微信小程序中input标签高度设置
如果没有设置高度所以显示的是控件自身的高度。
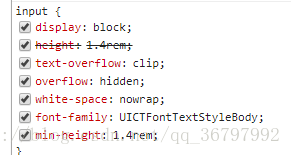
微信小程序input控件原始设置:

上图发现: 我只覆盖了官方input的height,而没有覆盖min-height;
.query input{
border: 1px solid #ccc;
border-radius: 10rpx;
width: 60%;
float: right;
height: 20px;
min-height: 20px;
padding-left: 10rpx;
font-size: 30rpx;
}
微信小程序中input标签高度设置的更多相关文章
- 微信小程序中 input组件影响页面样式的问题
input组件有个默认的宽高,好像是不能清除的,在使用flex布局的时候,发现会影响到页面的布局,以为是flex布局的问题,改为float布局试了下也是同样的问题,试着把input标签换成别的标签,问 ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 去除富文本中的html标签及vue、react、微信小程序中的过滤器
在获取富文本后,又只要显示部分内容,需要去除富文本标签,然后再截取其中一部分内容:然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除htm ...
- 微信小程序中获取高度及设备的方法
由于js中可以采用操纵dom的方法来获取页面元素的高度,可是在微信小程序中不能操纵dom,经过查找之后发现仅仅只有以下几个方法可以获取到高度 wx.getSystemInfoSync().window ...
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- 微信小程序:input输入框和form表单几种传值和取值方式
1.传值:index下标传值.页面navigator传值 1.index下标 实现方式是:data-index="{{index}}"挖坑及e.currentTarget.data ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
随机推荐
- OsgEarth开发笔记(一):Osg3.6.3+OsgEarth3.1+vs2019x64开发环境搭建(上)
前言 OSG研究之后,做地理GIS显示了地球:<项目实战:Qt+OSG教育学科工具之地理三维星球>,这一文章是基于OSG做的,而基于OsgEarth是可以进一步对地球进行深度操作,所以 ...
- unix环境高级编程第三章笔记
文件描述符 1.文件描述符的概念 对于内核而言,所有打开的文件都会用一个文件描述符来引用,打开或和创建一个新文件的时候,内核会给进程返回一个文件描述符,而当使用read write时,可以使用这个文件 ...
- HDU5739 Fantasia【点双连通分量 割点】
HDU5739 Fantasia 题意: 给出一张\(N\)个点的无向图\(G\),每个点都有权值\(w_i\),要求计算\(\sum_{i=1}^{N}i\cdot G_i % 1e9+7\) 其中 ...
- hdu5289 Assignment
Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total Submission ...
- P站风格的DevTools主题
Chrome插件地址:https://chrome.google.com/webstore/detail/material-devtools-theme-c/jmefikbdhgocdjeejjnne ...
- CF1463-D. Pairs
CF1463-D. Pairs 题意: 有从\(1\)到\(2n\)一共\(2n\)个数字,让你将这\(2n\)个数字分成\(n\)组,每组有两个数字.对于这\(n\)组数字,你可以从中挑选\(x\) ...
- K8S(01)二进制部署实践-1.15.5
系列文章说明 本系列文章,可以基本算是 老男孩2019年王硕的K8S周末班课程 笔记,根据视频来看本笔记最好,否则有些地方会看不明白 需要视频可以联系我 目录 系列文章说明 1 部署架构 1.1 架构 ...
- Python——Django框架——Model数据库模型
一.设置 1.Django的setting中配置数据库(MySQL配置) DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql' ...
- 【非原创】codeforces 1029F Multicolored Markers 【贪心+构造】
题目:戳这里 题意:给a个红色小方块和b个蓝色小方块,求其能组成的周长最小的矩形,要求红色或蓝色方块至少有一个也是矩形. 思路来源:戳这里 解题思路:遍历大矩形可能满足的所有周长,维护最小值即可.需要 ...
- C++动态申请一维数组和二维数组
在平时的编程过程中,我们经常会用到数组来存放数据,我们可以直接申请足够大空间的数组来保证数组访问不会越界,但是即便这样,我们依然不能保证空间分配的足够,而且非常的浪费空间.有时候我们需要根据上面得到的 ...
