽略这个错误.继续安装吧. 这样除了 ...
- C# 获取页面Post过来的数据
/// <summary> /// 获取post过来的数据 /// </summary> /// <param name="page">< ...
- MySQL安装版本介绍
MySQL安装 源码安装 二进制格式的程序包 程序包管理器安装 yum dnf MySQL在CentOS上的情况 6上只有mySQL 7上只有mariadb 8上既有mysql也有mariadb Ce ...
- 手撸ORM浅谈ORM框架之Add篇
快速传送 手撸ORM浅谈ORM框架之基础篇 手撸ORM浅谈ORM框架之Add篇 手撸ORM浅谈ORM框架之Update篇 手撸ORM浅谈ORM框架之Delete篇 手撸ORM浅谈ORM框架之Query ...
- origin把点图和线图放在一起
首先分别做好点图和线图在两个graph中,然后选中其中一副图(点图或者线图),然后按下图选择: 如果有多个图,可以在弹出窗口中选择多个sheet.
- spring的xml文件的作用与实现原理
1.Spring读取xml配置文件的原理与实现 https://www.cnblogs.com/wyq178/p/6843502.html 2.首先使用xml配置文件的好处是参数配置项与代码分离,便于 ...
